Maison >interface Web >Voir.js >Comment apicloud introduit vue
Comment apicloud introduit vue
- coldplay.xixioriginal
- 2020-12-24 11:40:592533parcourir
Comment introduire vue dans apicloud : téléchargez d'abord le fichier [vue.min.js] dans l'application locale, puis introduisez le fichier dans l'application apicloud construite et enfin référencez vue dans apiready ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, Vue version 2.9.6, ordinateur Dell G3.
Comment introduire vue dans apicloud :
[Articles connexes recommandés : vue.js]
Moi-même Lorsque j'utilisais apicloud pour développer des applications mobiles, j'étais habitué à la méthode de liaison de données, j'ai donc consulté la documentation et effectué quelques tests, j'ai exclu d'utiliser vue pour créer un échafaudage et j'ai simplement utilisé la méthode de rendu de vue, c'est-à-dire l'introduction de vue.min. js.
1. Téléchargez le fichier vue.min.js dans l'application locale
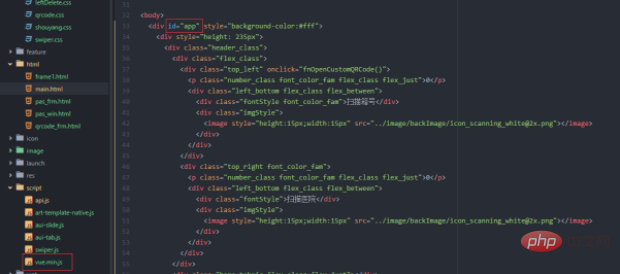
2. Introduisez le fichier dans l'application apicloud intégrée

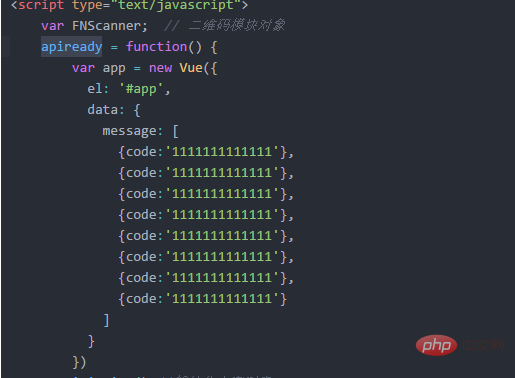
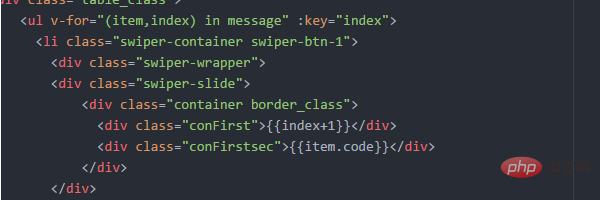
3. Vue de référence dans apiready

les données sont la source de données

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Collection de codes de requête basée sur apicloudAJAX (absolument détaillé)
- Comment VSCode introduit les composants Vue et les modules Js
- Comment introduire le module vue-resource dans vue.js et implémenter les requêtes http inter-domaines
- Qu'est-ce qu'APICloud ?
- Utilisez-vous beaucoup apicloud ?
- Les projets vue peuvent-ils introduire directement vue.js ?
- Comment utiliser un script pour introduire vue.js

