Maison >interface Web >tutoriel CSS >Comment rendre la zone de texte CSS non déplaçable
Comment rendre la zone de texte CSS non déplaçable
- 藏色散人original
- 2020-12-14 09:17:594471parcourir
Comment implémenter une zone de texte CSS qui n'est pas déplaçable : créez d'abord un exemple de fichier HTML ; puis définissez le style "resize:none;" sur l'élément textarea pour que la zone de texte ne soit pas déplaçable.

L'environnement d'exploitation de ce tutoriel : système windows7, version css3, ordinateur thinkpad t480.
En CSS, vous pouvez définir le style resize:none; sur l'élément textarea pour rendre la zone de texte non déplaçable et impossible d'ajuster la taille de l'élément.
Exemple :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <textarea>普通textarea文本框</textarea><br /><br /> <textarea style="resize:none;">禁止拖动的textarea文本框</textarea> </body> </html>
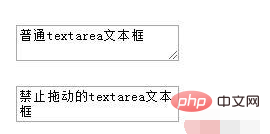
Rendu :

introduction de l'attribut resize
l'attribut resize spécifie si l'élément peut être ajusté par la taille de l'utilisateur.
Syntaxe
resize: none|both|horizontal|vertical;
Valeur de l'attribut :
aucun : L'utilisateur ne peut pas redimensionner l'élément.
les deux : L'utilisateur peut ajuster la hauteur et la largeur de l'élément.
horizontal : L'utilisateur peut ajuster la largeur de l'élément.
vertical : L'utilisateur peut ajuster la hauteur de l'élément.
Remarque : Si vous souhaitez que cet attribut prenne effet, vous devez définir l'attribut de débordement de l'élément. La valeur peut être automatique, masquée ou défilante.
Recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que signifie la zone de texte HTML ? Comment obtenir des nouvelles lignes et des espaces dans les balises textarea ?
- Comment corriger la taille de l'attribut textarea sous forme HTML ? Introduction à un exemple d'attribut Textarea
- Explication détaillée de l'utilisation de la balise textarea en HTML
- Comment utiliser la balise HTML Textarea
- A quoi sert la balise textarea

