Maison >interface Web >Voir.js >Que faire si une erreur vue.runtime.esm se produit
Que faire si une erreur vue.runtime.esm se produit
- coldplay.xixioriginal
- 2020-12-21 09:35:3710762parcourir
L'erreur [vue.runtime.esm] se produit car le fichier importé n'exporte pas [module.exports]. La solution à l'erreur [vue.runtime.esm] consiste à ajouter les configurations pertinentes au webpack .

L'environnement d'exploitation de ce tutoriel : Système Windows 7, Vue version 2.9.6 Cette méthode convient à toutes les marques d'ordinateurs.
[Articles connexes recommandés : vue.js]
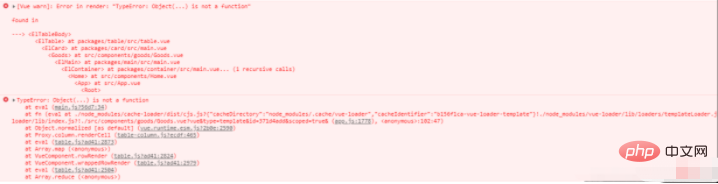
Vue signale une erreur après l'importation du fichier vue.runtime.esm.js?2b0e:619 [ Vue warn ] : Erreur de rendu : "TypeError : Object(...) is not
Le problème :

Le fichier importé est non exportémodule.exports
Ajoutez la configuration suivante dans le webpack pour résoudre le problème :
module.export{
…
resolve:{
alias:{
‘vue$’:‘vue/dist/vue.js’
}
}
}Recommandations d'apprentissage gratuites associées : Tutoriel d'apprentissage javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

