Maison >interface Web >js tutoriel >Comment changer l'attribut src de l'élément img dans jquery
Comment changer l'attribut src de l'élément img dans jquery
- 藏色散人original
- 2020-12-15 14:12:546856parcourir
Comment changer l'attribut src de l'élément img dans jquery : Tout d'abord, liez l'événement onclick au bouton bouton dans le fichier html ; puis créez la fonction editsrc dans la balise js ; puis récupérez l'img via " ; id(myimg)" Objet ; enfin, utilisez la méthode attr pour définir l'attribut src.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.0, cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo jquery"
Dans jquery, l'attribut src de la balise img est principalement défini via la méthode attr(), modifiant ainsi le src de la propriété img.
Méthode : vous devez d'abord obtenir l'élément img, puis utiliser .attr("src","value") pour modifier l'attribut src de l'élément img.
Introduction détaillée :
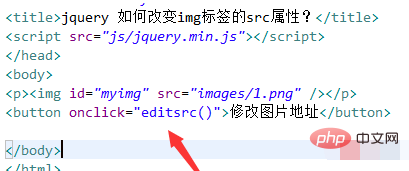
Dans le fichier test.html, liez l'événement onclick au bouton Lorsque vous cliquez sur le bouton, exécutez la fonction editsrc().

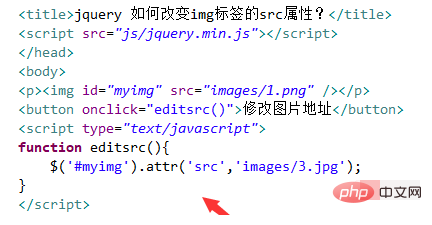
Dans la balise js, créez la fonction editsrc() Dans la fonction, utilisez le symbole $ pour obtenir l'objet img via id(myimg), et utilisez l'attr. () pour définir l'attribut src, par exemple, définissez le chemin de l'image src sur "images/3.jpg".

Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

