Maison >interface Web >Tutoriel Layui >Utilisez LayUI pour implémenter la fonction de pagination frontale
Utilisez LayUI pour implémenter la fonction de pagination frontale
- 尚avant
- 2020-06-17 16:49:164261parcourir
1. Introduction à LayUI
Layui est un framework d'interface utilisateur frontal domestique écrit avec ses propres spécifications de module, suivant la forme d'écriture et d'organisation du HTML/CSS natif. /JS Le seuil est extrêmement bas et vous pouvez l'utiliser dès la sortie de la boîte. Cadre d'interface utilisateur intégré avec certains éléments et composants communs.
L'adresse de téléchargement est http://www.layui.com/, et importez-la dans le projet après le téléchargement.
<link> <script></script>
2. Introduction aux paramètres LayPage
aypage est un objet encapsulé intégré, qui peut être appelé directement lors de la pagination. Il y a principalement les paramètres suivants ici pour configurer la clé. -ensemble de paires de valeurs de la page de mise en page :
Clés |
Valeur par défaut |
Type |
description |
suite |
Obligatoire |
Chaîne/Objet |
Conteneur. La valeur peut être transmise dans l'identifiant de l'élément ou dans le DOM natif ou l'objet jquery |
pages |
Obligatoire |
Nombre |
Nombre de pages |
curr |
1 | Numéro |
Page actuelle. |
groupes |
5 |
Nombre |
Le nombre de sauts de page consécutifs. |
peau |
par défaut |
Chaîne |
Contrôler l'apparence de la pagination |
premier |
1 |
Numéro/Chaîne/ Booléen |
est utilisé pour contrôler la page d'accueil. premier : faux, cela signifie que l'élément de la page d'accueil |
dernier |
Valeur totale de la page |
Nombre/Chaîne/Booléen |
pour le contrôle Dernière page. last : faux, cela signifie que le dernier élément de la page |
prev |
Page précédente |
String/Boolean |
est utilisé pour le contrôle One page. S'il n'est pas affiché, définissez false sur |
suivant |
Page suivante |
String/Boolean |
用于控制下一页。若不显示,设置false即可 |
jump |
核心参数 |
Function |
触发分页后的回调,函数返回两个参数。 |
三、分页实现
在前端展示页面,代码如下:
<script> var pcountString= "${pcount}"; var psizeString= "${psize}"; var pcountInt= parseInt(pcountString);//总页数
var psizeInt=parseInt(psizeString); //页面大小
var pindex = "${pindex}";// 当前页
var ptotalpages=Math.ceil(pcountInt/psizeInt);// 总记录数
layui.define(['layer', 'laypage' ], function(exports) { var layer = layui.layer; var laypage = layui.laypage; var pcount = pcountInt;// 总记录数
var psize = psizeInt;// 每一页的记录数
// 分页 laypage({
cont : 'pagination', // 页面上的id
pages : ptotalpages,//总页数
curr : pindex,//当前页
skin: '#999999',//颜色
jump : function(obj, first) { if (!first) { var parId=$("#parId").val(); var pindex=obj.curr;
window.location.href="${ctx}/web/rest/RecycleManage/GetFileList?parId="+parId+"&pindex="+pindex;//跳转链接 }
}
});
});</script>
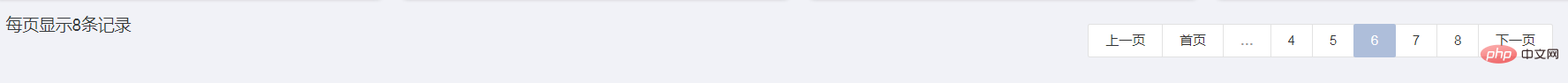
分页效果如下:

更多layui知识请关注PHP中文网layui教程栏目
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!