Maison >interface Web >js tutoriel >Comment définir l'élément jquery pour qu'il soit indisponible
Comment définir l'élément jquery pour qu'il soit indisponible
- 藏色散人original
- 2020-12-15 13:54:392359parcourir
Comment rendre l'élément jquery indisponible : créez d'abord un exemple de fichier js ; puis utilisez jQuery pour modifier les attributs non CSS de l'élément HTML ; enfin, transmettez "$("button").prop( "disabled", true );" Désactivez simplement tous les boutons.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur thinkpad t480.
Recommandé : "Tutoriel vidéo jquery"
L'utilisation de jQuery pour définir des éléments n'est pas disponible
Nous pouvons utiliser jQuery pour modifier les propriétés non CSS des éléments HTML. Par exemple, vous pouvez désactiver les boutons.
Lorsque vous définissez le bouton sur désactivé, le bouton deviendra gris et ne pourra pas être cliqué.
jQuery possède une méthode .prop() qui vous permet d'ajuster les propriétés des éléments.
Le code suivant montre comment désactiver tous les boutons :
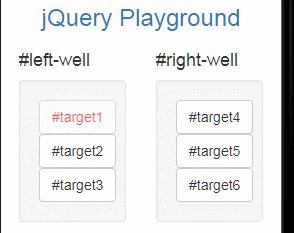
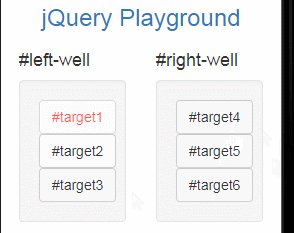
$("button").prop("disabled", true);Exemple : Laisser le bouton target1 être désactivé
<script>
$(document).ready(function() {
$("#target1").css("color", "red");
$("#target1").prop("disabled", true);
});
</script>
<!-- Only change code above this line. -->
<div class="container-fluid">
<h3 class="text-primary text-center">jQuery Playground</h3>
<div class="row">
<div class="col-xs-6">
<h4>#left-well</h4>
<div class="well" id="left-well">
<button class="btn btn-default target" id="target1">#target1</button>
<button class="btn btn-default target" id="target2">#target2</button>
<button class="btn btn-default target" id="target3">#target3</button>
</div>
</div>
<div class="col-xs-6">
<h4>#right-well</h4>
<div class="well" id="right-well">
<button class="btn btn-default target" id="target4">#target4</button>
<button class="btn btn-default target" id="target5">#target5</button>
<button class="btn btn-default target" id="target6">#target6</button>
</div>
</div>
</div>
</div>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

