Maison >interface Web >Voir.js >Comment installer vue-cli
Comment installer vue-cli
- 青灯夜游original
- 2020-12-17 14:13:412537parcourir
Méthode d'installation : 1. Installez node et npm ; 2. Installez cnpm ; 3. Ouvrez le terminal dans le dossier cible ; 4. Utilisez la commande "cnpm install vue-cli -g" pour installer vue-cli. à l'échelle mondiale.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, vue version 2.9. Cette méthode convient à toutes les marques d'ordinateurs.
Recommandations associées : "Tutoriel vue.js"
Installation et utilisation de vue-cli
Le modèle d'échafaudage vue-cli est installé sur la base de npm sous le nœud, vous devez donc d'abord installer le nœud
1 L'opération d'installation de Vue nécessite une certaine version de npm, donc d'abord mettre à niveau npm vers la dernière version. . Pendant le processus d'installation, vous pouvez utiliser le miroir de Taobao selon vos préférences personnelles, mais vous devez d'abord installer cnpm (qui a une meilleure vitesse et stabilité)
Parce que certaines ressources de npm sont bloquées ou des ressources étrangères, cela arrive souvent. causes Lorsque vous utilisez npm pour installer des packages de dépendances, cela échoue. Toutes les images domestiques qui nécessitent npm ---cnpm, entrez npm install -g cnpm --registry=http://registry.npm.taobao.org
dans la ligne de commande 2. Ouvrez le terminal dans le dossier cible
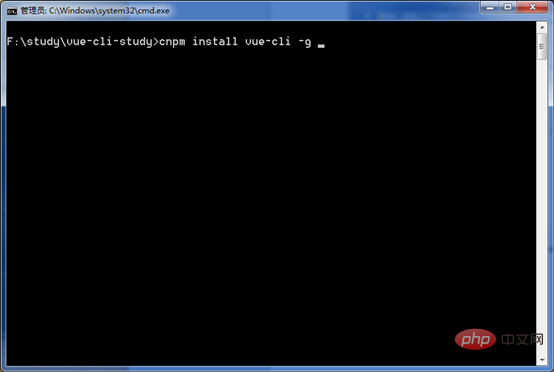
3, installez vue-cli globalement
Exécutez cnpm install vue-cli -g

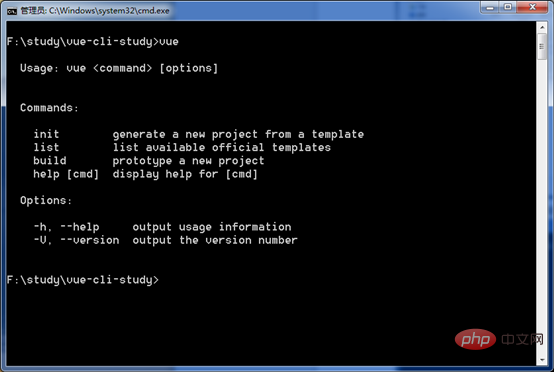
Exécutez vue pour vérifier si l'installation est réussie

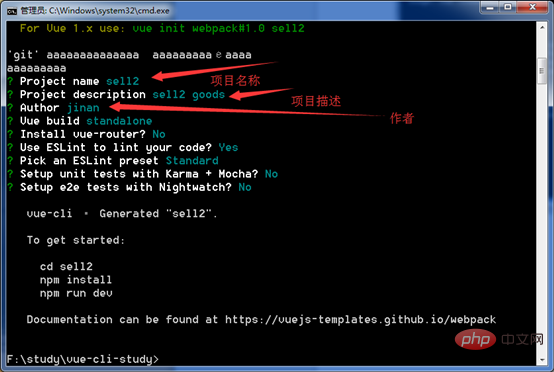
4. Créez un projet
Exécutez vue init webpack (remarque : nom du modèle) sell2 (remarque : nom du projet)

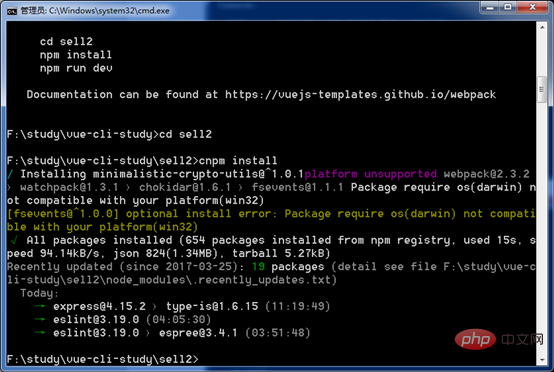
5. Installer les dépendances
Entrez dans le dossier du projet et exécutez cnpm install pour installer les dépendances dans package.json téléchargé dans le modèle. Une fois l'installation terminée, le fichier nœud-module sera automatiquement généré dans le projet. dossier pour stocker les fichiers de dépendances installés

6. Étant donné que plusieurs éditeurs avec de nombreuses dépendances consommeront beaucoup de mémoire lors de la récupération des fichiers de module, donc lors du démarrage d'un projet avec l'éditeur webstorm , nous utilisons souvent node-module Faites un clic droit sur le dossier pour empêcher la récupération du fichier

Remarque : webstorm est bloqué dès son ouverture et ne peut pas faire fonctionner le dossier . La solution à cette situation est d'ouvrir d'abord le dossier Ouvrez le dossier de suppression node-modules dans le formulaire, puis d'exécuter une méthode pour empêcher la récupération, puis de ré-installer cnpm* (cette méthode nécessite d'installer les dépendances puis de l'exécuter. une fois puis en supprimant le sous-fichier node_modules. Webstorm ouvre le projet et interdit la récupération du dossier node_ module, puis supprimez le dossier et réinstallez-le)
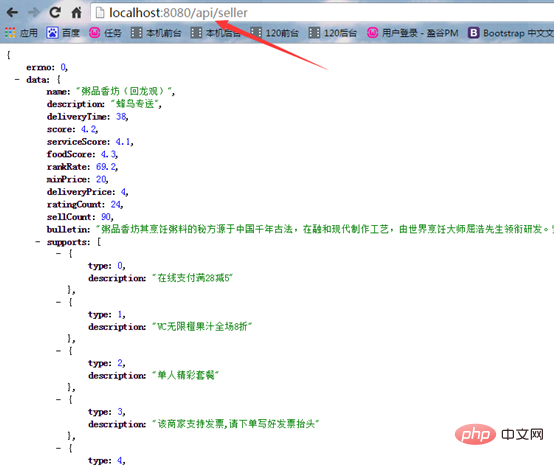
7. Exécutez le projet
npm run dev
(Remarque). : cnpm ne peut pas être utilisé pour l'exécuter pour le moment, ce doit être npm)
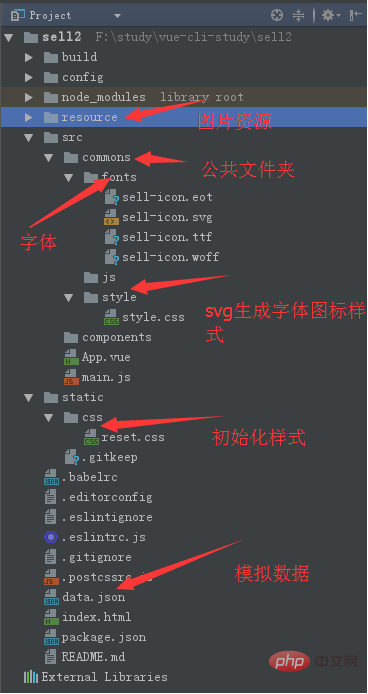
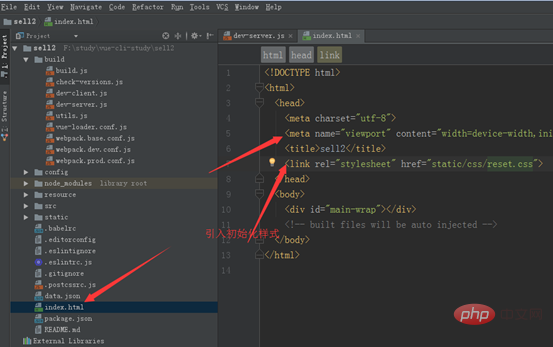
8. Mettez les ressources requises dans le projet

9. Nous devons utiliser la fonction de routage, nous devons donc installer vue-router
Méthode d'installation :vnpm install vuve-router --save
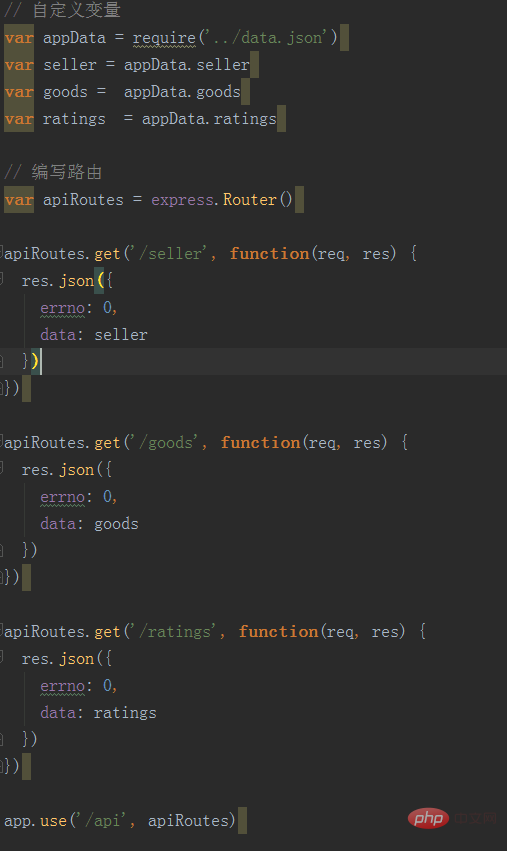
10. Écrivez des variables personnalisées et des fonctions de routage sous build/devs-erver.js<.>






13. Vous devez utiliser sass (besoins personnels), alors installez sass-loader
Méthode d'installation : cnpm install sass-loader --save-dev
Le fichier Pakcage.json générera les informations de version de sass-loader la prochaine fois
Puisque sass-loader dépend de node-sass, nous devons également installer node-sass
Méthode d'installation : cnpm install node-sass --save-dev

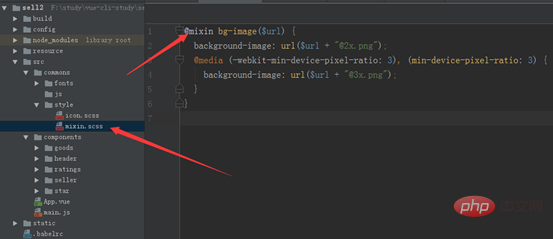
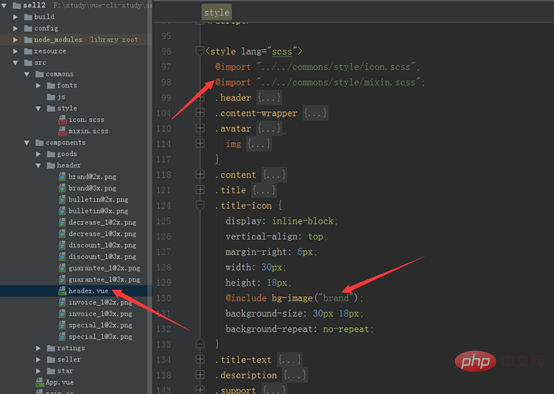
À ce stade, vous pouvez définir scss dans le module pour écrire du code scss, vous pouvez également créer un nouveau *.fichier scss, et vous pouvez utiliser
@import « ../path » ; pour appeler d'autres fichiers scss et méthodes scss définies,
utilisez le nom de la méthode @include (paramètre) ; appelez


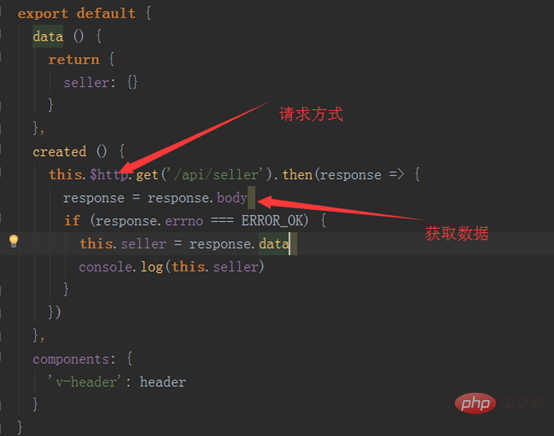
14 Si vous devez utiliser la requête ajax, utilisez vue-resource
Méthode d'installation : cnpm install. vue-resource--save Réunion de fin d'installation Générez les informations de version
dans package.json comme suit :

Remarque : Vue ne maintient officiellement plus vue-resource , et recommande à tout le monde d'utiliser axios.
Recommandations associées :
Résumé des questions d'entretien Front-end Vue 2020 (avec réponses)
tutoriel vue Recommandé : Les 5 dernières sélections de didacticiels vidéo vue.js en 2020
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

