Maison >interface Web >tutoriel CSS >Quelles sont les déformations 2D en CSS3
Quelles sont les déformations 2D en CSS3
- 王林original
- 2020-11-25 15:12:043125parcourir
Les déformations 2D dans CSS3 incluent : 1. Transformation de déplacement:translate(); 2. Transformation de mise à l'échelle:scale(); 3. Transformation de rotation:rotate();

Environnement :
Cet article s'applique à toutes les marques d'ordinateurs.
(Partage de vidéo d'apprentissage : tutoriel vidéo CSS)
La déformation 2D est divisée en :
Déplacement :
transform:translate(paramètre 1, paramètre 2)
Paramètre 1 : La distance parcourue sur l'axe X
Paramètre 2 : La distance parcourue sur l'axe Y
Paramétrage :
Si c'est une valeur positive : l'axe X va vers la droite et l'axe Y descend. Si c'est une valeur négative : l'axe X va vers la gauche et l'axe Y descend. -l'axe monte
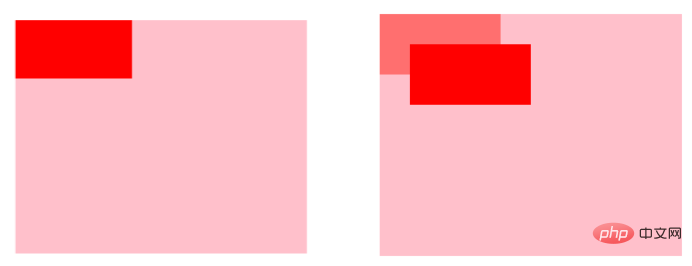
Exemple :

Nous pouvons également définir le déplacement axe X/axe Y séparément :
transformation : translateX(parameter); Déplacement selon la direction de l'axe X
transform:translateY(parameter); Déplacement dans la direction de l'axe Y
Mise à l'échelle :
transform:scale(paramètre 1, paramètre 2);
paramètre 1 : rapport de mise à l'échelle de l'axe X
Paramètre 2 : rapport de mise à l'échelle de l'axe Y
(0 - 0,999999 signifie réduction, supérieur à 1 signifie agrandissement, égal à 1 signifie 1 fois la taille reste inchangée)
Remarque : lorsque les deux paramètres sont identiques, vous ne pouvez écrire qu'un seul paramètre.
Nous pouvons également définir la mise à l'échelle de l'axe X/Y séparément
transform:scaleX(parameter); Scale selon la direction de l'axe X
transform :scaleY(paramètre); Selon la mise à l'échelle de la direction de l'axe Y
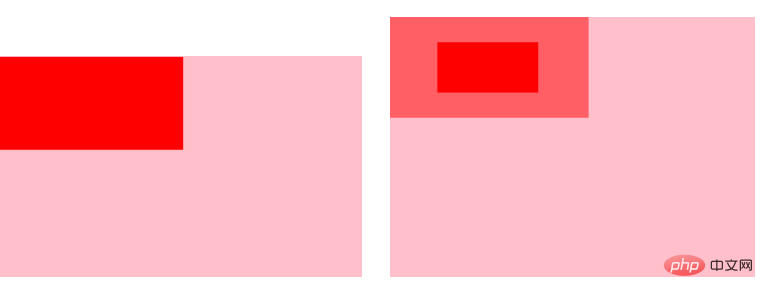
Exemple :

3. Rotation :
transform:rotate ( paramètre); (Unité du degré de rotation : deg)
Par défaut : rotation autour du point central
Lorsque le paramètre est une valeur positive, le sens de rotation est dans le sens des aiguilles d'une montre, lorsque le paramètre est un valeur négative, le sens de rotation est dans le sens inverse des aiguilles d'une montre
Bien sûr, nous pouvons également définir séparément la rotation autour d'un axe
transform:rotateX (paramètre) Rotation autour de l'axe X
transform:rotateY (paramètre) Rotation autour de l'axe Y
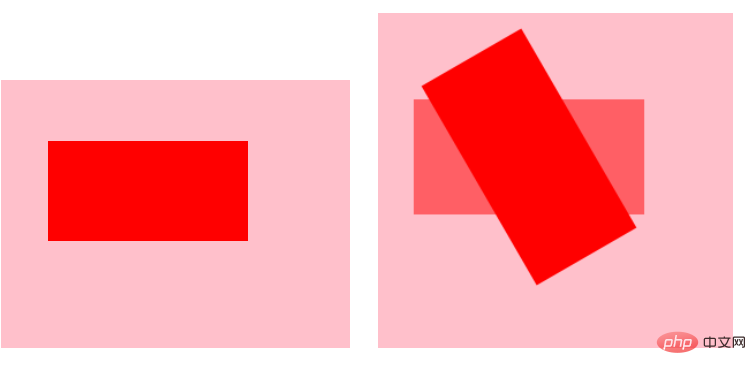
Exemple :

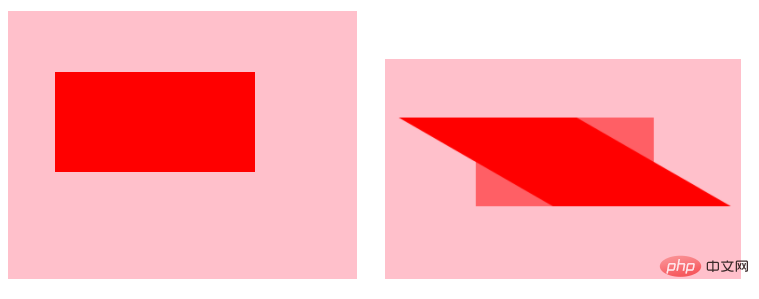
Inclinaison :
transform:skew(paramètre 1. , paramètre 2); (unité d'angle d'inclinaison : deg )
Si c'est une valeur positive : l'axe X va vers la droite et l'axe Y descend
Si c'est le cas. une valeur négative : l'axe X va vers la gauche et l'axe Y monte
Sans exception, l'inclinaison peut également être inclinée en réglant un axe séparément
transform:skewX (paramètre) | Inclinaison selon la direction de l'axe X
transform:skewY (paramètre) > Selon l'inclinaison directionnelle de l'axe Y
Exemple :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

