Maison >interface Web >js tutoriel >Que dois-je faire si Webpack ne reconnaît pas React ?
Que dois-je faire si Webpack ne reconnaît pas React ?
- 藏色散人original
- 2020-12-17 11:02:182768parcourir
Webpack ne reconnaît pas React car les variables déclarées à l'aide du mot-clé es6 import ne sont pas montées sur la fenêtre. La solution est d'utiliser la méthode de déclaration de variable es5 "var React = require ("react");" il.

L'environnement d'exploitation de ce tutoriel : système Windows7, React17.0.1&&Webpack version 3.0. Cette méthode convient à toutes les marques d'ordinateurs.
Recommandations associées : "Tutoriel React"
Que dois-je faire si webpack ne reconnaît pas React après l'emballage ?
Problème :
webpack peut empaqueter le projet React normalement, mais l'erreur suivante est signalée dans le débogueur Chrome
Uncaught ReferenceError: React is not defined
Cause :
utilise es6 Les variables déclarées avec le mot-clé import ne sont pas montées dans la fenêtre.
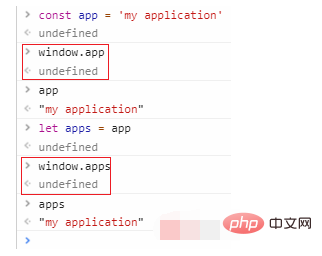
Dans es5, seules var et function déclarent des variables et par défaut ce sont des propriétés de l'objet global. Il n'y a que la portée globale et la portée de la fonction. C'est-à-dire l'attribut global dans nodejs et l'attribut window dans le navigateur. Cela pose des problèmes, une pollution globale. Lorsqu'il y a plusieurs variables portant le même nom dans un programme, les dernières écrasent les précédentes.
Afin de résoudre ce problème ou d'autres raisons, es6 a introduit des mots-clés tels que const, import, class, let, etc., qui sont des portées de bloc. Ces mots-clés déclarés ne seront pas utilisés comme attributs de variables globales. ils ne seront pas non plus utilisés comme attributs de variables globales, c'est-à-dire qu'ils ne créeront pas d'attributs globaux ou de fenêtre.

Solution :
Utilisez la méthode es5 pour déclarer les variables
var React = require("react");Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

