Maison >interface Web >Tutoriel H5 >Comment intégrer une vidéo en HTML5
Comment intégrer une vidéo en HTML5
- 王林avant
- 2020-11-17 15:48:576657parcourir

Tout d'abord, il faut savoir que HTML5 prend en charge la lecture des fichiers audio et vidéo directement dans le navigateur, sans utiliser le plug-in Adobe Flash.
Inconvénients des plugins : Les plug-ins sont l'une des principales raisons des plantages du navigateur, en particulier Flash, qui pose de nombreux problèmes.
(Recommandation d'apprentissage vidéo : Tutoriel vidéo HTML5)
Pour intégrer des vidéos dans des pages Web, utilisez l'élément vidéo.
1. Balise
Définition et utilisation
La balise
Astuce
Vous pouvez placer le contenu du texte entre la balise de début et la balise de fin, afin que les anciens navigateurs puissent afficher le message indiquant que la balise n'est pas prise en charge
Attributs :

Exemple :
<!DOCTYPE HTML> <html> <body> <video src="http://www.w3school.com.cn/i/movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video> </body> </html>

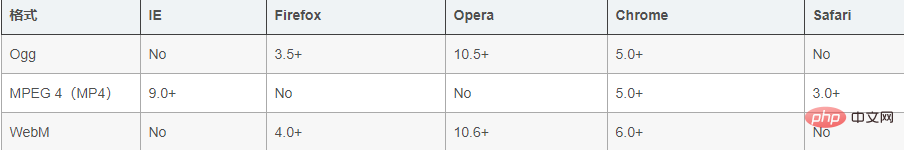
Formats vidéo pris en charge par le navigateur

Ogg = fichier Ogg avec encodage vidéo Theora et encodage audio Vorbis
MPEG 4 = fichier MPEG 4 avec encodage vidéo H.264 et fichier audio ACC
WebM = avec fichiers WebM avec VP8 encodage vidéo et encodage audio Vorbis
Résumé : aucun format ne peut prendre en charge tous les navigateurs
La méthode la plus simple consiste à utiliser à la fois les formats audio et vidéo Mp4 et Ogv
2. La balise
insère l'élément source
au milieu de tapez
Exemple :
<video src='视频1.mp4' heigth='500px' controls> <source src='视频2.mp4' type='video/mp4'> <!-- 当‘视频1.mp4’无法播放时,会跳转到src='视频2.mp4' --> <source src='视频2.ogv' type='video/ogg'> <!-- 当浏览器不支持MP4格式的视频时,会自动找此处ogv格式的视频 --> <source src='视频2.webm' type='video/webm'> </video>
Deux formats vidéo optionnels Mp4 et Ogv sont fournis ici. Les liens vidéo ne sont désormais plus fournis via l'attribut src de l'élément video, mais sont signalés séparément via l'élément source. L'élément source nous permet de spécifier des fichiers vidéo dans plusieurs formats facultatifs, de sorte que lorsque le navigateur ne prend pas en charge le format écrit au début, le fichier vidéo au format ultérieur puisse être sélectionné.
Recommandations associées : h5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de l'intégration de vidéos dans les pages HTML et de la commutation vidéo sous JS control_HTML/Xhtml_Web production de pages
- Explication détaillée d'exemples d'intégration de vidéo dans des pages HTML et de changement de vidéo sous contrôle JS
- PowerPoint ne peut pas intégrer la vidéo du fichier sélectionné

