Maison >interface Web >js tutoriel >Parlez de l'utilisation des modules angulaires et du chargement paresseux
Parlez de l'utilisation des modules angulaires et du chargement paresseux
- 青灯夜游avant
- 2020-09-15 10:37:342187parcourir

Recommandations de didacticiel associées : angularjs (tutoriel vidéo)
1. 🎜>
 2. Modules personnalisés angulaires
2. Modules personnalisés angulaires
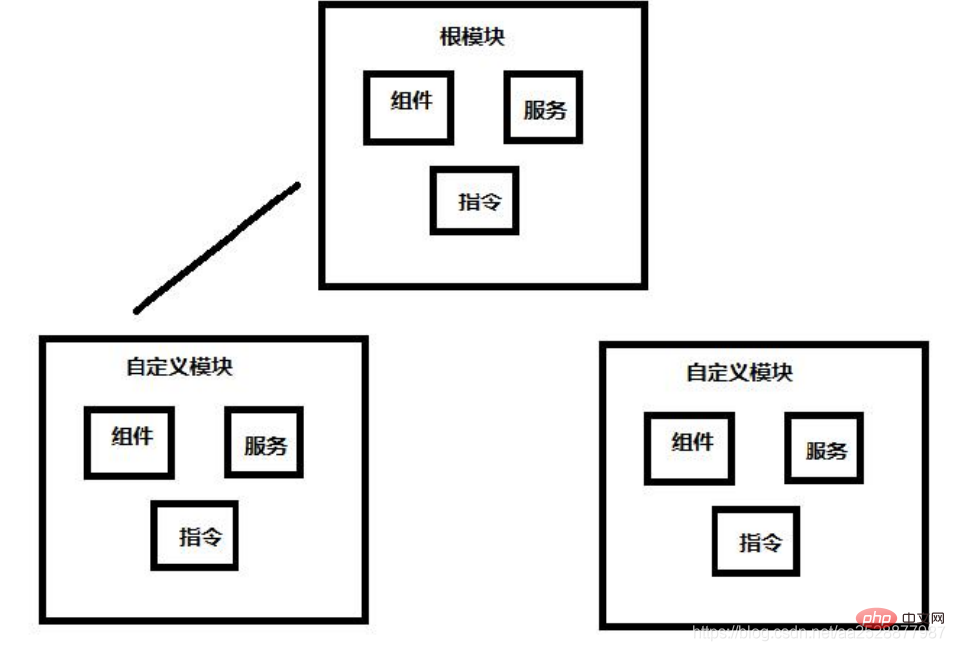
Lorsque notre projet est relativement petit, nous n'avons pas besoin de modules personnalisés. Mais lorsque notre projet est très volumineux, il n'est pas particulièrement approprié de monter tous les composants dans le module racine. Nous pouvons donc à ce moment personnaliser des modules pour organiser nos projets. Et le chargement paresseux des itinéraires peut être réalisé grâce aux modules personnalisés Angular.
ng g module mymodule
 Créer un nouveau module utilisateur
Créer un nouveau module utilisateur
ng g module module/user
Créer un nouveau composant racine sous le module utilisateur
ng g component module/user
Créez-en un nouveau. Les composants d'adresse, de commande et de profil sous le module utilisateur
ng g component module/user/components/address ng g component module/user/components/order ng g component module/user/components/profile
Comment monter le module utilisateur dans le module racine ?
La référence au composant utilisateur dans le fichier modèle app.component.html du composant racine de l'application signalera une erreur
Le traitement suivant est requis avant de pouvoir y accéder
- le module utilisateur expose les composants accessibles au monde extérieur
 Introduisez
Introduisez -
<app-user></app-user>
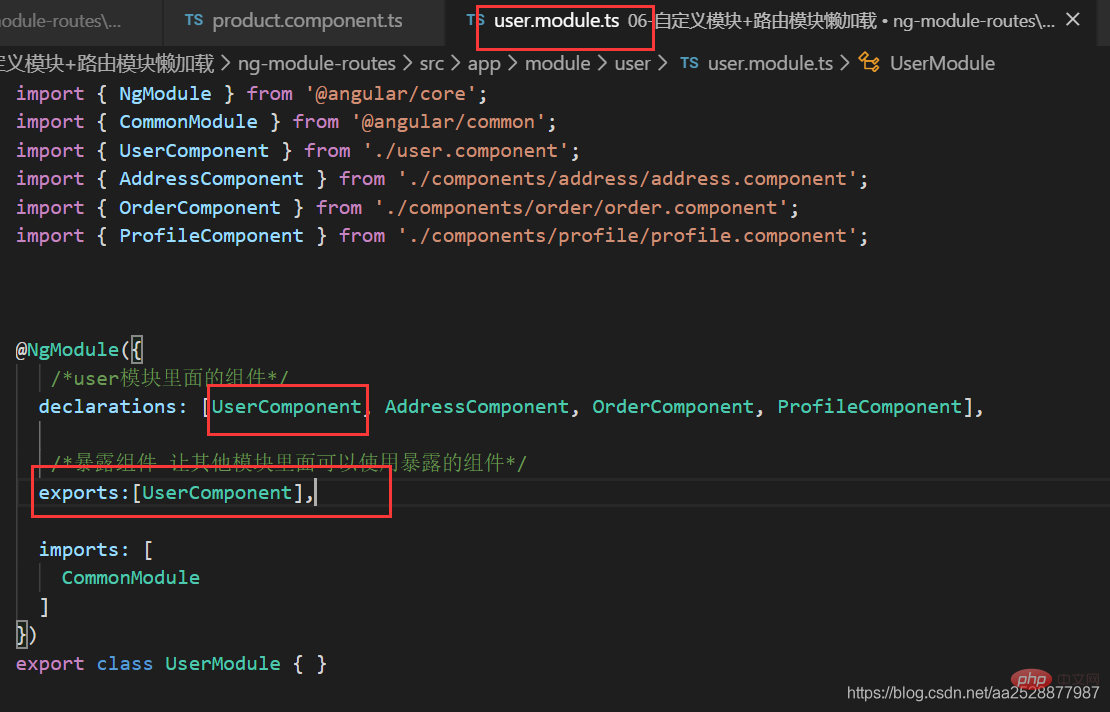
dans le modèle racine app.component.html Si vous devez utiliser le composant app-address directement à la racine. composant, vous devez également d'abord l'ajouter au module utilisateur user.module. ts expose
/
Les composants exposés permettent à d'autres modules d'utiliser des composants exposés/ exports :[UserComponent, AddressComponent]
Comment monter le produit dans le module racine Qu'en est-il des modules ?
Identique à ci-dessus
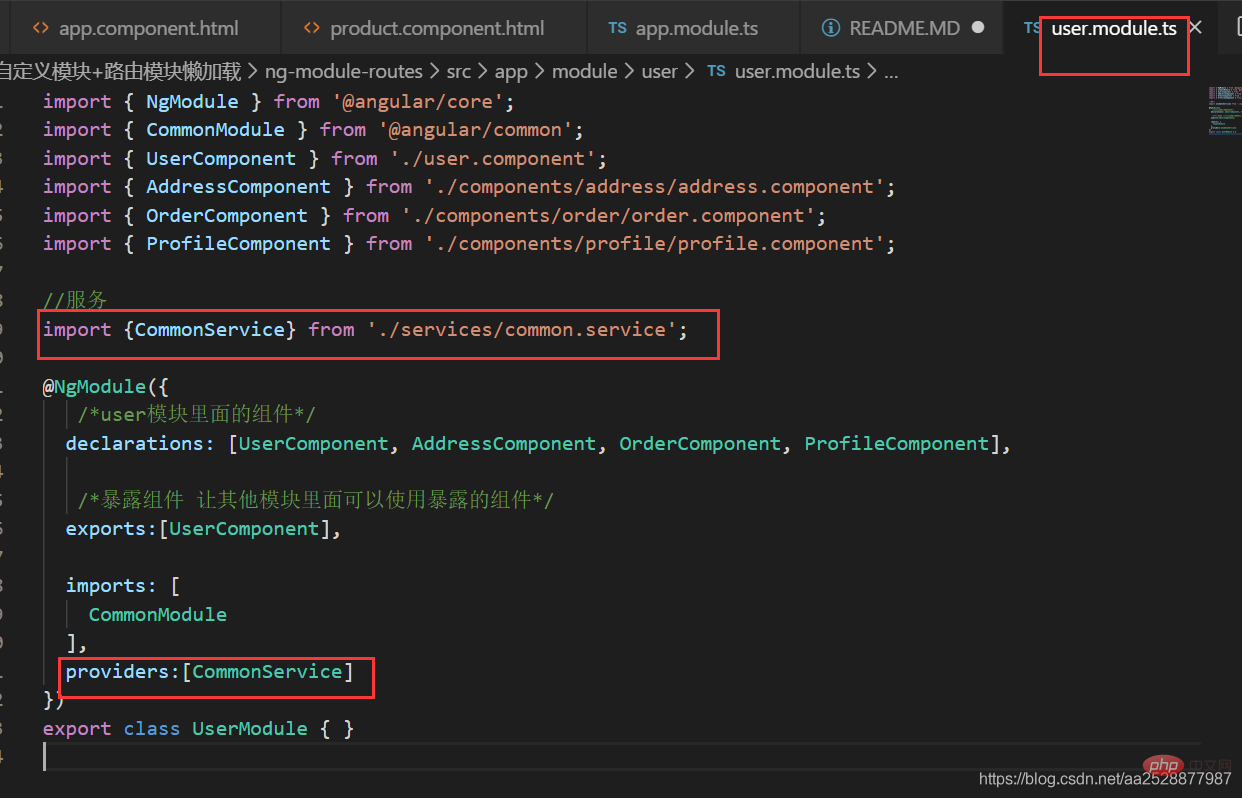
Créer un service sous le module utilisateur
- Créer
- ng g service module/user/services/common
- user.module.ts
 Configurer le routage pour implémenter le chargement différé du module
Configurer le routage pour implémenter le chargement différé du module
 Créer un module :
Créer un module :
ng g module module/user --routing ng g module module/article --routing ng g module module/product --routing
Créer un composant :
ng g component module/user ng g component module/user/components/profile ng g component module/user/components/order ng g component module/article ng g component module/article/components/articlelist ng g component module/article/components/info ng g component module/product ng g component module/product/components/plist ng g component module/product/components/pinfo
Ici, nous prenons l'article comme exemple :
Chargement paresseux de configuration angulaire
Dans le routage angulaire, vous pouvez charger à la fois des composants et des modules, et ce que nous appelons le chargement paresseux signifie en fait le chargement de modules. Il n'y a pas encore d'exemples de chargement paresseux de composants.
Pour charger un composant, utilisez le mot-clé composant Pour charger un module, utilisez le mot-clé loadChildren
1 Créez un nouveau contenu app-routing.module.ts
dans. le dossier app Comme suit :
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
forRoot est utilisé dans le module racine pour charger la configuration de routage,
et forChild est utilisé dans les sous-modules pour charger la configuration de routage.
Remarque : Vous devez importer le module AppRoutingModule dans le modèle racine app.module.ts
import { AppRoutingModule } from './app-routing.module';
...
imports: [
AppRoutingModule,
]
2 Configurez le routage dans le sous-module
dans modulearticlearticle-routing. .module.ts Configurer le routage dans
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// import {ArticleComponent} from './article.component';
const routes: Routes = [
// {
// path:'',
// component:ArticleComponent
// }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ArticleRoutingModule { }
Vous pouvez également ajouter le module de routage lors de la création d'un nouveau projet, et vous pouvez omettre la configuration ci-dessus
dans article-routing.module de le module de l'article.ts configure le routage.....
import {ArticleComponent} from './article.component';
const routes: Routes = [
{
path:'',
component:ArticleComponent
}
];
......3. Configurez le routage dans le module de routage de l'application
const routes: Routes = [
{
path:'article',
//写法一:
loadChildren:'./module/article/article.module#ArticleModule'
//写法二
// loadChildren: () => import('./module/user/user.module').then( m => m.UserModule)
},
// {
// path:'user',loadChildren:'./module/user/user.module#UserModule'
// },
// {
// path:'product',loadChildren:'./module/product/product.module#ProductModule'
// },
{
path:'**',redirectTo:'article'
}
];
Si vous n'avez pas ajouté –routing lors de la création d'un nouveau module. avant, vous devez configurer le module Le routage du module produit
Le routage du produit : moduleproductproduct-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {ProductComponent} from './product.component';
const routes: Routes = [
{
path:'',
component:ProductComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ProductRoutingModule { }
Le module de produit : moduleproductproduct.module .ts
import { ProductRoutingModule } from './product-routing.module';
imports: [
ProductRoutingModule
],
module utilisateur
routage utilisateur : moduleuseruser-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {UserComponent} from './user.component';
const routes: Routes = [
{
path:'',
component:UserComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class UserRoutingModule { }
module utilisateur : moduleuseruser.module.ts
import {UserRoutingModule} from './user-routing.module'; +
imports: [
UserRoutingModule +
],
RouterModule.forRoot() et RouterModule.forChild()L'objet RouterModule fournit deux méthodes statiques : forRoot() et forChild( ) pour configurer les informations de routage.
La méthode RouterModule.forRoot() est utilisée pour définir les informations de routage principales dans le module principal. RouterModule.forChild() est similaire à la méthode Router.forRoot(), mais elle ne peut être appliquée que dans les modules de fonctionnalités. .
C'est-à-dire que forRoot() est utilisé dans le module racine et forChild() est utilisé dans le sous-module.
Configurer le sous-routage
Configurer le sous-routage dans le product-routing.module.ts du module produitimport { PlistComponent } from './components/plist/plist.component'; import { CartComponent } from './components/cart/cart.component'; import { PinfoComponent } from './components/pinfo/pinfo.component'; const routes: Routes = [ { path:'', component:ProductComponent, children:[ {path:'cart',component:CartComponent}, {path:'pcontent',component:PinfoComponent} ] }, {path:'plist',component:PlistComponent} ];
<router-outlet></router-outlet>
<a>商品模块</a> <a>商品列表</a>
Plus de programmation Connaissances associées, visitez :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les méthodes pour implémenter le chargement différé ? (Introduction à trois méthodes)
- Que signifie le chargement paresseux ?
- Comment implémenter le chargement paresseux des images ?
- Comment mettre en place un environnement de test ? Introduction à l'ensemble d'outils de test angulaire
- Introduction aux tests unitaires angulaires à l'aide de Jasmine
- Comment créer un projet Angular+TypeScript+Material avec Angular CLI ?
- Quelles sont les utilisations de '?' et '!' dans Angular ?
- Introduction à 5 méthodes de communication de composants dans Angular
- Utilisation de ngrx/store pour la gestion de l'état dans Angular