Maison >interface Web >Voir.js >Comment utiliser layui dans vue
Comment utiliser layui dans vue
- coldplay.xixioriginal
- 2020-12-17 14:47:315709parcourir
Comment utiliser layui dans Vue : placez d'abord le package correspondant à layui sous le dossier statique ; puis introduisez directement [layui.js] et [layui.css] dans [index.html] ; dans la fonction hook créée dans le composant vue.

L'environnement d'exploitation de ce tutoriel : système windows7, version Vue2.9.6&&layui2.5.4 Cette méthode convient à toutes les marques d'ordinateurs.
[Recommandations d'articles connexes : vue.js]
Comment utiliser layui dans vue :
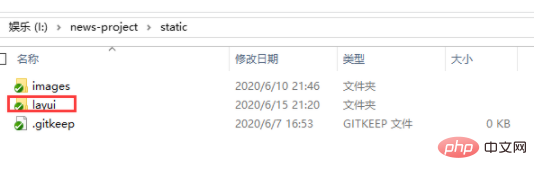
1 . Mettez le package correspondant à layui sous le dossier static, donc mettez-le directement sous static

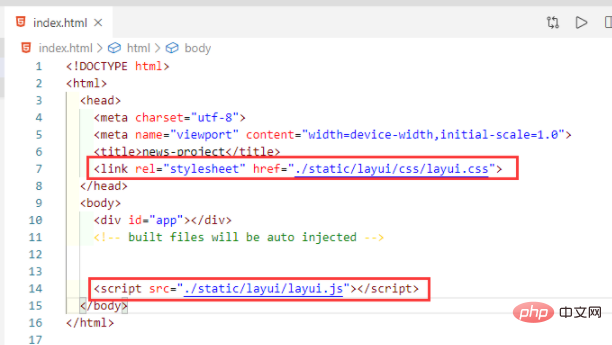
2. Introduisez directement layui.js et layui.css
. 
3. Écrivez le code suivant dans la fonction hook créée dans le composant vue
created(){
const _this = this;
layui.use(['layer'],function(){
_this.layer = layui.layer,
this.layer.msg('hello');
})
}
Recommandations d'apprentissage gratuites associées. : Tutoriel d'apprentissage du javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser layui-tree pour embellir le menu de gauche
- Utilisez layui pour restituer le tableau de données (exemple)
- Comment utiliser LayUI pour implémenter des images de carrousel de pages Web
- Utilisez LayUI pour implémenter la fonction de pagination frontale
- Quelle est la méthode pour importer des fichiers Excel dans layui ?

