Maison >interface Web >js tutoriel >Partagez 9 questions d'entretien sur les promesses JavaScript
Partagez 9 questions d'entretien sur les promesses JavaScript
- 青灯夜游avant
- 2020-07-13 16:33:455058parcourir

Veuillez répondre aux 9 questions suivantes
1. Multiple <span style="font-size: 18px;">.catch</span>.catch
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
p.catch(error => console.log(error.message))
p.catch(error => console.log(error.message))Quel sera le résultat du code ci-dessus ? Veuillez choisir la bonne réponse : - [ ] Imprimez le message une fois
- [x] Imprimez le message deux fois
-
UnhandledPromiseRejectionWarning[ ] - [ ] Sortie du programme
Analyse :
reject Nous utilisons la méthode constructeur pour créer une promesse et déclencher l'erreur immédiatement via le rappel
.catch puis .addEventListener(event,callback) fonctionne de manière similaire au .on(event,callback) du DOM ou au de l'émetteur d'événements, où peut ajouter plusieurs rappels.
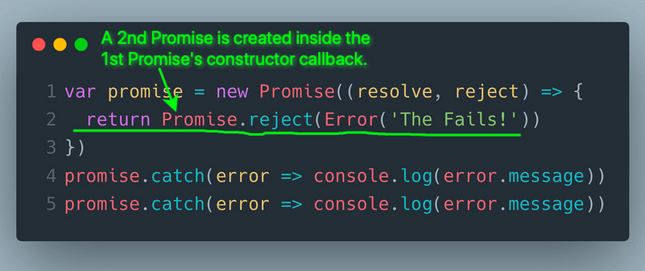
2. Multiple .catch
var p = new Promise((resolve, reject) => {
return Promise.reject(Error('The Fails!'))
})
p.catch(error => console.log(error.message))
p.catch(error => console.log(error.message))Quel sera le résultat du code ci-dessus ? Veuillez choisir la bonne réponse : - [ ] Imprimez le message une fois
- [ ] Imprimez le message deux fois
-
UnhandledPromiseRejectionWarning[x] - [ ] Sorties du programme
Analyse :

resolve()Lors de l'utilisation du constructeur Promise, vous devez appeler reject() ou Promise.reject() rappel. Le constructeur Promise n'utilise pas votre valeur de retour, donc aucune autre promesse créée par
Promise.reject()Quand il n'y a pas de .catch après UnhandledPromiseRejectionWarning, la réponse est
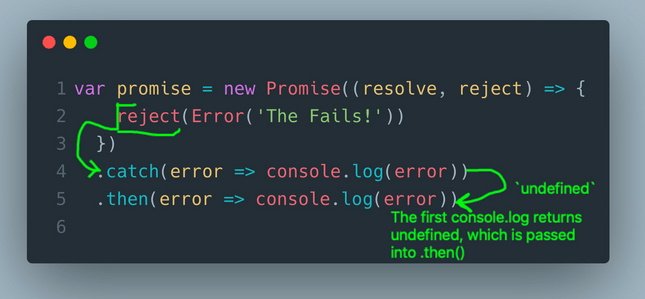
3. Liens .then.catch et
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
.catch(error => console.log(error))
.then(error => console.log(error))Quel sera le résultat du code ci-dessus ? Veuillez choisir la bonne réponse : -
undefined[x] erreur d'impression et - [ ] erreur d'impression deux fois
-
UnhandledPromiseRejectionWarning[ ] -
undefined[ ]
Analyser

.thenLors de la liaison .catch et .then, c'est utile les considérer comme une série d’étapes. Chaque .then reçoit comme argument la valeur renvoyée par le .then précédent. Cependant, si votre « étape » rencontre une erreur, toutes les .catch « étapes » suivantes seront ignorées jusqu'à ce qu'une .then soit rencontrée. Si vous souhaitez remplacer une erreur, tout ce que vous avez à faire est de renvoyer une valeur non erronée. Accessible via n'importe quel
Conseil : console.log() undefined revient toujours
4. Liens .catch
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
.catch(error => console.log(error.message))
.catch(error => console.log(error.message))Quel sera le résultat du code ci-dessus ? Veuillez choisir la bonne réponse : - [x] Imprimez le message d'erreur une fois
- [ ] Imprimez le message d'erreur deux fois
- [ ] UnhandledPromiseRejectionWarning
- [ ] Sortie du programme
Analyse
.catch Lors du chaînage de .then, chacun ne traite que l'`.catch ou .catch "étape" précédente L'erreur soulevé. Dans cet exemple, le premier console.log renvoie .catch, accessible uniquement en ajoutant .then() après les deux
5. Multiple .catch
new Promise((resolve, reject) => {
resolve('Success!')
})
.then(() => {
throw Error('Oh noes!')
})
.catch(error => {
return "actually, that worked"
})
.catch(error => console.log(error.message))Quel sera le résultat du code ci-dessus ? Veuillez choisir la bonne réponse : - [ ] Imprimez le message une fois
- [ ] Imprimez le message deux fois
- [ ] UnhandledPromiseRejectionWarning
- [x ] N'imprimer rien
Parse
Astuce : .catch
.thenCette astuce ne fonctionne que si un
6. Le flux entre .then
Promise.resolve('Success!')
.then(data => {
return data.toUpperCase()
})
.then(data => {
console.log(data)
})Quelle sera la sortie du code ci-dessus ? Veuillez choisir la bonne réponse : - [ ] imprimer « Succès ! » et « SUCCES ! »
- [ ] imprimer « Succès ! »
- [x] imprimer "SUCCÈS!"
- [ ] n'imprime rien
Parsing
return valueConseil : .puis transmet les données dans l'ordre, de .then(value => /* handle value */) Passons au suivant
.then Afin de transmettre la valeur au return suivant,
7. Le flux entre .then
Promise.resolve('Success!')
.then(data => {
return data.toUpperCase()
})
.then(data => {
console.log(data)
return data
})
.then(console.log)Quel sera le résultat du code ci-dessus ? Veuillez choisir la bonne réponse : - [ ] 打印 "SUCCESS!"
- [ ] 打印 "Success!"
- [x] 打印 "SUCCESS!" 和 "SUCCESS!"
- [ ] 不打印任何内容
解析:
有两个 console.log 调用将被调用。
8. .then 之间的流程
Promise.resolve('Success!')
.then(data => {
data.toUpperCase()
})
.then(data => {
console.log(data)
})
以上代码的输出将会是什么?请选择正确的答案:
- [ ] 打印 "SUCCESS!"
- [ ] 打印 "Success!"
- [ ] 打印 "SUCCESS!" 和 "SUCCESS!"
- [x] 打印
undefined
解析:
提示:.then 依次传递数据,从返回值到下一个 .then(value => /* handle value */)。
为了将值传递给下一个 .then,return 是关键。
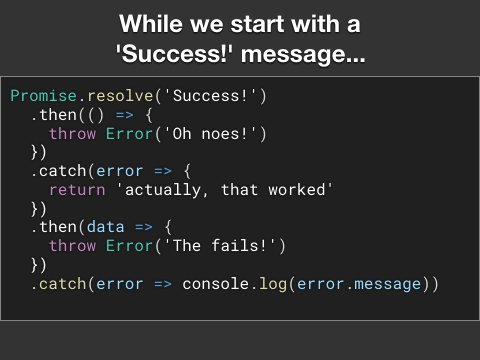
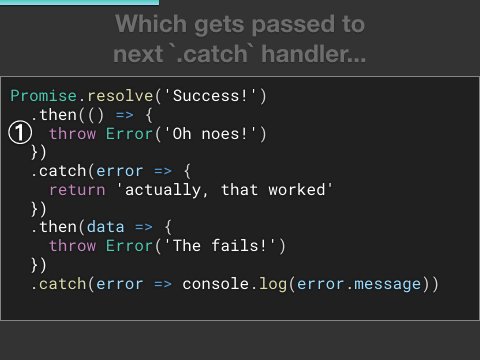
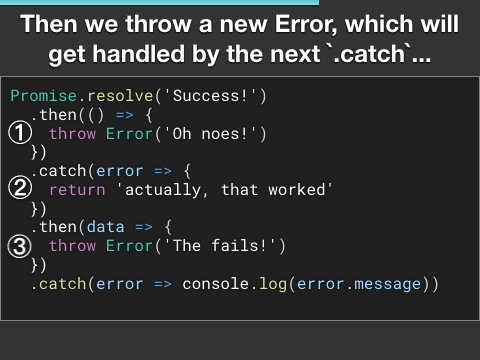
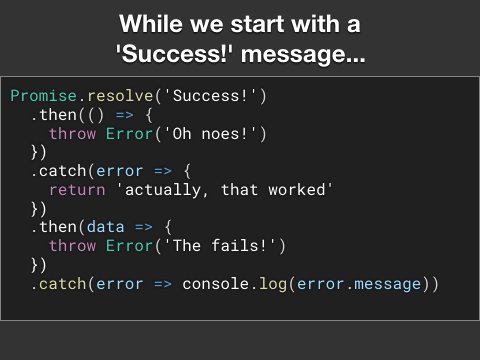
9. .then 和 .catch 之间的流程
Promise.resolve('Success!')
.then(() => {
throw Error('Oh noes!')
})
.catch(error => {
return 'actually, that worked'
})
.then(data => {
throw Error('The fails!')
})
.catch(error => console.log(error.message))
以上代码的输出将会是什么?请选择正确的答案:
- [ ] 打印 "Oh noes!" 和 "The fails!"
- [ ] 打印 "Oh noes!"”
- [x] 打印 "The fails!"
- [ ] 打印 "actually, that worked"
- [ ] 不打印任何内容
解析:

本文转载自:https://segmentfault.com/a/1190000021255822
英文原文地址: https://danlevy.net/javascript-promises-quiz/
相关教程推荐:JavaScript视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

