Maison >interface Web >js tutoriel >À propos des combinaisons de touches de surveillance JavaScript
À propos des combinaisons de touches de surveillance JavaScript
- 藏色散人avant
- 2020-07-25 14:39:053880parcourir
Recommandation : "Tutoriel d'introduction à JavaScript"
1.Idées

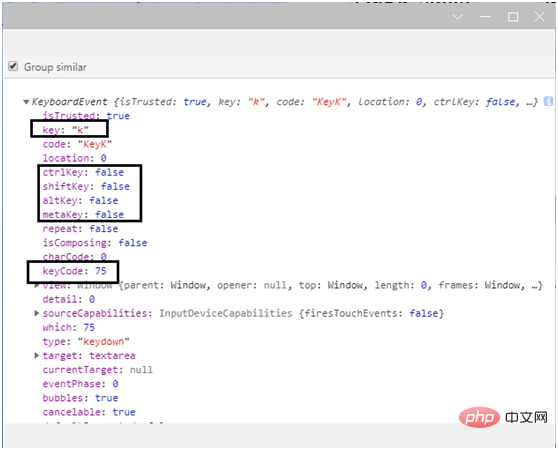
Comme le montre la figure, en surveillant et en imprimant l'événement de frappe du clavier, le contenu de l'icône est obtenu, on observe que
lorsque la combinaison de touches enfoncée contient la touche Ctrl, la touche ctrlKey sera affichée comme vraie
lorsque la combinaison de touches enfoncée contient la touche Shift ; , ou lorsque la majuscule est activée avant d'appuyer sur la touche , la touche Shiftkey sera affichée comme vraie
Lorsque la combinaison de touches enfoncée contient la touche Alt, la touche altKey sera affichée comme vraie ;
Lorsque la combinaison de touches enfoncée contient la touche méta (ordinateur Mac. Ci-dessus se trouvent les touches [⌘] et de commande. Pour les ordinateurs non Mac, s'il s'agit de la touche gagnant
, la clé métaKey sera affichée comme vraie
De plus, lorsqu'une touche est enfoncée, le code ascii de la clé correspondante peut être obtenu via un événement. En combinant ces informations, la clé peut être. jugé
2. Exemple de code
// 按下键盘事件处理函数
onKeyDown(event) {
const keyCode = event.keyCode || event.which || event.charCode; // 有些浏览器除了通过keyCode获取输入键code,还可以通过which,charCode获取,这么写是出于浏览器兼容性考虑
const keyCombination = event.ctrlKey ;
if (keyCombination && keyCode == 75) {
console.log("按下了Ctrl + k键");
}
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

