Maison >interface Web >uni-app >Comment changer l'icône dans Uniapp
Comment changer l'icône dans Uniapp
- 藏色散人original
- 2020-12-18 17:52:3614908parcourir
Comment changer l'icône dans uniapp : placez d'abord le "iconfont.ttf" dans le fichier d'icône dans le dossier statique ; puis ouvrez "iconfont.css" et vérifiez l'encodage unicode et enfin remplissez l'encodage de ; l'icône correspondante Accédez simplement au texte dans l'élément de configuration de "page.json".

L'environnement d'exploitation de ce tutoriel : Système Windows 7, version uni-app2.5.1, cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) : Tutoriel de développement d'uni-app
UNI-APP ajoute une barre de navigation supérieure et modifie l'icône
uni-app est un framework front-end permettant de développer des applications multiplateformes à l'aide de Vue.js.
Les développeurs écrivent le code Vue.js et uni-app le compile sur plusieurs plates-formes telles que les applets iOS, Android et WeChat pour garantir qu'il fonctionne correctement et offre une excellente expérience.
Enregistrez le processus de remplacement de la barre de navigation supérieure

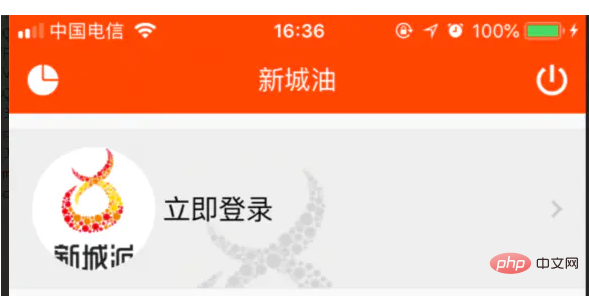
Rendu finaux
Éléments de configuration dans page.json
{
"path": "pages/my/index",
"style": {
"app-plus": {
"titleNView": {
"buttons": [{
"text": "\ue605",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px",
"float": "left"
},
{
"text": "\ue606",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px"
}
]
}
}
}
}, Changer d'icône
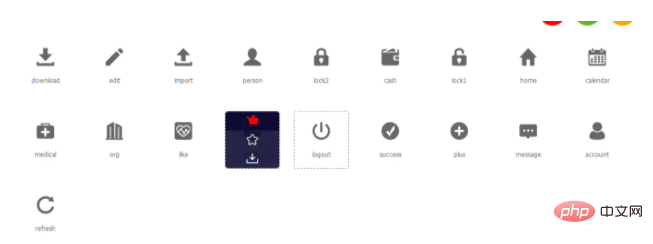
1. Sélectionnez votre icône préférée dans l'image vectorielle Alibaba, puis cliquez sur Favoris

Collecter les icônes
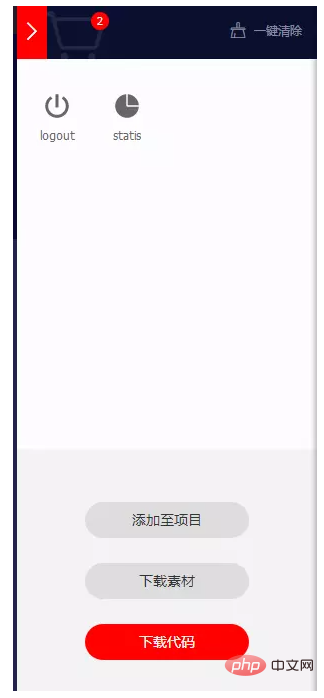
2. Téléchargez toutes les icônes qui ont été collectées dans le coin supérieur droit

Télécharger
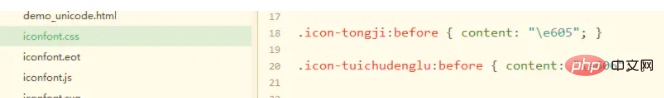
3. Ouvrez le fichier téléchargé dans l'éditeur, jetez le fichier iconfont.ttf dans le fichier dans le dossier statique, puis ouvrez iconfont.css pour afficher l'encodage Unicode

unicode encodage
4. Enfin, remplissez l'encodage de l'icône correspondante dans le texte de l'élément de configuration de page.json. Il doit être écrit sous la forme d'un "u***", puis redémarrez pour y parvenir. it.
5. Enfin, remplissez la méthode de cycle de vie de la page correspondante et configurez différentes méthodes via e.index
onNavigationBarButtonTap:function(e){
console.log(JSON.stringify(e))
},.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que dois-je faire si Uniapp ne peut pas demander en utilisant axios ?
- Comment implémenter la valeur de surveillance de la zone de saisie dans Uniapp
- Comment Uniapp encapsule les fonctions
- Comment définir des styles dynamiques dans Uniapp
- Comment résoudre le problème selon lequel les images locales dans Uniapp ne sont pas affichées

