Maison >interface Web >uni-app >Comment installer un échafaudage dans Uniapp
Comment installer un échafaudage dans Uniapp
- coldplay.xixioriginal
- 2020-12-09 16:48:166078parcourir
Comment installer l'échafaudage d'uniapp : installez-le d'abord globalement ; puis créez un projet et démarrez le projet, le code est [npm run dev:mp-weixin] et ouvrez enfin l'outil de développement d'applet WeChat pour l'importer ; le projet.

L'environnement d'exploitation de ce tutoriel : système Windows7, version uni-app2.5.1, ordinateur Dell G3.
Recommandé (gratuit) : Tutoriel de développement d'uni-app
Comment installer un échafaudage pour uniapp :
1. Installation globale
npm install -g @vue/cli
2. Créer un projet
vue create -p dcloudio/uni-preset-vue my-project
3. Démarrer le projet (applet WeChat à titre d'exemple)
npm run dev:mp-weixin
4. Ouvrez l'outil de développement d'applet WeChat et importez le projet

Si vous exécutez la deuxième étape, un message d'erreur sera signalé : vue : Impossible de charger le fichier
Solution :
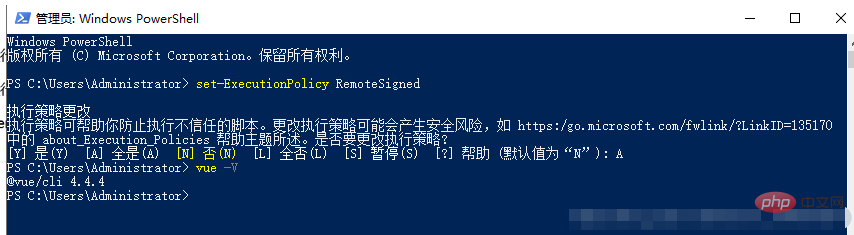
Ouvrez Windows PowerShell en tant qu'administrateur, exécutez la commande set-ExecutionPolicy RemoteSigned, écrivez un A, puis exécutez vue -V
Les problèmes rencontrés lors du processus de construction incluent des problèmes incohérents versions de vue et vue -template-complier
Utilisez la commande npm install vue@corriger le numéro de version en fonction du message d'erreur
puis redémarrez le projet
Recommandations d'apprentissage gratuites associées : Vidéo de programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

