Maison >interface Web >js tutoriel >Comment VSCode introduit les composants Vue et les modules Js
Comment VSCode introduit les composants Vue et les modules Js
- 不言original
- 2018-07-18 17:42:169193parcourir
Cet article explique avec vous comment VSCode peut introduire automatiquement les composants Vue et les modules Js. Les amis dans le besoin peuvent s'y référer.
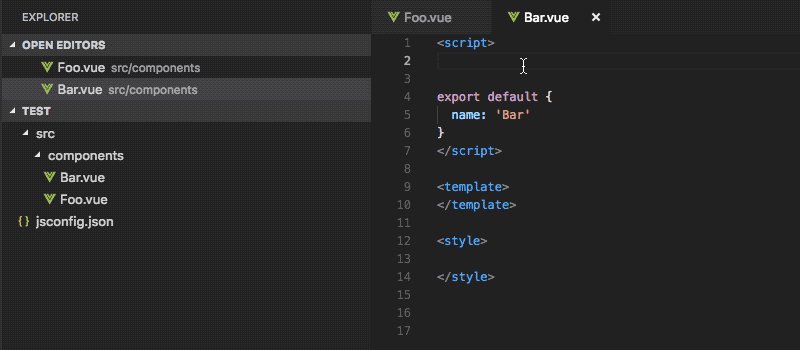
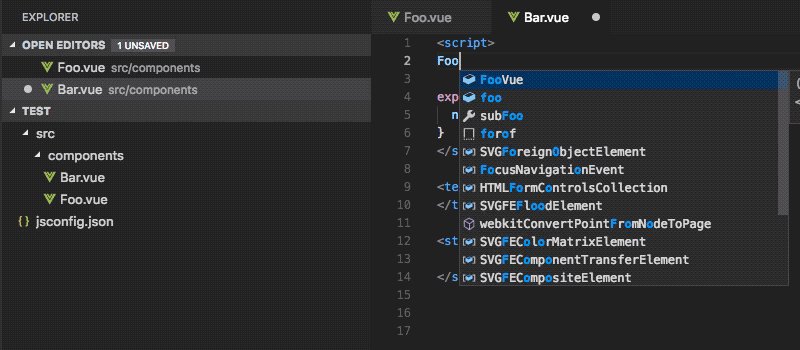
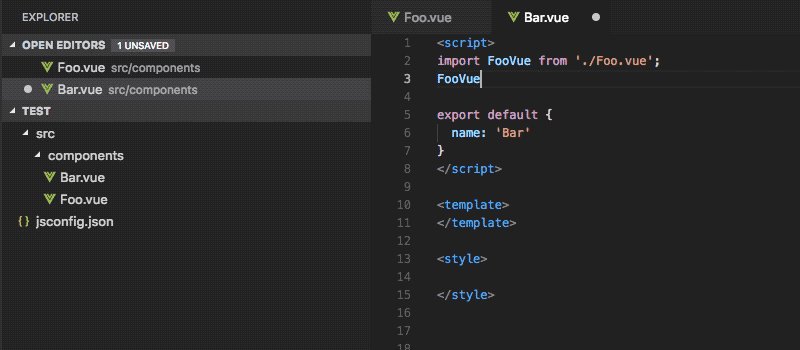
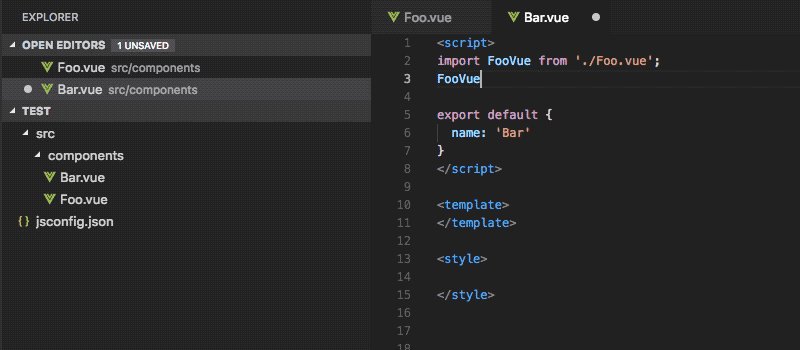
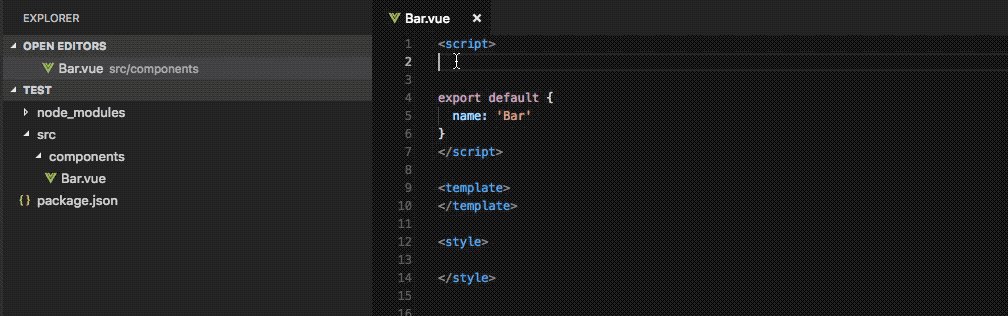
Introduire automatiquement les composants Vue et les modules Js ordinaires
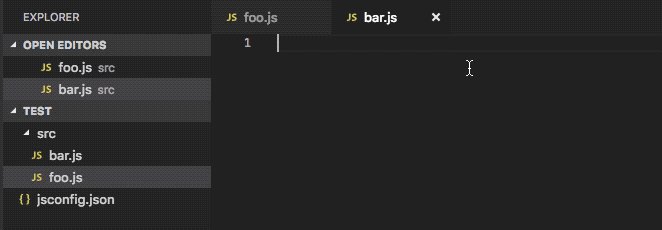
Ajouter jsconfig.json dans le répertoire racine.
Vous devez jsconfig.jsonredémarrer la fenêtre VSCode après chaque modification
{ "include": [ "./src/**/*"
],
}


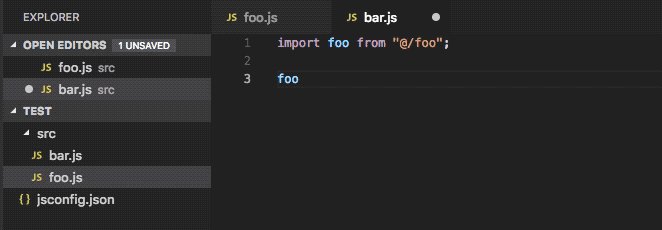
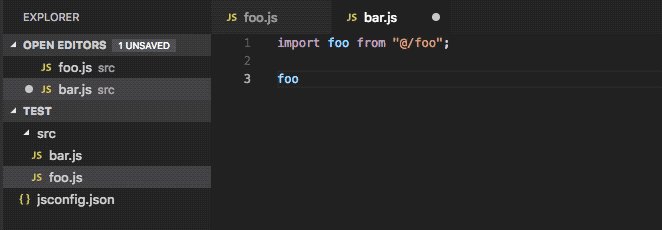
Supports Webpack Le chemin de l'alias
est le même que ci-dessus et doit être mis à jour jsconfig.json
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": [ "./src/*"
]
},
}, "include": [ "./src/**/*",
],
}


est automatiquement introduit dans node_modules dans JS JS
En prenant
lodahscomme exemple, installezlodash:npm install lodash-
Ajouter
dans le répertoire racinejsconfig.json
{ "compilerOptions": { "checkJs": true,
}, "include": [ "node_modules/lodash/*"
],
}
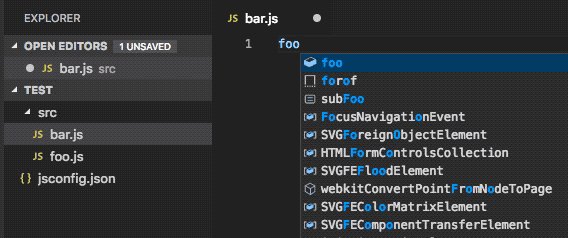
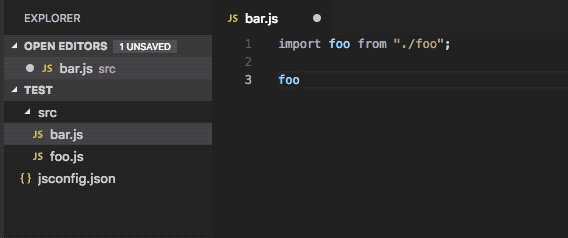
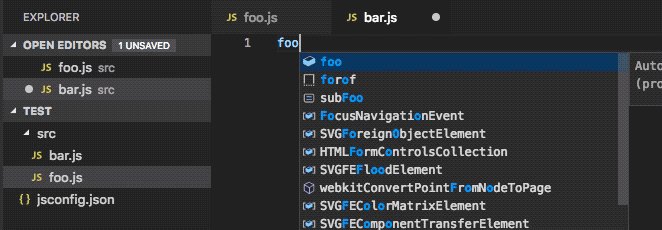
Après avoir entré le mot-clé, cliquez sur l'ampoule d'invite (touche de raccourci :
Ctrl/Command + .) et sélectionnez le JS module
Remarque :
checkJsCela peut provoquer des erreurs de syntaxe dans certains projets. Si des erreurs sont signalées, vous pouvez utiliser la méthode suivante comme alternative.

Utilisez Npm Intellisense pour introduire automatiquement JS dans node_modules
-
Installez l'extension VSCode :
Npm Intellisense Configuration
Npm Intellisense
{ "npm-intellisense.scanDevDependencies": true, "npm-intellisense.importES6": true, "npm-intellisense.importQuotes": "'", "npm-intellisense.importLinebreak": ";\r\n", "npm-intellisense.importDeclarationType": "const",
}
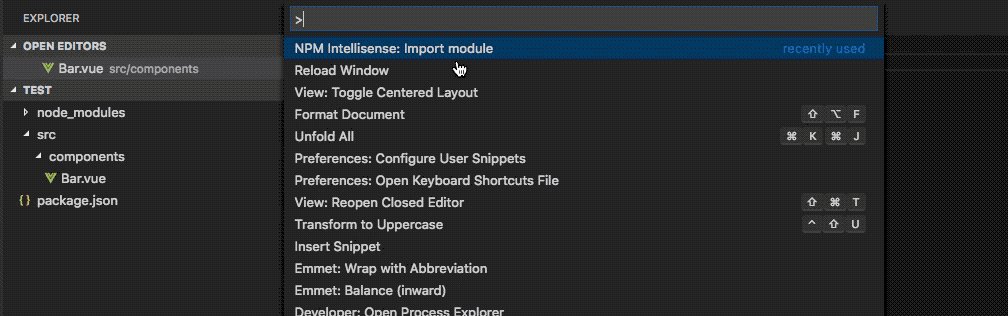
Commande de saisie VSCode (
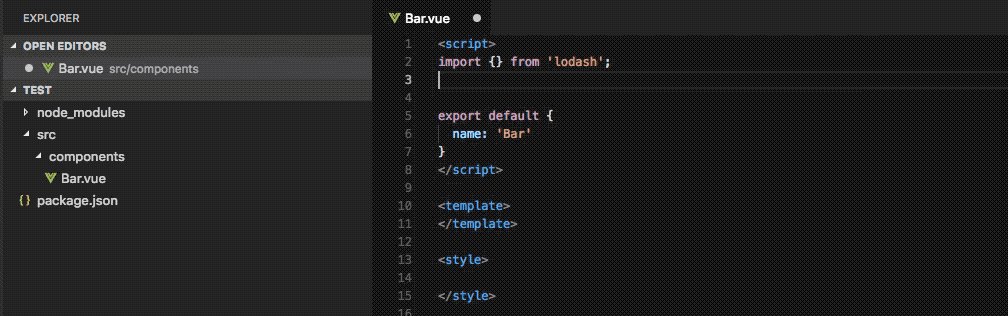
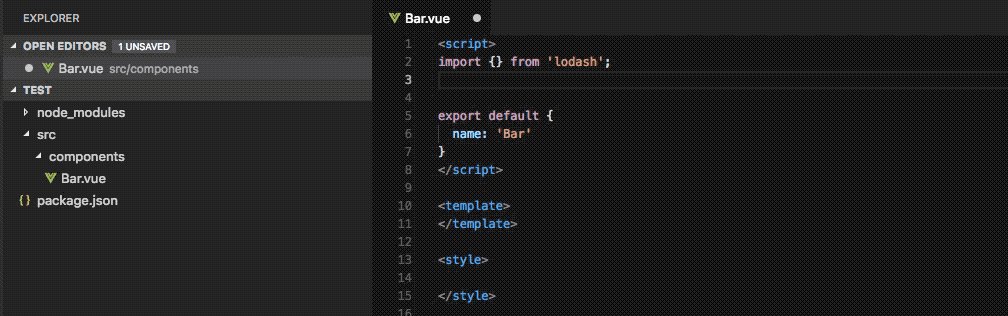
Ctrl/Command + Shift + P) : AprèsNpm Intellisense: Import module, sélectionnez importer Package

Autres
Après avoir introduit automatiquement les composants Vue et les modules JS, appuyez et maintenez Ctrl/Command et cliquez sur le chemin pour sauter directement dans ce fichier


Recommandations associées :
Introduction d'instances de méthode js externes dans vue
Exemple détaillé de configuration vscode vue-cli eslint
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

