Maison >interface Web >js tutoriel >Comment prévenir les attaques XSS dans React ? (exemple de code)
Comment prévenir les attaques XSS dans React ? (exemple de code)
- 青灯夜游avant
- 2020-12-16 17:41:044461parcourir

[Recommandations de didacticiel associées : Tutoriel vidéo React]
Une attaque de script intersite (XSS) est un type d'injection de code malveillant dans une page Web, puis en l'exécutant. Il s'agit de l'une des formes de cyberattaques les plus courantes auxquelles les développeurs Web front-end doivent faire face. Il est donc important de comprendre comment fonctionne l'attaque et comment la prévenir.
Dans cet article, nous examinerons quelques exemples de code écrits en React afin que vous puissiez également protéger votre site et vos utilisateurs.
Exemple 1 : Attaque XSS réussie dans React
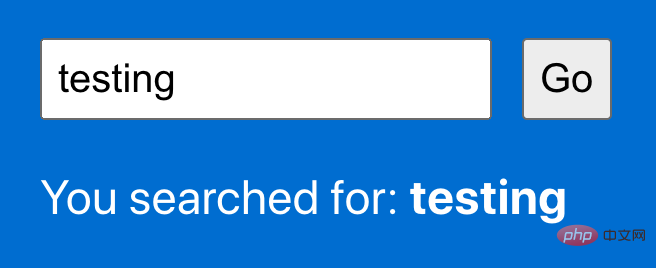
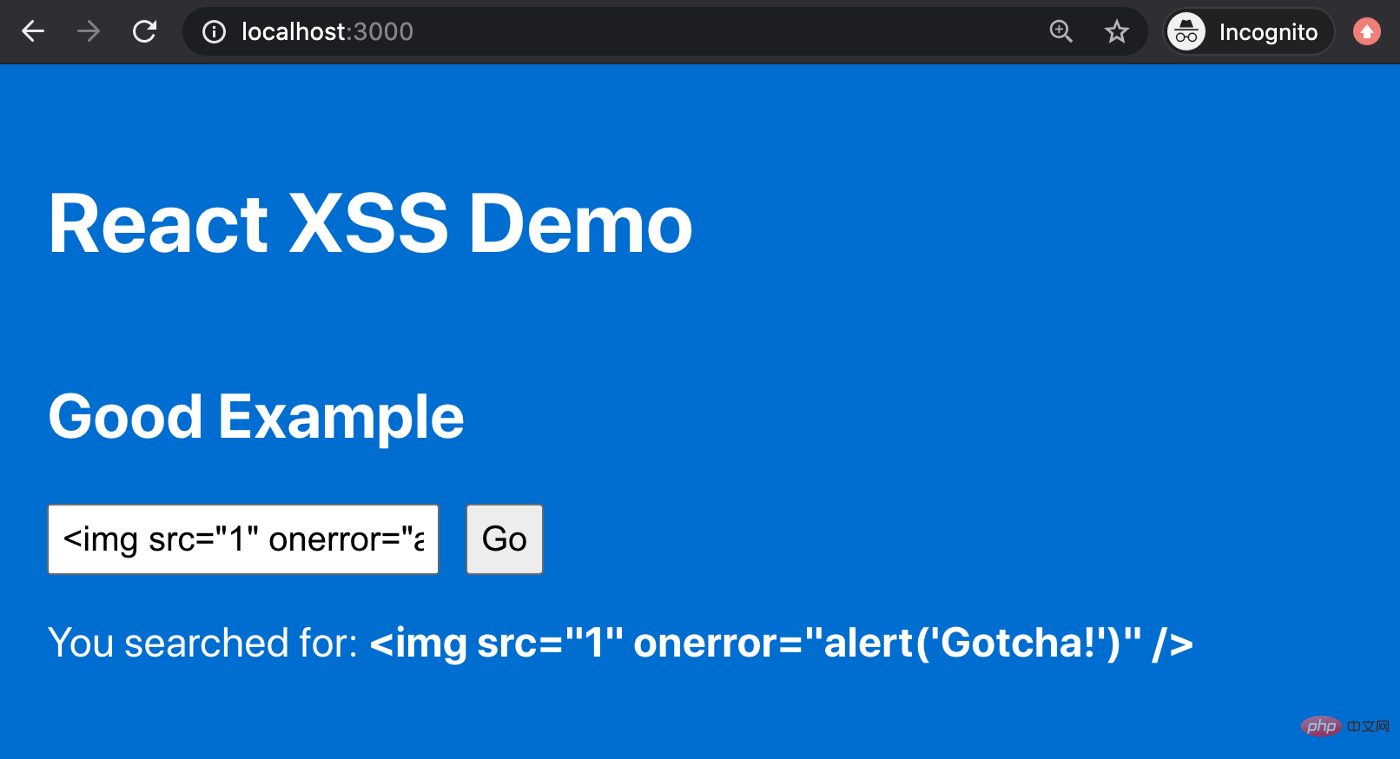
Pour tous nos exemples, nous implémenterons la même fonctionnalité de base. Nous aurons un champ de recherche sur la page où l'utilisateur pourra saisir du texte. Cliquer sur le bouton « Go » simulera l'exécution d'une recherche, puis un texte de confirmation apparaîtra à l'écran et répétera à l'utilisateur les termes qu'il a recherchés. Il s’agit d’un comportement standard pour tout site Web qui vous permet d’effectuer une recherche.

Assez simple, non ? Qu'est-ce qui pourrait mal se passer ?
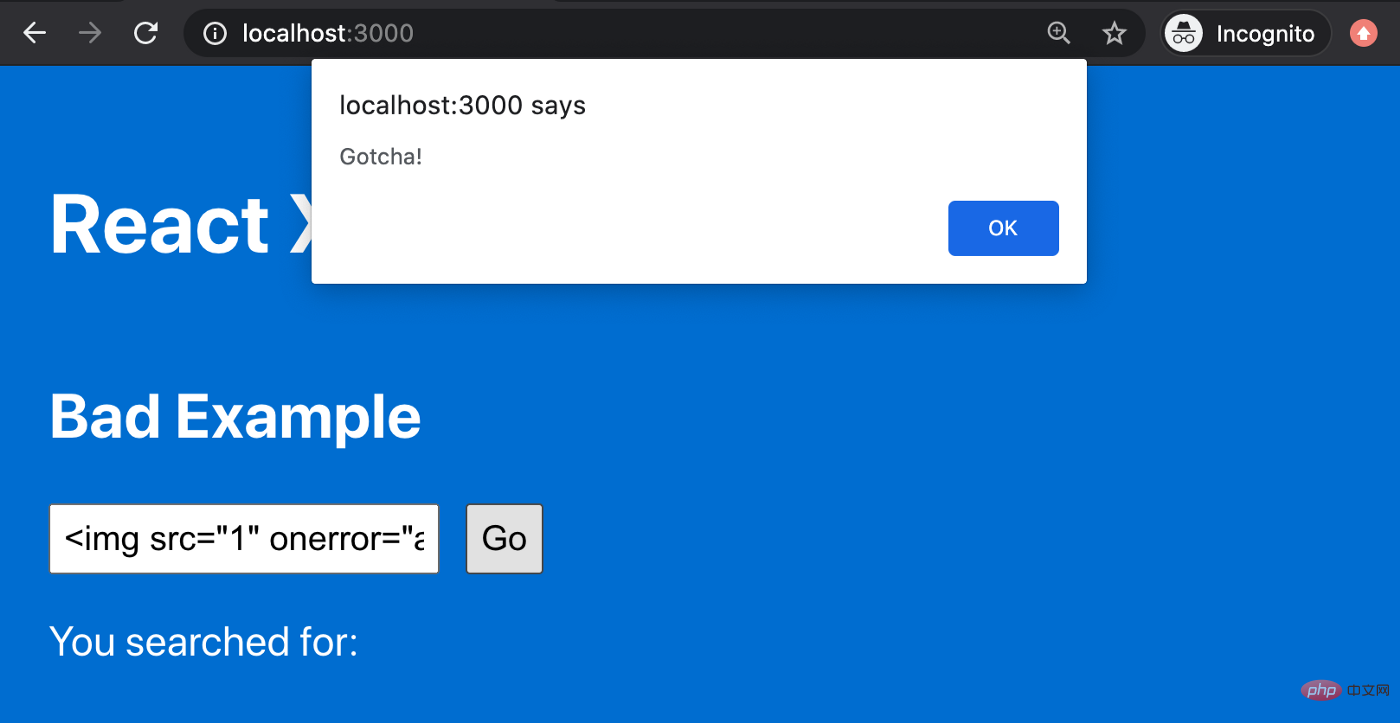
D'accord, et si nous tapions du HTML dans le champ de recherche ? Essayons l'extrait de code suivant :
<img src="/static/imghwm/default1.png" data-src="1" class="lazy" alt="Comment prévenir les attaques XSS dans React ? (exemple de code)" >
Que se passe-t-il maintenant ?

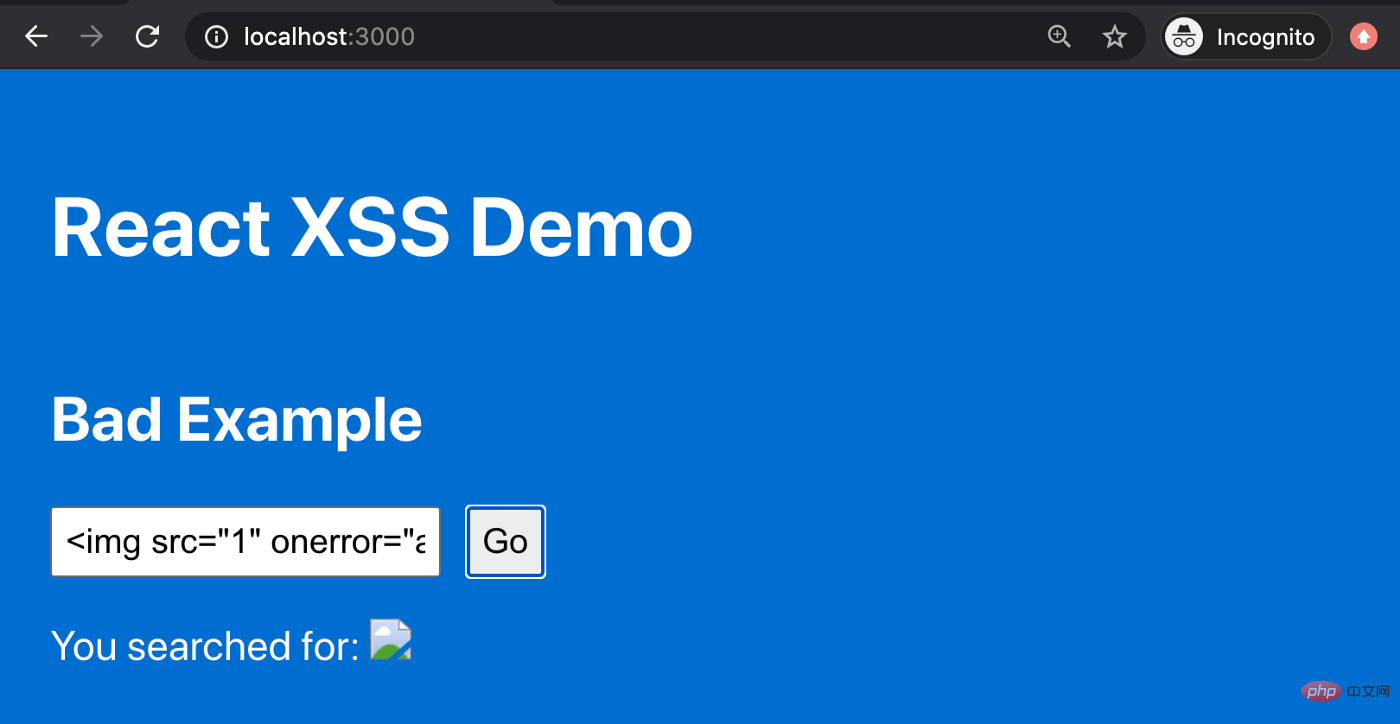
Wow, le gestionnaire d'événements onerror a été exécuté ! Ce n'est pas ce que nous voulons ! Nous avons simplement exécuté sans le savoir des scripts à partir d’entrées d’utilisateurs non fiables.

Ensuite, une image cassée sera rendue sur la page, ce qui n'est pas non plus ce que nous souhaitons.
Alors, comment en sommes-nous arrivés là ? Eh bien, dans cet exemple du JSX qui restitue les résultats de la recherche, nous utilisons le code suivant :
<p> You searched for: <b><span></span></b> </p>
La raison pour laquelle l'entrée utilisateur est analysée et rendue est que nous utilisons l'attribut dangerouslySetInnerHTML, qui en est un dans Attribut React, il fonctionne exactement comme l'API native du navigateur innerHTML Pour cette raison, l'utilisation de cet attribut est généralement considérée comme dangereuse.
Exemple 2 : échec d'une attaque XSS dans React
Regardons maintenant un exemple de défense réussie contre une attaque XSS. Le correctif ici est très simple : afin de restituer les entrées de l'utilisateur en toute sécurité, nous ne devons pas utiliser l'attribut dangerouslySetInnerHTML. Au lieu de cela, codons la sortie comme ceci :
<p>
You searched for: <b>{this.state.submittedSearch}</b>
</p>
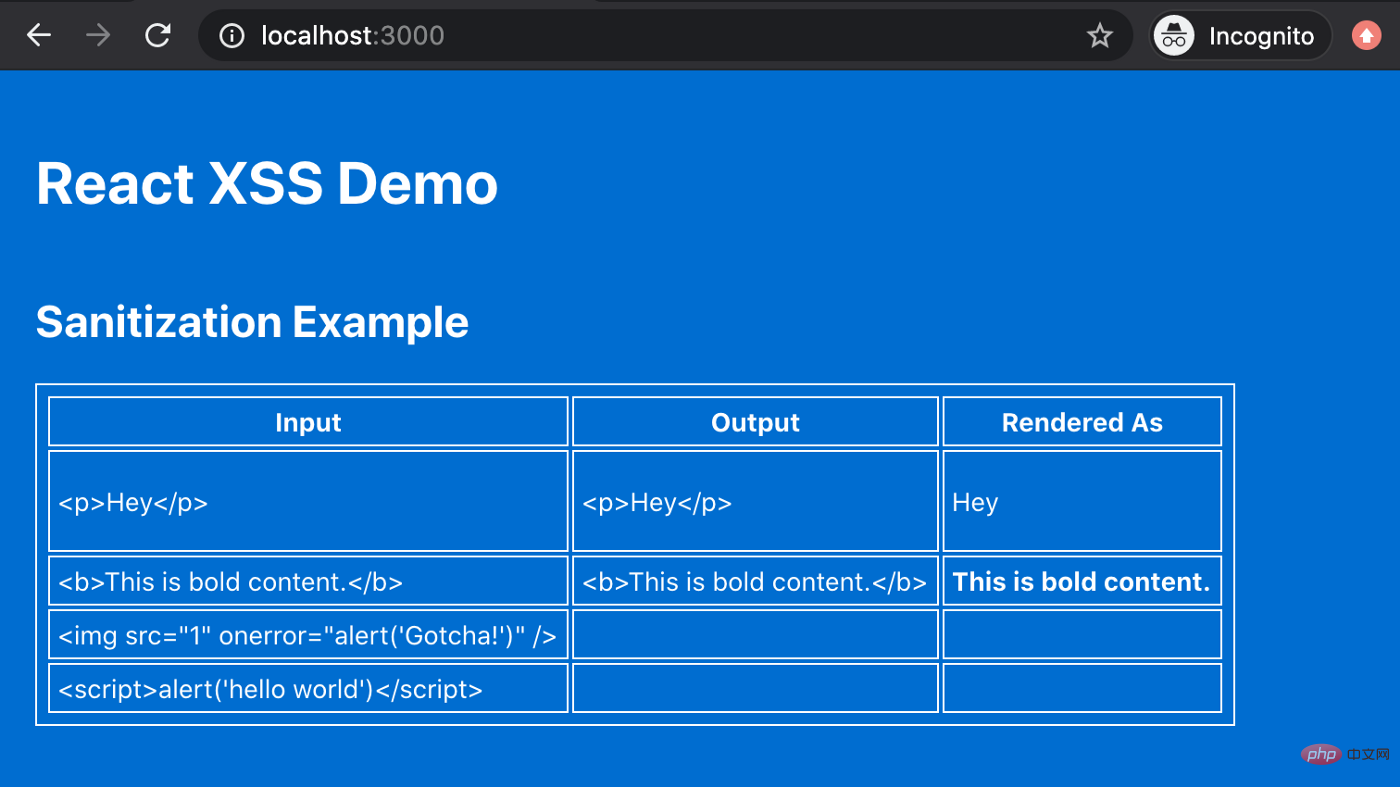
Nous prendrons la même entrée, mais cette fois, voici la sortie :

Super ! Les entrées de l'utilisateur sont affichées sous forme de texte à l'écran et la menace a été neutralisée.
C'est une excellente nouvelle ! React échappe au contenu rendu par défaut et traite toutes les données comme des chaînes de texte, ce qui équivaut à utiliser l'API native du navigateur textContent.
Exemple 3 : Nettoyer le contenu HTML dans React
Donc, le conseil ici semble simple. N'utilisez simplement pas dangerouslySetInnerHTML dans votre code React et tout ira bien. Mais que se passe-t-il si vous avez besoin d’utiliser cette fonctionnalité ?
Par exemple, vous extrayez peut-être du contenu d'un système de gestion de contenu (CMS) comme Drupal, et une partie de ce contenu contient du balisage. (BTW, je ne recommanderais probablement pas d'inclure du balisage dans le contenu textuel et les traductions du CMS en premier lieu, mais pour cet exemple, nous supposerons que votre opinion est rejetée et que le contenu balisé restera.)
Dans ce cas, vous voulez vraiment analyser le code HTML et le restituer sur la page. Alors, comment faire cela en toute sécurité ?
La réponse est de nettoyer le HTML avant de le restituer. Au lieu d'échapper complètement au code HTML, vous exécuterez le contenu via une fonction permettant de supprimer tout code potentiellement malveillant avant le rendu.
Il existe de nombreuses bonnes bibliothèques de nettoyage HTML que vous pouvez utiliser. Comme pour tout ce qui concerne la cybersécurité, il est préférable de ne pas écrire cela vous-même. Certaines personnes sont beaucoup plus intelligentes que vous, qu'elles soient bonnes ou mauvaises, elles réfléchissent plus que vous, assurez-vous d'utiliser des solutions éprouvées.
L'une de mes bibliothèques de désinfectants préférées s'appelle sanitize-html (https://www.npmjs.com/package/sanitize-html) et elle fait exactement ce que son nom suggère. Vous commencez avec du HTML sale, l'exécutez via une fonction et obtenez du HTML agréable, propre et sûr en sortie. Vous pouvez même personnaliser les balises et attributs HTML autorisés si vous souhaitez plus de contrôle que ce qu'offrent leurs paramètres par défaut.

Fin
Ça y est. Comment effectuer des attaques XSS, comment les empêcher et comment analyser en toute sécurité le contenu HTML si nécessaire.
Je vous souhaite une programmation heureuse et sûre !
L'exemple de code complet peut être trouvé sur GitHub : https://github.com/thawkin3/xss-demo
Adresse originale : https://blog. zhangbing.site/2019/11/24/protecting-against-xss-attacks-in-react/
Pour plus de connaissances liées à la programmation, veuillez visiter : Apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

