Maison >interface Web >js tutoriel >Comment changer la valeur de l'état en réaction
Comment changer la valeur de l'état en réaction
- 藏色散人original
- 2020-12-17 11:06:364045parcourir
Comment changer la valeur de l'état dans React : ouvrez d'abord le fichier de code de réaction correspondant ; puis utilisez la méthode "this.setState({key name: value})" fournie par React pour modifier la valeur de l'état.

L'environnement d'exploitation de ce tutoriel : système Windows7, version React17.0.1, cette méthode convient à toutes les marques d'ordinateurs.
Recommandations associées : "Tutoriel React"
Changer la valeur de l'état dans React
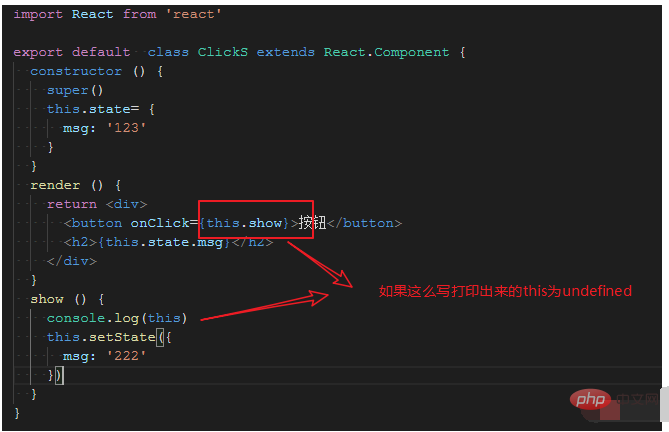
import React from 'react'
export default class ClickS extends React.Component {
constructor () {
super()
this.state= {
msg: '123'
}
}
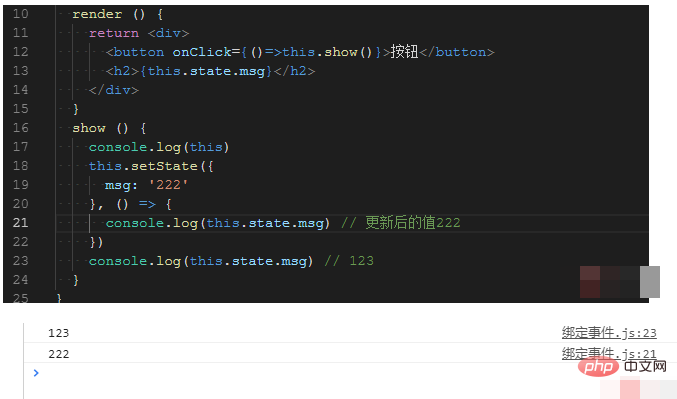
render () {
return <div>
<button onClick={()=>this.show()}>按钮</button>
<h2>{this.state.msg}</h2>
</div>
}
show () {
console.log(this)
this.setState({
msg: '222'
})
}
}
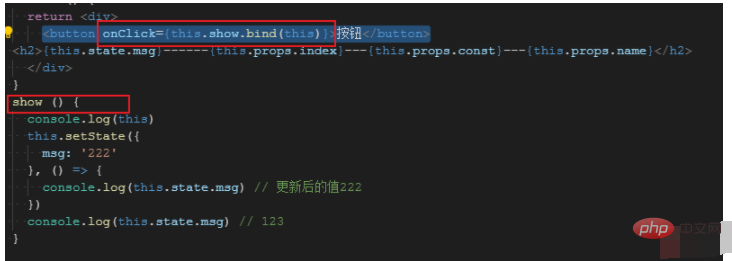
Vous pouvez également écrire comme ceci
<button onClick={this.show.bind(this)}>按钮</button>
show () {
console.log(this)
this.setState({
msg: '222'
}, () => {
console.log(this.state.msg) // 更新后的值222
})
console.log(this.state.msg) // 123
}
Remarque :
Si vous souhaitez réaffecter les données dans l'état dans React, n'utilisez pas this.state.xxx = valeur. Vous devez utiliser this.setState({key name: value}) fourni par React pour apporter des modifications.
Si this.state a plusieurs valeurs, la modification d'une seule d'entre elles n'affectera pas les autres valeurs. SetState mettra uniquement à jour la valeur d'état correspondante et n'écrasera pas les autres valeurs d'état.

En même temps, l'exécution de la méthode this.setState est asynchrone. Je veux donc obtenir la dernière valeur de statut. Besoin de passer la fonction de rappel.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment résoudre le problème des caractères chinois tronqués en réaction
- Comment prévenir les attaques XSS dans React ? (exemple de code)
- Comment React distingue les composants définis par classe et fonction
- Comment utiliser SVG avec élégance en réaction
- Que dois-je faire si Webpack ne reconnaît pas React ?

