Maison >interface Web >Voir.js >Comment appeler le package jquery dans vue
Comment appeler le package jquery dans vue
- coldplay.xixioriginal
- 2020-12-24 11:54:294665parcourir
La méthode permettant à vue d'appeler le package jquery : référencez d'abord le package jQuery et entrez dans le dossier du projet ; puis installez le package jQuery, recherchez le dossier de construction d'échafaudage et ajoutez enfin le code approprié et affichez-le dans ; la fenêtre contextuelle.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1&&Vue2.9.6, ordinateur DELL G3.
[Articles connexes recommandés : vue.js]
Méthode d'appel du package jquery par Vue :
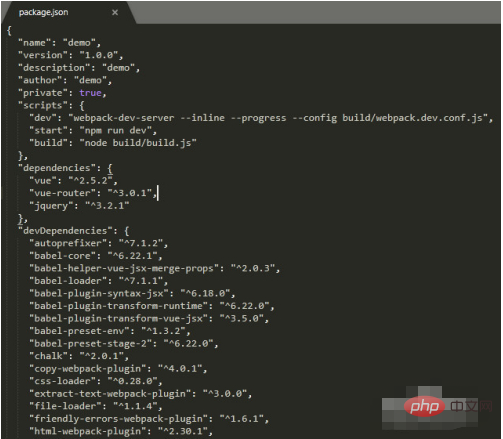
Non . Première étape
Ajouter une ligne aux dépendances dans package.json
"jquery" : "^3.2.1"
Référencer le package jQuery

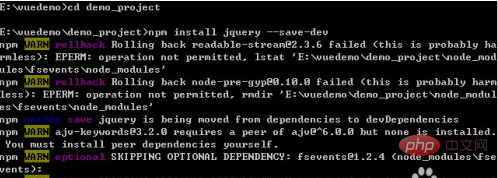
Deuxième étape
cd nom de votre projet
Entrez le dossier du projet
Exécuter
npm install jquery --save-dev
Installer le package jQuery

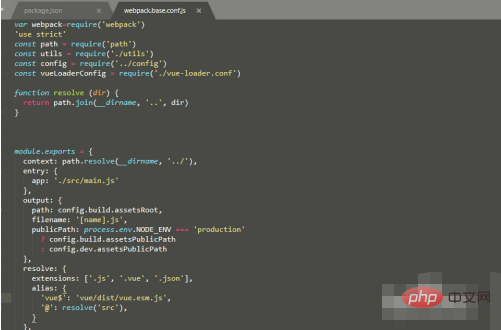
Troisième étape
Recherchez le fichier webpack.base.conf.js
dans le dossier de construction d'échafaudage et ajoutez une ligne en haut :
var webpack=require('webpack')

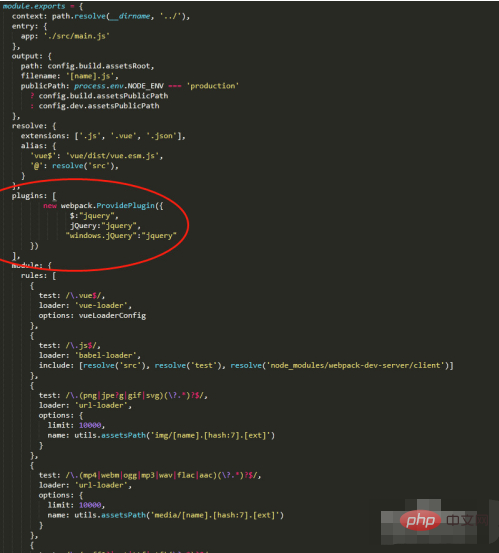
Étape 4
Trouvez le fichier webpack.base.conf.js
module.exports dans le dossier de construction d'échafaudage et ajoutez des plugins :
[
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
}) ],
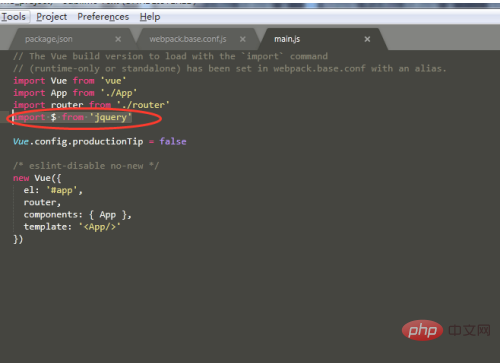
Étape 5
Ajouter une ligne
import $ from 'jquery'
pour référencer jquery

dans le fichier d'entrée du projet main.js Six étapes
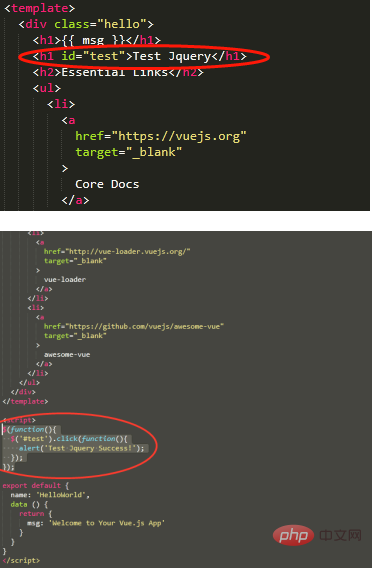
Dans le cas du composant de test HelloWorld.vue
Ajouter du code HTML
<h1 id="test">Test Jquery</h1>
Ajouter du code JS
$('#test').click(function(){ alert('Test Jquery Success!');});
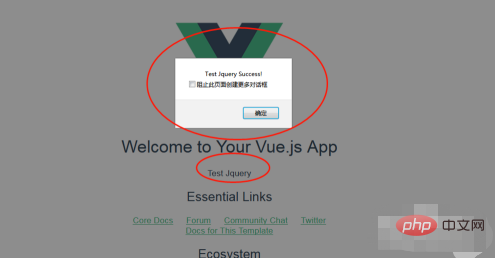
Étape 7
npm exécutez dev pour compiler, puis entrez 127.0.0.1:8080 dans le navigateur
Visitez la page et cliquez sur Test Jquery
Si la fenêtre contextuelle affiche Test Jquery Succès !
indique que JQuery est référencé avec succès

Recommandations d'apprentissage gratuites associées : javascript (Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

