Maison >interface Web >uni-app >Comment implémenter la valeur de surveillance de la zone de saisie dans Uniapp
Comment implémenter la valeur de surveillance de la zone de saisie dans Uniapp
- coldplay.xixioriginal
- 2020-12-18 14:34:574624parcourir
Uniapp implémente la méthode de valeur de surveillance de la zone de saisie : utilisez un espace réservé pour implémenter, le code est [
,

L'environnement d'exploitation de ce tutoriel : système windows7, version uni-app2.5.1, cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) : Tutoriel de développement d'uni-app
uniapp implémente la méthode de valeur de surveillance de la zone de saisie :
uni-app surveille la valeur de la zone de saisie (input), alors quel est le but de surveiller sa valeur ? La plupart de cette fonction est utilisée pour rechercher (trouver). Je crois que j'ai été exposé à de nombreux programmes, lors de la saisie, les produits suivants ne seront pas recherchés pour sauter la page, mais pour les utiliser. pour cette fonction.
<template>
<view>
<view class="uni-common-mt">
<view class="uni-form-item uni-column">
<input placeholder="请输入" @input="onInput" />
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
onInput(e) {
console.log(e.detail)
this.number = e.detail
}
}
}
</script>
<style>
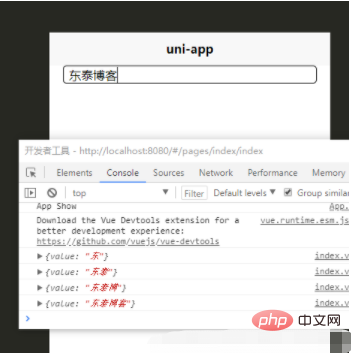
</style>Rendu

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

