Maison >interface Web >tutoriel CSS >Le sélecteur CSS peut-il insérer des images ?
Le sélecteur CSS peut-il insérer des images ?
- 藏色散人original
- 2020-12-21 09:51:513865parcourir
Les sélecteurs CSS peuvent insérer des images, tels que les sélecteurs CSS ":before" et ":after". La méthode d'insertion consiste à utiliser l'attribut content pour insérer des images, en utilisant une syntaxe telle que ".p_beforeImg:before {content". : ' '; arrière-plan..."}.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Sélecteurs CSS : avant et :après peuvent utiliser l'attribut content pour insérer des images. L'attribut
content est utilisé avec les pseudo-éléments :before et :after pour insérer le contenu généré en tête ou en queue de l'élément.
Description : Cet attribut permet de définir le contenu généré placé avant ou après l'élément. Par défaut, il s'agit souvent de contenu en ligne, mais le type de boîte que ce contenu crée peut être contrôlé à l'aide de l'attribut display.
Comprendre : avant et :après
Affichage par défaut : en ligne
L'attribut content doit être défini, sinon tout est inutile et l'attribut content ne peut être appliqué qu'à : pseudo-élément avant et :après ;
sélection par l'utilisateur par défaut : aucun, c'est-à-dire que le contenu de :avant et :après ne peut pas être sélectionné par l'utilisateur
le pseudo-élément peut ; être utilisé en combinaison avec des pseudo-classes, telles que : . target:hover:after.
:before et :after ont été proposés en CSS2, ils sont donc compatibles avec IE8
::before et ::after sont écrits en CSS3, afin de distinguer les pseudo classes et les pseudo éléments ; On;
Les autres pseudo-éléments en CSS incluent ::before, ::after, ::first-letter, ::first-line, ::selection, etc.; passé par le DOM Use, ce n'est que de la pure apparence. Dans des cas particuliers, le contenu généré n'est pas pris en charge par la lecture d'écran actuelle du point de vue de l'accès.
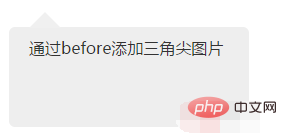
Exemple 1 : Ajouter une image de pointe de triangle avant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3</title>
<style type="text/css">
.p_beforeImg {
background: #eeeeee;
width: 200px;
height: 80px;
border-radius: 6px;
padding: 10px 20px;
position: relative;
}
.p_beforeImg:before {
content: '';
background: url('../img/triangle_up.png') no-repeat top left /32px 16px;/*兼容没测*/
position: absolute;
top: -15px;
z-index: 2;
width: 32px;
height: 16px;
}
</style>
</head>
<body>
<p class="p_beforeImg">通过before添加三角尖图片</p>
</body>
</html>Rendu :
 Exemple 2 :
Exemple 2 :
Remplacer l'avant avec l'après, et insérez le style d'image, utilisez-le simplement
.p_afterImg {
background: #eeeeee;
width: 200px;
height: 80px;
border-radius: 6px;
padding: 10px 20px;
position: relative;
}
.p_afterImg:after {
content: '';
background: url('../img/triangle_down.png') no-repeat bottom right /32px 16px;/*兼容没测*/
position: absolute;
bottom: -15px;
z-index: 2;
width: 32px;
height: 16px;
}Rendu :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

