Maison >interface Web >js tutoriel >Comment appeler jQuery pour ajouter angulairejs ? Détails de l'appel de bibliothèques tierces et de l'ajout de jQuery dans Angular5
Comment appeler jQuery pour ajouter angulairejs ? Détails de l'appel de bibliothèques tierces et de l'ajout de jQuery dans Angular5
- 寻∝梦original
- 2018-09-07 15:33:472579parcourir
Le fichier package.json répertorie les packages de dépendances tiers utilisés par le projet. Lorsque nous créons un nouveau projet, nous téléchargerons certains packages par défaut. Ceux-ci sont inclus avec Angular et sont stockés dans le répertoire node_modules.
Il est à noter que :
Il existe des objets de dépendances et des devDependencies dans package.json.
Les plug-ins de devDependencies ne sont utilisés que dans l'environnement de développement, pas dans l'environnement de production, et les dépendances doivent être publiées dans l'environnement de production.

Il existe deux façons d'ajouter des dépendances :
npm install name –save consiste à écrire les dépendances à installé dans le package Accédez à l'objet de dépendances de .json
npm install name –save-dev consiste à écrire les dépendances à installer dans l'objet devDependencies de package.json
Ce qui suit est un exemple de ajout de minirefresh à l'environnement angulaire. (Si vous souhaitez en savoir plus, rendez-vous sur le site Web PHP chinois angularjs Learning Manual )
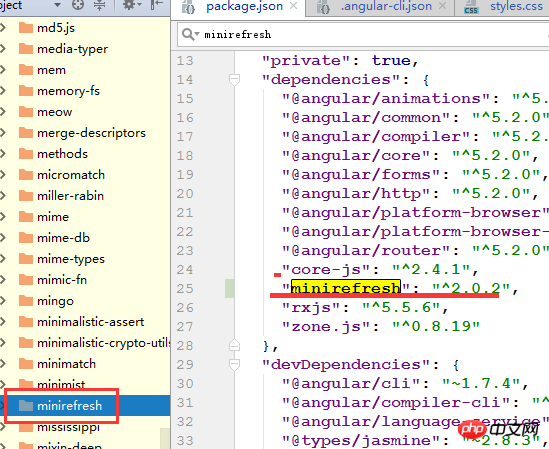
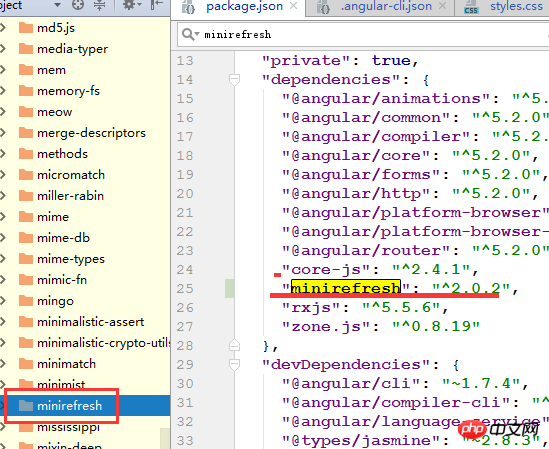
1 npm install minirefresh --save
Vous pouvez voir à travers les résultats. :

Comme vous pouvez le voir, il n'y a pas de minirefresh dans les dépendances au début. La commande npm install minirefresh --save téléchargera automatiquement minirefresh. et ajoutez-le aux dépendances. Ensuite, nous constaterons qu'il existe un package minirefresh dans le répertoire node_modules.
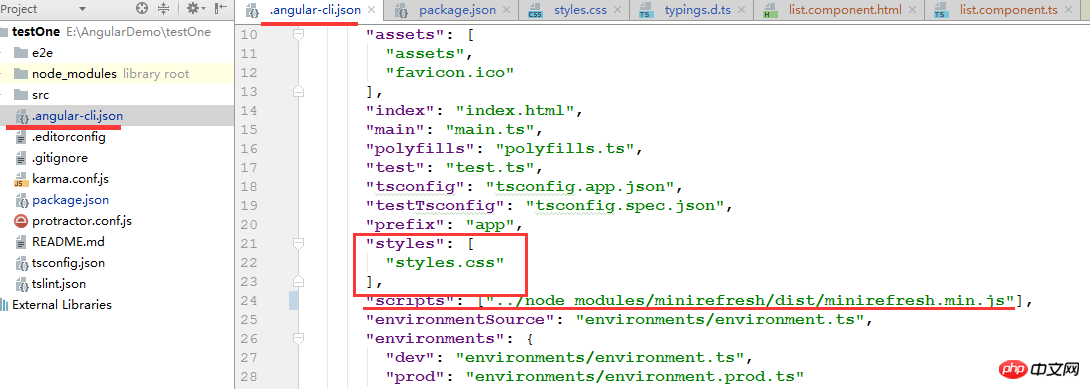
2. Modifiez le fichier angulaire-cli.json (tableau de styles et tableau de scripts)
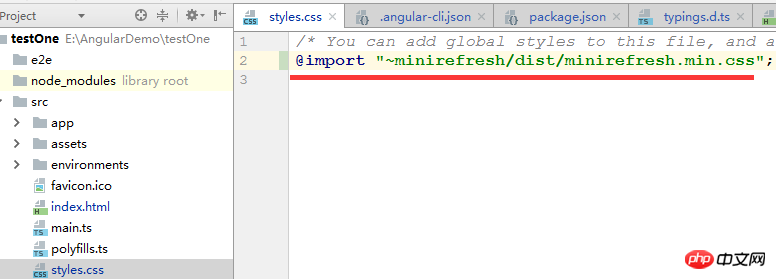
1、styles中就是我们要引入的css 2、scripts中就是我们要引入的js
La configuration est la suivante :


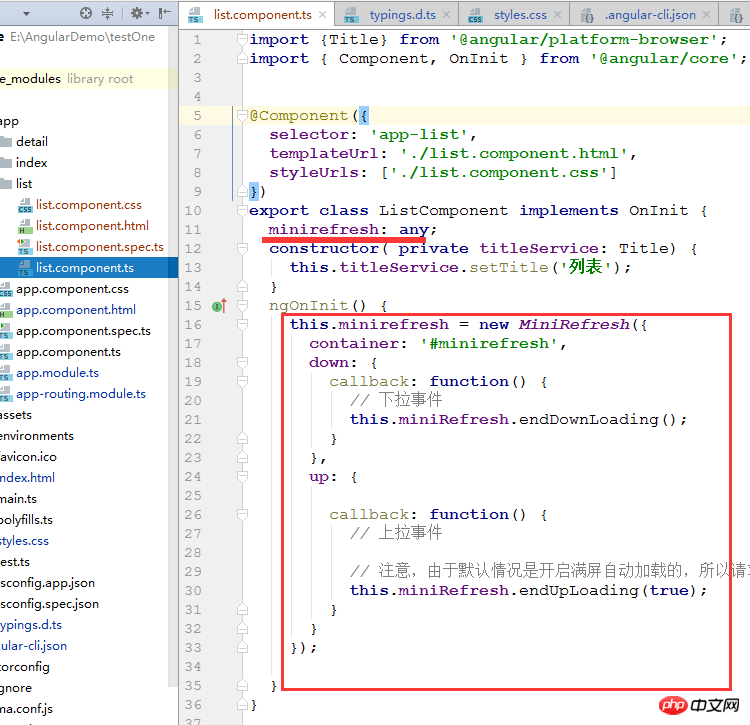
3. Faites la déclaration suivante dans le composant qui doit utiliser le plug-in (dans le fichier .ts) : déclarer var $:any; le but n'est pas de laisser le compilateur signaler une erreur
La configuration est la suivante :

4. Vous pouvez normalement utiliser les trois plug-ins ci-dessus dans la méthode ngOnInit .

Ajout de jQuery
1. >
"scripts": ["../node_modules/jquery/dist/jquery.min.js"]
Angular utilise le langage TypeScript comme langage de codage par défaut, tandis que jquery est essentiellement javascript et TypeScript ne peut pas être utilisé directement.
Après avoir terminé les étapes ci-dessus, nous ne pouvons pas utiliser jquery directement pour le moment. Nous devons également d'abord installer le fichier de description de type pour permettre à TypeScript de reconnaître jquery.
Exécuter :
npm install @types/jquery --save-dev
C'est-à-dire dans app.module .ts file add import * as $ from 'jquery';
manuel d'apprentissage d'angularjs pour apprendre). Si vous avez des questions, vous pouvez laisser un message ci-dessous
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript


