Maison >interface Web >tutoriel CSS >Comment réparer le haut du div CSS
Comment réparer le haut du div CSS
- 藏色散人original
- 2020-12-14 09:07:189019parcourir
Comment réparer le haut du div css : ajoutez d'abord un nom de classe au div à corriger, et définissez la couleur de la barre de navigation, puis ajoutez l'attribut "position" au div représenté par la navigation ; bar; enfin, ajoutez la navigation. La propriété position de la barre est définie sur "fixe" pour la rendre fixe.

L'environnement d'exploitation de ce tutoriel : système windows7, version css3&&html5, ordinateur thinkpad t480.
css pour corriger le div en haut :
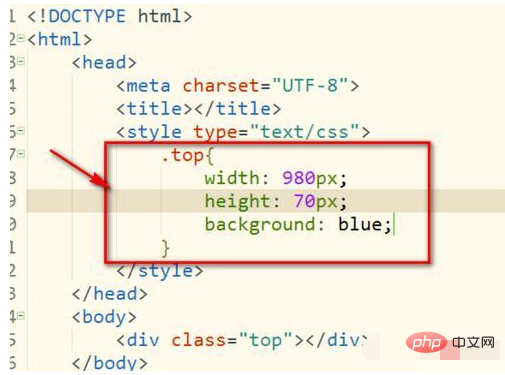
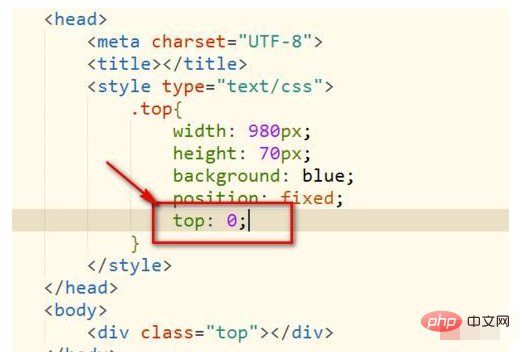
Comme indiqué sur l'image, ajoutez un nom de classe au div à corriger. J'ajouterai le nom de la classe. en haut de la div.

Supposons que la largeur et la hauteur de notre barre de navigation soient telles qu'indiquées dans l'image, puis définissez la couleur de la barre de navigation.

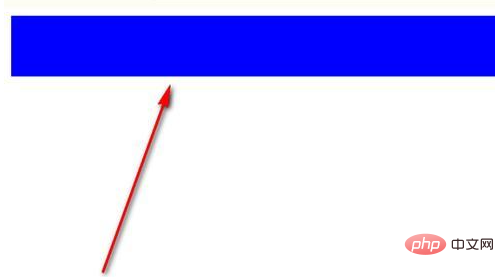
De cette façon, notre barre de navigation est créée, puis nous commençons à fixer la position de la barre de navigation div.

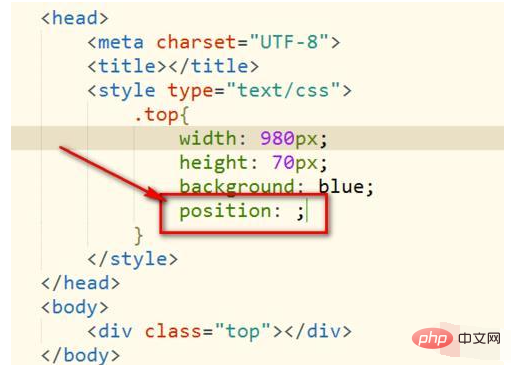
Comme le montre la figure, ajoutez l'attribut "position" au div représenté par la barre de navigation.

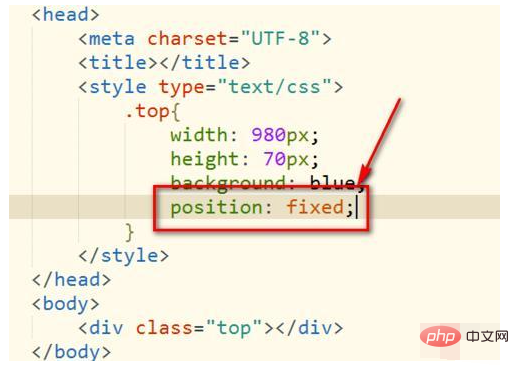
Ensuite, définissez l'attribut de position de la barre de navigation sur "fixed", ce qui signifie un positionnement fixe.

Ensuite, nous définissons l'attribut "top" de la barre de navigation à 0, ce qui signifie que la distance entre la barre de navigation et le haut du navigateur est de 0. Si c'est le cas, est d'autres valeurs, il sera plus éloigné.

En général, il suffit de définir position:fixed sur le div, puis de régler top à 0 pour fixer la position. C'est très simple, allez vous entraîner !
Recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

