Maison >interface Web >js tutoriel >Explication détaillée du mécanisme JavaScript pour les notifications Web push
Explication détaillée du mécanisme JavaScript pour les notifications Web push
- coldplay.xixiavant
- 2020-12-15 17:15:514297parcourir
javascriptLa rubrique présente le mécanisme des notifications push Web

Recommandé (gratuit) : javascript
Les notifications push sont très courantes sur mobile. Du côté du Web, malgré la forte demande des développeurs pour ses fonctionnalités, les notifications push ont été introduites sur le Web relativement tard pour une raison quelconque.
Introduction
Les notifications push Web permettent aux utilisateurs de choisir de recevoir ou non des messages de mise à jour lorsqu'une application Web doit être mise à jour. Le but est d'attirer à nouveau l'attention de la base d'utilisateurs. est généralement intéressant et intéressant pour les utilisateurs. Contenu important en temps réel.
La raison pour laquelle on utilise les Service Workers dans ce cas est qu'ils travaillent en arrière-plan. Ceci est utile pour les notifications push car cela signifie que leur code ne sera exécuté que lorsque l'utilisateur interagit avec la notification elle-même.
Push et notification
Push et notification ont leur propre API
- Push — qui est appelée lorsque le serveur fournit des informations au Service Worker.
- Notification — Il s'agit de l'action d'un Service Worker ou d'un script dans une application Web qui affiche des informations à l'utilisateur.
Push (Push)
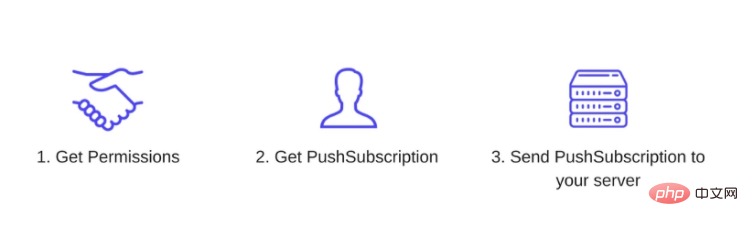
Les trois étapes générales pour mettre en œuvre Push :
- UI — Ajoutez la logique client nécessaire pour vous abonner aux utilisateurs poussés. Il s'agit de la logique JavaScript requise par l'interface utilisateur de l'application Web afin que les utilisateurs puissent s'inscrire pour envoyer des messages.
- Envoyer une notification push — Implémente un appel API sur le serveur qui déclenche un message push sur l'appareil de l'utilisateur.
- Accepter le message push — Gérez le message push lorsqu'il atteint le navigateur.
Le processus est discuté plus en détail ci-dessous.
Détection de prise en charge du navigateur
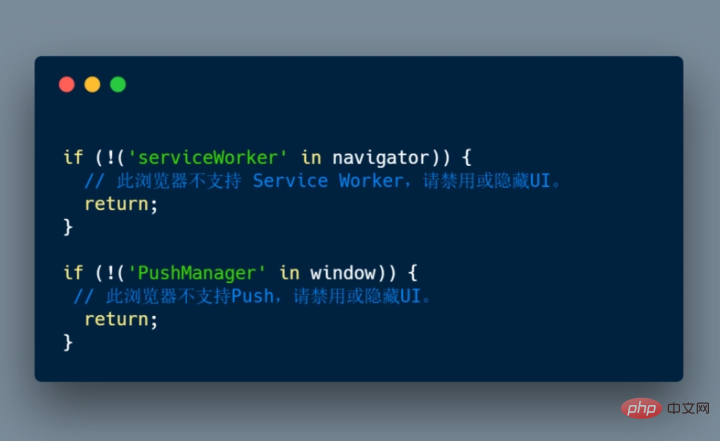
Tout d'abord, nous devons vérifier si le navigateur actuel prend en charge les messages push. Vous pouvez juger si les messages push sont pris en charge par deux vérifications simples :
- Vérifiez
navigatorsur l'objetserviceWorker - Vérifiez
windowsur l'objetPushManager
Le code est le suivant :

Enregistrer Service Worker
Si le navigateur prend en charge cette fonctionnalité, l'étape suivante consiste à enregistrer Service Worker.
Comment enregistrer un Service Worker est expliqué dans l'article précédent Comment fonctionne JavaScript : le cycle de vie et les scénarios d'utilisation de Service Worker.
Demander l'autorisation
Une fois le Service Worker enregistré, nous pouvons commencer à nous abonner à l'utilisateur. Pour ce faire, nous avons besoin de l'autorisation de l'utilisateur pour envoyer des messages push à l'utilisateur.
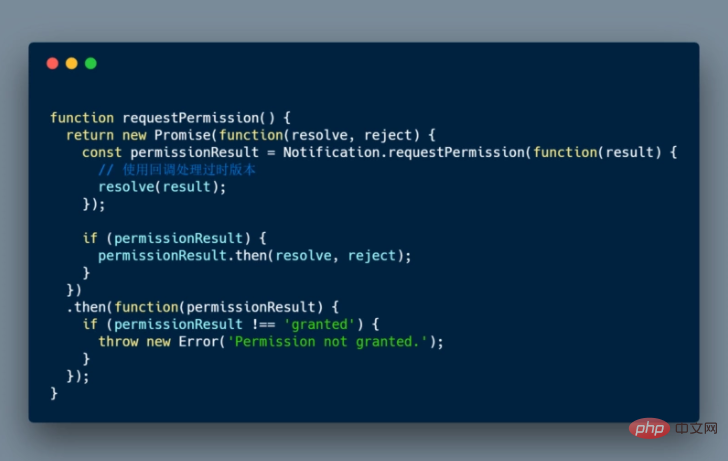
L'API pour obtenir des autorisations est relativement simple, mais l'inconvénient est que l'API est passée des rappels au retour des promesses. Cela introduit un problème : nous ne savons pas quelle version de l'API le navigateur actuel implémente, les deux versions doivent donc être implémentées et traitées en même temps, comme suit :

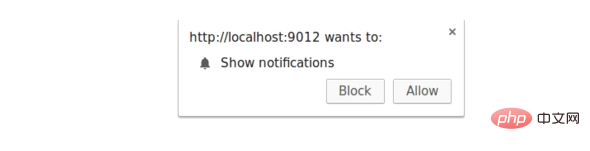
AppelerNotification.requestpermission() L'invite suivante s'affichera dans le navigateur :

Une fois l'autorisation accordée, fermée ou bloquée, nous recevrons une chaîne correspondante : granted , default ou denied.
N'oubliez pas que si l'utilisateur clique sur le bouton Block, votre application Web ne pourra pas demander à nouveau l'autorisation de l'utilisateur jusqu'à ce qu'il vous "rejeter" manuellement en modifiant l'état d'autorisation Autorisations pour l'application, cette option est masquée dans le panneau des paramètres.
Abonnez les utilisateurs à l'aide de PushManager
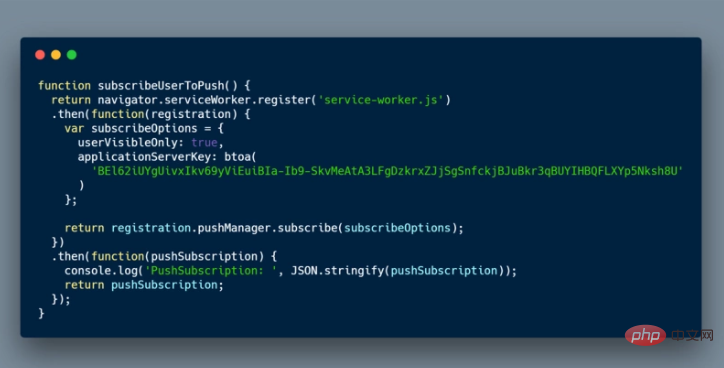
Une fois que vous avez enregistré un Service Worker et obtenu les autorisations, vous pouvez abonner des utilisateurs en appelant registration.pushManager.subscribe() lors de l'enregistrement du Service Worker.
L'extrait de code complet peut être le suivant (y compris l'enregistrement du Service Worker) :

registration.pushManager.subscribe(options) Accepte un objet options, qui contient les éléments requis paramètres et paramètres optionnels :
- userVisibleOnly : Valeur booléenne indiquant que l'abonnement push renvoyé ne sera utilisé que pour les messages visibles par l'utilisateur.
-
applicationServerKey : La clé publique utilisée par le serveur push pour envoyer des messages à l'application client. Cette valeur fait partie de la paire de clés de signature générée par le serveur d'applications, à l'aide des signatures numériques à courbe elliptique (ECDSA) implémentées sur la courbe P-256. Peut être
DOMStringouArrayBuffer.
Votre serveur devra générer une paire de clés de serveur d'applications - ces clés sont également appelées clés VAPID et sont spécifiques au serveur. Il s'agit d'une paire de clés publiques et privées. La clé privée est stockée secrètement sur votre terminal, tandis que la clé publique est échangée avec le client. Ces clés permettent au service push de savoir quel serveur d'applications est abonné à un certain utilisateur et garantissent que le serveur qui a déclenché le message push pour cet utilisateur est le même serveur.
Vous n'avez besoin de créer une paire de clés privée/publique qu'une seule fois pour votre application, une solution consiste à visiter https://web-push-codelab.glit... .
Lors de l'abonnement d'un utilisateur, le navigateur transmet le applicationServerKey (clé publique) au service push, ce qui signifie que le service push peut lier la clé publique de l'application au PushSubscription de l'utilisateur.
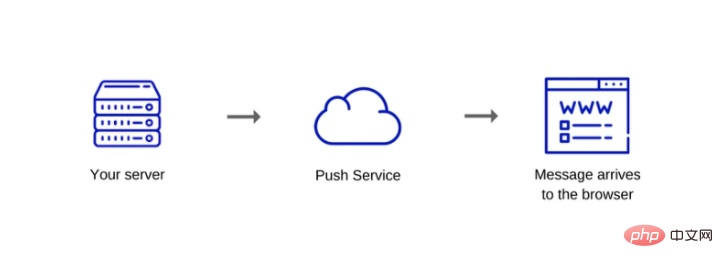
Le processus est à peu près comme ceci :
- Après avoir chargé l'application Web, transmettez la clé du serveur en appelant la méthode
subscribe(). - Le navigateur envoie une requête réseau à un service push, qui génère un point de terminaison, associe le point de terminaison à la clé et renvoie le point de terminaison au navigateur.
- Le navigateur ajoutera ce point de terminaison à l'objet
PushSubscriptionobtenu en renvoyant lasubscribe()promesse .
En-tête d'autorisation qui contient des informations signées avec la clé privée du serveur d'applications. Lorsque le service push reçoit une demande d'envoi d'un message push, il vérifie les en-têtes du message en recherchant la clé publique qui a été liée à ce point de terminaison spécifique (deuxième étape).
Objet PushSubscription L'objet contient toutes les informations nécessaires pour envoyer un message push à l'appareil de l'utilisateur, comme suit : PushSubscription
{
"endpoint": "https://domain.pushservice.com/some-id",
"keys": {
"p256dh":
"BIPUL12DLfytvTajnryr3PJdAgXS3HGMlLqndGcJGabyhHheJYlNGCeXl1dn18gSJ1WArAPIxr4gK0_dQds4yiI=",
"auth":"FPssMOQPmLmXWmdSTdbKVw=="
}
}
- endpoint : L'URL du service push, pour déclencher les messages push et les demandes de publication.
- clés : Cet objet contient les valeurs utilisées pour crypter les données des messages envoyés via les messages push.
, vous devez l'envoyer au serveur. Sur le serveur, vous enregistrez un abonnement à la base de données et l'utilisez désormais pour envoyer des messages push à cet utilisateur. PushSubscription

, le service push n'est pas géré par vous - c'est un service tiers. Votre serveur est le serveur qui communique avec le service push via l'API. Un exemple de service push est le FCM de Google. 请注意
doit être vérifiée. PushSubscription
IETF qui définit comment effectuer des appels API pour pousser les services.
Les données envoyées à l'aide de messages push doivent être cryptées. De cette façon, vous pouvez empêcher le service push de visualiser les données envoyées. Ceci est important car le navigateur décide quel service push utiliser (il peut en utiliser un qui n'est pas fiable et moins sécurisé). Pour chaque message push, vous pouvez également donner la description suivante :- TTL — 定义消息在删除和未发送之前应排队多长时间。
- 优先级 — 定义每个消息的优先级,推送服务只发送高优先级的消息,确保用户因为一些突发情况关机或者断电等。
- 主题 — 为推送消息提供一个主题名称,该名称将用相同的主题替换挂起的消息,这样,一旦设备处于活动状态,用户就不会收到过时的信息。

浏览器中的推送事件
一旦按照上面的解释将消息发送到推送服务,该消息将处于挂起状态,直到发生以下情况之一:
- 设备上线
- 消息由于 TTL 而在队列上过期
当推送服务传递消息时,浏览器将接收它,解密它,并在的 Service Worker 中分派一个 push 事件。这里最重要的是,即使 Web 页面没有打开,浏览器也可以执行你的 Service Worker。流程如下:
- 推送消息到达浏览器,浏览器解密它
- 浏览器唤醒 Service Worker
-
push事件被分发给 Service Worker
设置推送事件监听器的代码应该与用 JavaScript 编写的任何其他事件监听器类似:
self.addEventListener('push', function(event) {
if (event.data) {
console.log('This push event has data: ', event.data.text());
} else {
console.log('This push event has no data.');
}
});需要了解 Service Worker 的一点是,你没有 Service Worker 代码运行时长的控制权。浏览器决定何时将其唤醒以及何时终止它。
在 Service Worker 中,event.waitUntil(promise),告诉浏览器在该promse 未完成之前工作将一直进行中,如果它希望完成该工作,它不应该终止 Sercice Worker。
以下是一个处理 push 事件的例子:
self.addEventListener('push', function(event) {
var promise = self.registration.showNotification('Push notification!');
event.waitUntil(promise);
});调用 self.registration.showNotification() 将向用户显示一个通知,并返回一个 promise,该 promise 在显示通知后将执行 resolve 方法。
showNotification(title, options) 方法可以根据需要进行可视化调整,title 参数是一个字符串,而参数 options 是一个对象,内容如下:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"//": "Behavioural Options",
"tag": "<String>",
"data": "<Anything>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"silent": "<Boolean>",
"//": "Both Visual & Behavioural Options",
"actions": "<Array of Strings>",
"//": "Information Option. No visual affect.",
"timestamp": "<Long>"
}可以了解更多的细节,每个选项在这里做什么- https://developer.mozilla.org...
当有紧急、重要和时间敏感的信息需要与用户分享时,推送通知是吸引用户注意力的好方法。
例如,我们在 SessionStack 计划利用推送通知让我们的用户知道他们的产品何时出现崩溃、问题或异常。这将让我们的用户立即知道发生了什么错误。然后,他们可以将问题作为视频回放,并利用我们的库收集的数据(如DOM更改、用户交互、网络请求、未处理的异常和调试消息)查看发生在最终用户身上的所有事情。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

