Maison >interface Web >uni-app >Comment définir la couleur d'arrière-plan de la barre de navigation Uni-App
Comment définir la couleur d'arrière-plan de la barre de navigation Uni-App
- coldplay.xixioriginal
- 2020-12-18 18:02:1819880parcourir
Comment définir la couleur d'arrière-plan de la barre de navigation uuni-app : recherchez d'abord le fichier [pages.json] et cliquez pour l'ouvrir ; puis ajoutez navigationBarBackgroundColor à chaque partie de définition de la page et enfin, l'arrière-plan ; la couleur sera ajoutée après son exécution.

L'environnement d'exploitation de ce tutoriel : système windows7, version uni-app2.5.1 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) : Tutoriel de développement d'uni-app
Définir l'arrière-plan de la barre de navigation d'uuni-app Méthode de couleur :
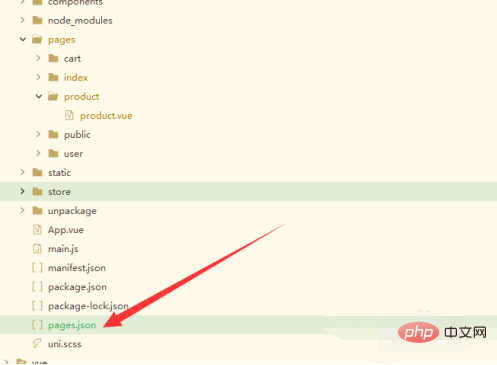
1. Recherchez d'abord le fichier pages.json et cliquez pour l'ouvrir, comme indiqué dans la figure ci-dessous

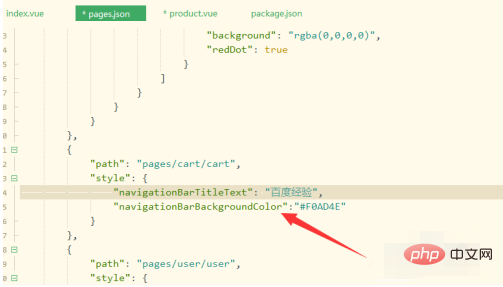
2. Ensuite, généralement, ajoutez navigationBarBackgroundColor à chaque partie de définition de la page, comme indiqué dans la figure ci-dessous

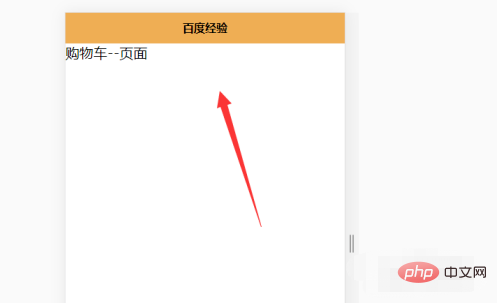
3. Après l'exécution, la couleur d'arrière-plan est ajoutée, comme indiqué dans la figure. ci-dessous

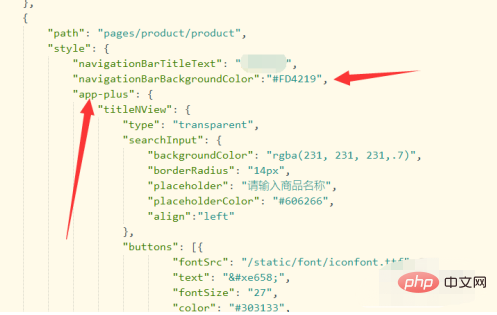
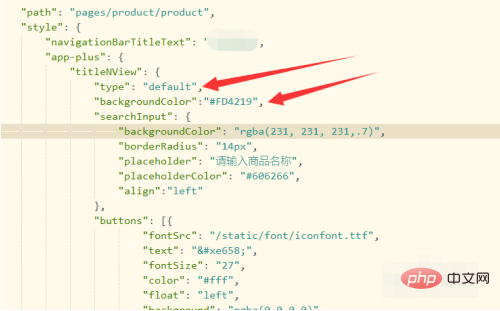
4. Ensuite, cela ne fonctionnera pas si app-plus est défini, comme le montre la figure ci-dessous

5. À ce stade, vous devez utiliser backgroundColor dans les propriétés titleNView, comme indiqué dans l'image ci-dessous

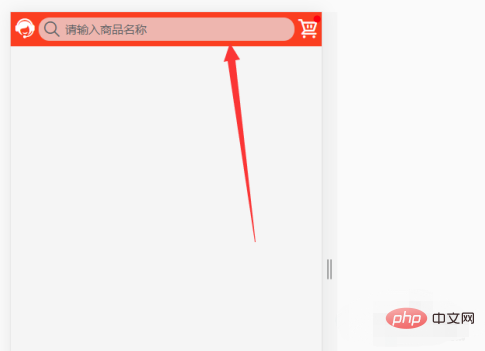
6. Vous pouvez également voir la couleur d'arrière-plan après la finale. courir, comme le montre l'image ci-dessous

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

