Maison >interface Web >tutoriel CSS >Comment utiliser la tarte CSS3
Comment utiliser la tarte CSS3
- 藏色散人original
- 2020-12-17 10:04:252329parcourir
Comment utiliser CSS3 Pie : Téléchargez d'abord le plug-in CSS3PIE ; puis placez le fichier pie.htc dans le dossier du projet ; puis ajoutez "behavior: url(PIE .htc)" ; le fichier HTC.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, version CSS3, cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Qu'est-ce que CSS3pie ?
CSS3pie est un très excellent outil CSS3 qui permet aux versions IE6 à IE8 d'implémenter la plupart des fonctionnalités de modification CSS3, telles que les coins arrondis, les ombres, les dégradés, etc. Grâce à cet outil, vous pouvez le modifier en ligne comme vous le souhaitez. effet et générer du code CSS instantanément.
Comment utiliser CSS3pie ?
1. Téléchargez le plug-in CSS3PIE
Adresse de téléchargement : http://css3pie.com/download/ GitHub https://github.com/lojjic/PIE/downloads
2. Utiliser
Dans la compression téléchargée, il y a trois fichiers, dont un fichier nommé PIE.htc. Il s'agit du plug-in qui permet à IE6-8 de prendre en charge certaines fonctionnalités CSS3.
Mettez le fichier pie.htc dans le dossier de notre projet.
Dans le code CSS, ajoutez le comportement : url(PIE.htc) où vous devez utiliser css3 ; spécifiez simplement l'emplacement du fichier htc (par rapport au document html).
Exemple :
Comprend trois effets : coins arrondis, ombre et dégradé.
.pie{
width: 200px;
height: 100px;
line-height: 100px;
font-size:14px;
border: 1px solid #669966;
text-align: center;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: #666666 0 2px 3px;
-moz-box-shadow: #666666 0 2px 3px ;
box-shadow: #666666 0 2px 3px ;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#EEFF99), to(#66EE33));
background: -webkit-linear-gradient(#EEFF99, #66EE33);
background: -moz-linear-gradient(#EEFF99, #66EE33);
-pie-background: linear-gradient(#EEFF99, #66EE33);
behavior: url(PIE.htc);
position:relative;
z-index:10;
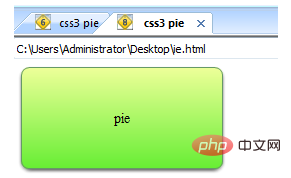
}Rendu :

Pour plus de connaissances sur le développement web front-end, veuillez consulter le site Web HTML chinois ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

