Maison >interface Web >js tutoriel >L'implémentation angulaire n'exécute que les nouveaux tests unitaires en cours de développement
L'implémentation angulaire n'exécute que les nouveaux tests unitaires en cours de développement
- 青灯夜游avant
- 2020-12-02 17:55:393735parcourir
AngularComment les tests unitaires peuvent-ils exécuter uniquement des cas de test spécifiés pour améliorer la vitesse des tests ? L’article suivant vous le présentera. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations de tutoriel associées : "Tutoriel angulaire"
Une fois la taille du projet Angular augmentée, le nombre de tests unitaires à sera exécuté sera probablement massif. À l'heure actuelle, lors du développement de nouveaux tests unitaires, vous rencontrerez des tests déjà très stables dans le système et qui doivent être protégés, et seuls les nouveaux tests unitaires en cours de développement seront exécutés. Comment concrétiser cette exigence ?
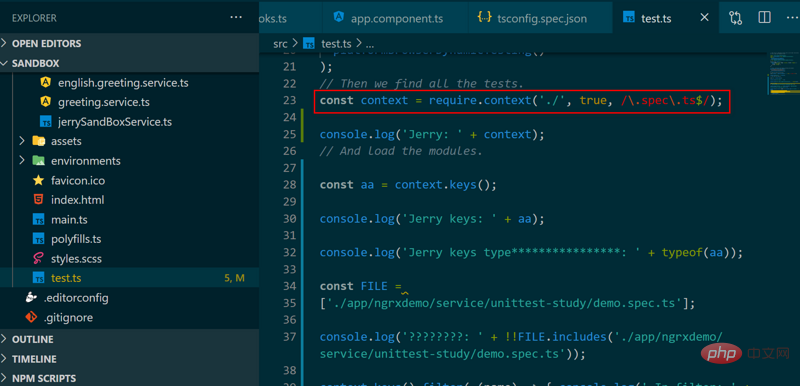
Il y a test.ts dans chaque dossier de projet Angular. Il contient une ligne d'instructions qui spécifie quels tests unitaires dans les fichiers ts du projet seront exécutés :
const context = require.context('./', true, /\.spec\.ts$/);

Par défaut, les tests unitaires contenus dans tous les fichiers se terminant par .spec.ts dans le répertoire src seront exécutés.
Si je souhaite exécuter uniquement le nouveau test unitaire en cours de développement et bloquer tous les tests unitaires développés précédemment, je peux faire toute une histoire sur la structure renvoyée par require.context.
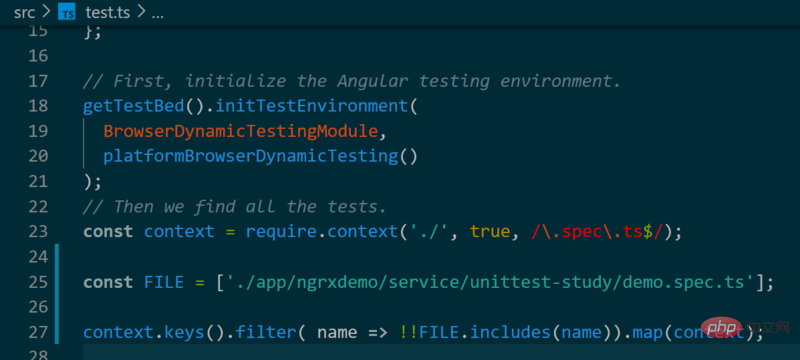
Il vous suffit d'ajouter les deux lignes d'instructions suivantes :
const FILE = ['./app/ngrxdemo/service/unittest-study/demo.spec.ts']; context.keys().filter( name => !!FILE.includes(name)).map(context);
Mettez le chemin du fichier de test unitaire qui doit être exécuté dans le tableau FILE :

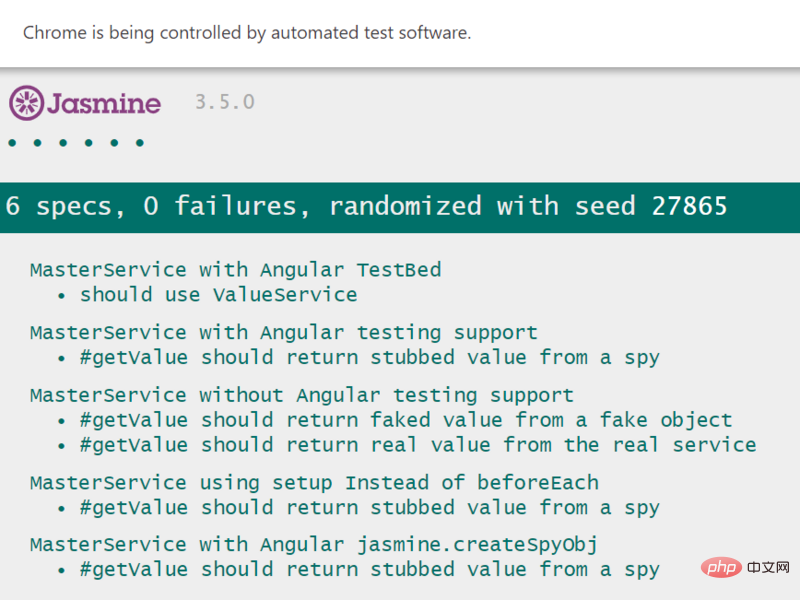
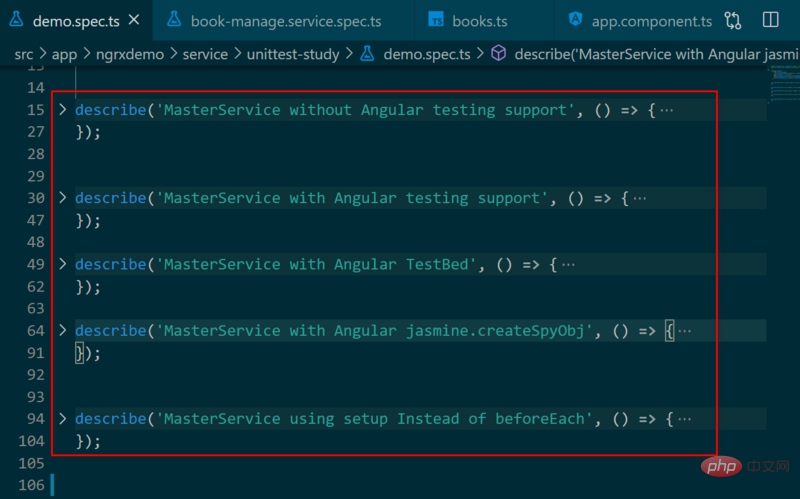
Exécutez ng test sur la ligne de commande, et vous pouvez observer que seuls les cas de test dans demo.spec.ts, un fichier de test unitaire spécifié dans le tableau FILE, ont été exécutés :


Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- En savoir plus sur @Input() et @Output() en angulaire
- Introduction à 5 méthodes de communication de composants dans Angular
- Comprendre le mécanisme de détection de changement (Change Detection) dans Angular
- Utilisation de ngrx/store pour la gestion de l'état dans Angular
- Parlez de l'utilisation des modules angulaires et du chargement paresseux

