Maison >interface Web >Questions et réponses frontales >Comment utiliser la balise HTML Textarea
Comment utiliser la balise HTML Textarea
- 青灯夜游original
- 2019-05-27 15:19:583449parcourir
La balise HTML textarea est utilisée pour définir des contrôles de saisie de texte multiligne. La zone de texte peut accueillir une quantité illimitée de texte. La taille de la zone de texte peut être spécifiée via les attributs cols et rows, mais une meilleure façon consiste à utiliser les attributs CSS height et width.

Comment utiliser la balise html textarea ?
La balise HTML textarea définit un contrôle de saisie de texte multiligne.
Remarque :
La zone de texte peut accueillir une quantité illimitée de texte, et la police par défaut pour le texte est une police à largeur fixe (généralement Courier). Vous pouvez spécifier la taille de la zone de texte via les propriétés cols et rows, mais une meilleure façon consiste à utiliser les propriétés CSS height et width.
Remarque :
Utilisez "%OD%OA" (retour chariot/saut de ligne) pour séparer les lignes de texte dans la zone de saisie de texte. Vous pouvez définir le mode d'habillage dans la zone de saisie de texte via l'attribut wrap de la balise
exemple de balise html textarea 1 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
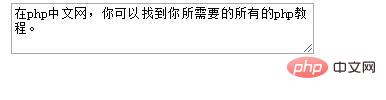
<textarea rows="3" cols="40">
在php中文网,你可以找到你所需要的所有的php教程。
</textarea>
</body>
</html>Rendu :

exemple de balise html textarea 2 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
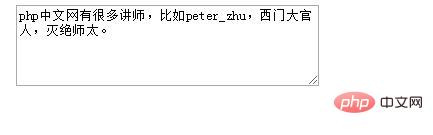
<textarea rows="5" cols="40">
php中文网有很多讲师,比如peter_zhu,西门大官人,灭绝师太。
</textarea>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le rôle/syntaxe des attributs des balises HTML
- Balise HTML : résumé de l'utilisation de la balise img
- Connaissez-vous l'utilisation spécifique de la légende des balises HTML ? Explication détaillée des attributs et de l'utilisation de la balise de légende
- Trois façons de lier des événements aux pseudo-éléments de balises HTML

