Maison >interface Web >js tutoriel >Résumé de l'utilisation du framework de moteur de modèles front-end javascript artTemplate - CSDN Blog
Résumé de l'utilisation du framework de moteur de modèles front-end javascript artTemplate - CSDN Blog
- 无忌哥哥original
- 2018-07-19 11:23:517365parcourir
artTemplate est le framework de modèles front-end open source de Tencent. Il est similaire à moustache et handlebars. Il peut être facilement utilisé dans des projets Web et est rapide à démarrer. Si vous avez utilisé moustache, vous pouvez presque rapidement passer à moustache. cadre de modèle.
Processus d'apprentissage :
1. Introduction à la syntaxe :
Liaison de données : similaire à angulairejs, sauf que la vue et le modèle sont séparés. Pour la liaison directionnelle, le modèle change et la vue change, mais pas l'inverse.
<script id="tpl1" type="text/template">
<h1>1、data mapping example</h1>
<h2>{{message}}</h2>
</script>
//js中使用模板渲染
var data1 = {message:"hello,artTemplate is a javasript framework."};
$("node1").innerHTML = template("tpl1",data1);Jugement conditionnel : ici prend en charge une seule branche if, vous pouvez également ajouter une branche else, il n'y a pas de branche else if.
{{if isShow}}
<h3>(2、满足条件展示消息:{{message}}</h3>
{{else}}
<h3>(2x、条件不满足,展示默认消息</h3>
{{/if}}Parcourir la collection :
{{each list as item index}}
<h3>the index of message is : {{index+1}} -> {{item}}</h3>
{{/each}}Fonction auxiliaire : peut être utilisé pour mapper les données demandées par le backend, telles que 1->normal, 0->erreur. Lorsque vous l'utilisez, il vous suffit de transmettre "|func" après l'expression, par exemple {{message | filterhandler}}, où filterhandler est une fonction auxiliaire personnalisée.
Définissez d'abord une fonction auxiliaire. Ce qui est défini ici est une simple fonction de conversion de format de date.
template.helper("date2str",function(date){
var today = new Date(date);
var year = today.getFullYear();
var month = today.getMonth()+1;
if(month<10)month = "0"+month;
var day = today.getDate();
if(day<10)day = "0"+day;
return year+"-"+month+"-"+day;
});Utiliser des fonctions auxiliaires
<p id="node4"></p>
<script id="tpl4" type="text/template">
<h1>4、template.helper func example</h1>
<h3>today is {{datenow | date2str}}</h3>
</script>
//js代码中调用
var data4 = {datenow:new Date()};
$("node4").innerHTML = template("tpl4",data4);Pré-compilation : contrairement à l'utilisation de modèles, la pré-compilation nécessite un fragment de document de type chaîne, puis transmettre les données au modèle précompilé pour le rendu.
var tpl5 = "<h1>5、compile example</h1><h3>this is a string the type is not {{type}}</h3>";
$("node5").innerHTML = template.compile(tpl5)({type:"text/template"});Sous-modèle de référence :
<p id="node6"></p>
<script id="tpl6" type="text/template">
<h1>6、include child template example</h1>
<p class="parenttemplate">
<h3>parent template</h3>
{{include 'tpl6-child'}}
</p>
</script>
<script id="tpl6-child" type="text/template">
<p class="childtemplate">
<h3>child template</h3>
</p>
</script>2. Téléchargez la bibliothèque template.js et importez-le dans un fichier HTML.
3 Voici un exemple complet pour mettre en pratique une partie de la syntaxe introduite précédemment :
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>artTemplate example</title>
<style type="text/css">
*{margin:0;}
h1,h2,h3{margin:3px;}
h2,h3{text-indent:20px;}
.parenttemplate{background:#ccc;width:600px;height:60px;}
.childtemplate{background:lightblue;}
</style>
<script type="text/javascript" src="template.js"></script>
<script>
function $(id){return document.getElementById(id);}
window.onload = function(){
//data mapping
var data1 = {message:"hello,artTemplate is a javasript framework."};
$("node1").innerHTML = template("tpl1",data1);
//if condition
var data2 = {isShow:true,message:"hello,template"};
$("node2").innerHTML = template("tpl2",data2);
data2.isShow = false;
$("node2x").innerHTML = template("tpl2",data2);
//list foreach
var data3 = {list:["Javascript","JQuery","artTemplate"]};
$("node3").innerHTML = template("tpl3",data3);
//helper function
template.helper("date2str",function(date){
var today = new Date(date);
var year = today.getFullYear();
var month = today.getMonth()+1;
if(month<10)month = "0"+month;
var day = today.getDate();
if(day<10)day = "0"+day;
return year+"-"+month+"-"+day;
});
var data4 = {datenow:new Date()};
$("node4").innerHTML = template("tpl4",data4);
//compile example
var tpl5 = "<h1>5、compile example</h1><h3>this is a string the type is not {{type}}
</h3>";
$("node5").innerHTML = template.compile(tpl5)({type:"text/template"});
$("node6").innerHTML = template("tpl6",{});
//escape html
$("node7").innerHTML = template("tpl7",{message:"<span>escape html tag</span>"});
}
</script>
</head>
<body>
<p id="node1"></p>
<script id="tpl1" type="text/template">
<h1>1、data mapping example</h1>
<h2>{{message}}</h2>
</script>
<p id="node2"></p>
<p id="node2x"></p>
<script id="tpl2" type="text/template">
<h1>2、if condition example</h1>
{{if isShow}}
<h3>(2、满足条件展示消息:{{message}}</h3>
{{else}}
<h3>(2x、条件不满足,展示默认消息</h3>
{{/if}}
</script>
<p id="node3"></p>
<script id="tpl3" type="text/template">
<h1>3、list example</h1>
{{each list as item index}}
<h3>the index of message is : {{index+1}} -> {{item}}</h3>
{{/each}}
</script>
<p id="node4"></p>
<script id="tpl4" type="text/template">
<h1>4、template.helper func example</h1>
<h3>today is {{datenow | date2str}}</h3>
</script>
<p id="node5"></p>
<p id="node6"></p>
<script id="tpl6" type="text/template">
<h1>6、include child template example</h1>
<p class="parenttemplate">
<h3>parent template</h3>
{{include 'tpl6-child'}}
</p>
</script>
<script id="tpl6-child" type="text/template">
<p class="childtemplate">
<h3>child template</h3>
</p>
</script>
<p id="node7"></p>
<script id="tpl7" type="text/template">
<h1>7、escape html tag example</h1>
<h3>origin expression : {{#message}}</h3>
<h3>after escape ==> : {{message}}</h3>
</script>
</body>
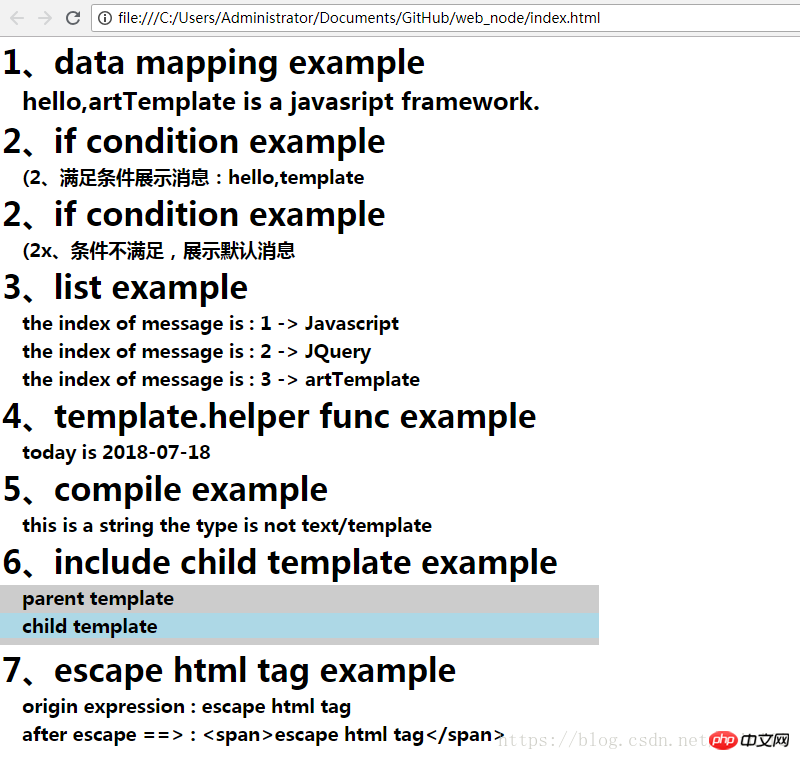
</html>Exécutez cet exemple et vous obtiendrez l'effet suivant :


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

