Maison >interface Web >tutoriel HTML >Quels nouveaux types d'entrée et attributs sont ajoutés au HTML5 ?
Quels nouveaux types d'entrée et attributs sont ajoutés au HTML5 ?
- 青灯夜游original
- 2020-12-16 14:21:245929parcourir
Nouveaux types : couleur, date, dateheure, email, mois, numéro, téléphone, heure, url, semaine, etc. ; nouveaux attributs : autofocus, formulaire, max, min, motif, étape, liste, etc. .

(Tutoriel recommandé : Tutoriel HTML)
Nouveaux types d'entrée et leurs attributs en HTML5
En HTML4.01, les seuls types de saisie sont le texte, le bouton, le mot de passe, la soumission, la radio, la case à cocher et le masqué (champ caché). Certains nouveaux types ont été ajoutés dans H5, qui sont plus pratiques à utiliser, notamment :
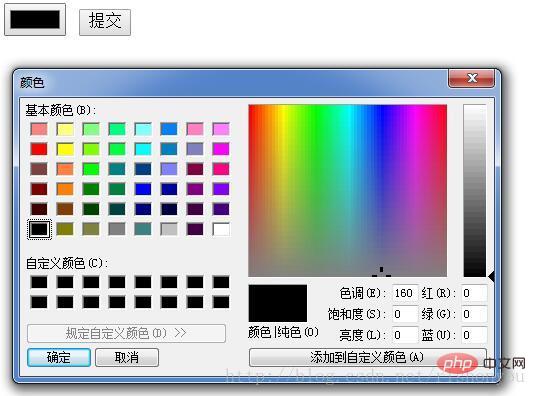
couleur

Couleur apparaît lorsque vous cliquez sur Sélecteur, vous pouvez sélectionner n'importe quelle couleur
numéro

Entrez un numéro dans la plage, vous pouvez saisir manuellement un numéro hors de la plage , mais vous ne pouvez pas soumettretél
Entrez le numéro de téléphone, seul Safari prend en chargee-mail
Il a un dans la fonction de détection, et il détectera s'il contient le symbole @ lors de la soumission, et Y a-t-il des caractères avant et après le symbole @plage

url
L'URL saisie doit être http:// au début, et il doit y avoir des caractères après, sinon elle ne peut pas être soumisedate
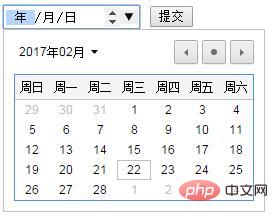
Vous pouvez sélectionner manuellement la date
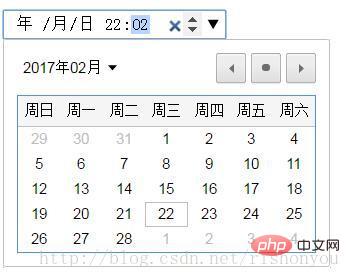
heure
Vous pouvez sélectionner manuellement l'heure
datetime
Sélectionnez la date et l'heure avec le fuseau horaire, c'est-à-dire que Firefox et Chrome ne prennent pas en chargedatetime-local

Sélectionnez la date et l'heure, pas de fuseau horairemois

et Le type de date est le même, sauf que vous ne pouvez sélectionner que le moissemaine

et vous ne pouvez sélectionner que la semaine. Cette méthode de date est rarement utilisée en Chine-
recherche
Définir le champ de texte utilisé pour saisir la chaîne de recherche
- complétion automatique
Valeur facultative on/off, indiquant que le navigateur remplit/désactive automatiquement le remplissage automatique en fonction du contenu précédemment saisi par l'utilisateur
- autofocus
La saisie devient automatiquement active lorsque la page est chargé
- formulaire
Il est précisé que l'entrée en dehors du formulaire appartient à un ou plusieurs formulaires, et l'attribut form pointe vers la valeur id du formulaire appartenant, s'il appartient à plusieurs formulaires, ajoutez des espaces entre les identifiants
- list
<form><input list="mylist"/><datalist id="mylist">
<option>张三</option>
<option>李四</option>
<option>王五</option></datalist></form> et les performances sur la page sont (les options facultatives seront développées lorsque vous cliquez sur le côté droit pour développer) : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

