Maison >interface Web >Tutoriel H5 >Introduction à WebStorage pour le stockage local HTML5
Introduction à WebStorage pour le stockage local HTML5
- 青灯夜游avant
- 2020-11-13 17:52:213749parcourir

WebStorage est l'une des solutions de stockage local en HTML5. Avant l'introduction du concept WebStorage de HTML5, les données utilisateur d'IE, Flash Cookie, Google Gears, etc. ont été supprimées et les noms. étaient des solutions peu fiables, le système de stockage local compatible avec le navigateur utilise uniquement des cookies. Certains étudiants peuvent se demander, puisque nous avons un stockage local des cookies, pourquoi devons-nous introduire le concept de WebStorage ?
Le cookie est gonflé
Les défauts du cookie sont très évidents
1 Taille des données : en tant que conteneur de stockage, la taille du cookie est limitée à environ 4 Ko, ce qui est. très tricheur, en particulier pour les exigences complexes de la logique métier d'aujourd'hui, la capacité de 4 Ko stocke non seulement certains champs de configuration, mais également des informations simples à valeur unique. Pour la plupart des développeurs, ils ne savent vraiment pas à quoi s'attendre.
2. Problèmes de sécurité : étant donné que le cookie dans la requête HTTP est transmis en texte clair (ce qui n'est pas le cas du HTTPS), les problèmes de sécurité sont toujours énormes.
3. Charge du réseau : Nous savons que des cookies seront attachés à chaque requête HTTP et seront transmis dans les en-têtes de HttpRequest et HttpResponse, donc des pertes de trafic inutiles seront ajoutées.
WebStorage
WebStorage est l'une des nouvelles solutions de stockage local pour HTML, mais ce n'est pas un standard développé pour remplacer les cookies. Les cookies sont utilisés dans le cadre du protocole HTTP pour gérer les clients et les serveurs. La communication est indispensable et la session repose sur la mise en œuvre de la rétention de l'état du client. Le but de WebStorage est de résoudre le problème du stockage local qui ne doit pas se faire avec des cookies, mais doit utiliser des cookies.
WebStorage fournit deux types d'API : localStorage et sessionStorage. La différence entre les deux peut être grossièrement comprise en regardant les noms. localStorage stocke les données localement de manière permanente, sauf si elles sont explicitement supprimées ou effacées. Il n'est valable que pendant la session et est automatiquement supprimé à la fermeture du navigateur. Les deux objets ont une API commune
interface Storage {
readonly attribute unsigned long length;
DOMString? key(unsigned long index);
getter DOMString getItem(DOMString key);
setter creator void setItem(DOMString key, DOMString value);
deleter void removeItem(DOMString key); void clear();
};
- length : le seul attribut, en lecture seule, utilisé pour obtenir le nombre de paires clé-valeur dans le stockage.
- key : Obtenez le nom de la clé du stockage en fonction de l'index
- getItem : Obtenez la valeur correspondante dans le stockage en fonction de la clé
- setItem : Ajoutez une clé- paire de valeurs au stockage
- removeItem : Supprimez la paire clé-valeur en fonction du nom de la clé
- clear : Effacez l'objet de stockage
Utilisez
Dans un navigateur qui implémente WebStorage, la page a deux objets globaux localStorage et sessionStorage

En prenant localStorage comme exemple, regardez un code d'opération simple
var ls=localStorage;
console.log(ls.length);//0
ls.setItem('name','Byron');
ls.setItem('age','24');
console.log(ls.length);//2
//遍历localStorage
for(var i=0;i<ls.length><h3>Événement</h3>
<p>En même temps HTML5 Un événement de stockage est spécifié, qui est déclenché lorsque WebStorage change. Vous pouvez l'utiliser pour surveiller les modifications de stockage sur différentes pages </p>
<pre class="brush:php;toolbar:false">interface StorageEvent : Event {
readonly attribute DOMString key;
readonly attribute DOMString? oldValue;
readonly attribute DOMString? newValue;
readonly attribute DOMString url;
readonly attribute Storage? storageArea;
};
- clé : la clé de la paire clé-valeur
- oldValue : modification Valeur précédente
- newValue : valeur modifiée
- url : url de la page qui a déclenché le changement
- StorageArea : modifié Stockage
Défini dans index.php
<a>Test</a>
window.addEventListener('storage',function(e){
console.log(e.key+' is changed form '+e.oldValue+' to '+e.newValue+' by '+e.url );
console.log(e.storageArea ==localStorage);
},false);
localStorage.setItem('userName','Byron');
test.php
localStorage.setItem('userName','Casper');
Vous pouvez voir le index lorsque vous cliquez sur le lien sur la page index.php pour accéder au journal de sortie de la console test.php .php :
userName est modifié de Byron à Casper par http://localhost/test.php
vrai
Pourquoi est-ce meilleur qu'un cookie
1 En termes de capacité, WebStorage fournit généralement 5M d'espace de stockage dans les navigateurs, ce qui n'est pas suffisant pour stocker des vidéos et des Introduction à WebStorage pour le stockage local HTML5s, mais cela. est suffisant pour la plupart des opérations
2. En termes de sécurité, WebStorage n'est pas envoyé en en-tête HTTP par le navigateur, il est donc relativement sûr
3. En termes de trafic, car WebStorage l'est. non transmis au serveur, le trafic inutile peut être économisé, de sorte que pour les visites à haute fréquence ou ciblées, les pages Web pour appareils mobiles sont toujours très bonnes.
Cela ne signifie pas que WebStorage peut remplacer les cookies, mais avec WebStorage, les cookies ne peuvent faire que ce qu'ils sont censés faire : servir de canal d'interaction entre le client et le serveur et maintenir l'état du client. WebStorage est donc supérieur aux cookies, tout comme une solution de stockage local.
Remarques
1. Compatibilité avec les navigateurs, c'est presque la plus simple à mettre en œuvre parmi toutes les nouvelles fonctionnalités HTML5, car elle est prise en charge par les navigateurs IE8+ et peut être utilisée dans l'implémentation des données utilisateur IE7 et IE6. .

2. Puisque localStorage et sessionStorage sont tous deux des objets, nous pouvons également obtenir et modifier des paires clé-valeur via ".key" ou "[key]". n'est pas recommandé
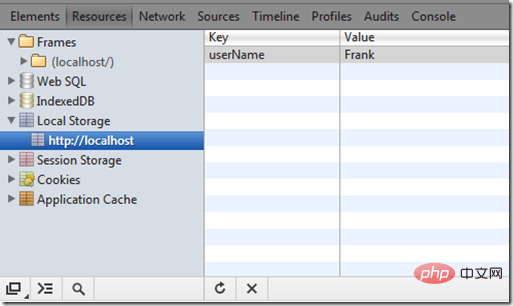
localStorage.userName='Frank'; console.log(localStorage['userName']);
3. Bien que localStorage soit stocké localement, différents navigateurs stockent les données indépendamment, de sorte que localStorage stocké sur Chrome ne peut pas être obtenu sur FireFox.
4. localStorage et sessionStorage ne peuvent stocker que des types de chaînes. Pour les objets complexes, vous pouvez utiliser stringify et analyser les objets JSON fournis par ECMAScript pour les traiter. Pour les versions inférieures d'IE, vous pouvez utiliser json2.js<.>
5. En plus de la console, Chrome propose également une méthode d'affichage très intuitive pour le stockage local, très pratique lors du débogage

Pour plus de connaissances liées à la programmation. , veuillez visiter :Site Web d'apprentissage de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

