Maison >interface Web >js tutoriel >Comment implémenter une exécution retardée dans jquery
Comment implémenter une exécution retardée dans jquery
- coldplay.xixioriginal
- 2020-12-02 17:53:446288parcourir
Comment jquery implémente l'exécution différée : créez d'abord un code HTML ; puis introduisez le plug-in jquery dans le head ; enfin écrivez du code javascript, liez le bouton de [id=show] et utilisez [$("# show" .bind()] méthode.

L'environnement d'exploitation de ce tutoriel : système Windows7, version jquery3.2.1, ordinateur Dell G3.
Comment jquery implémente l'exécution différée :
La première étape
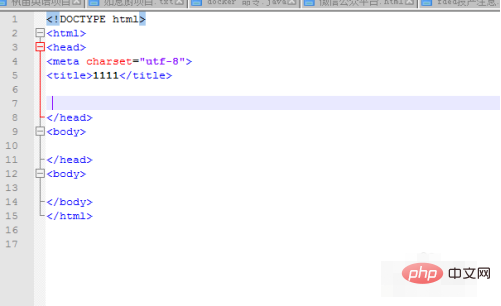
Le premier choix est de créer un HTML Dans le développement Web, la structure htm est. le squelette, le réseau Un type de langage de balisage, voici le code HTML :

Étape 2
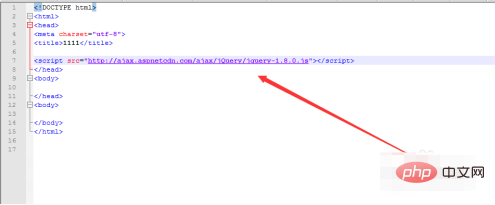
Parce que jquery est utilisé ici, jquery doit également être introduit dans le head, Plug-in, utilisé pour effectuer des opérations ajax

Étape 3
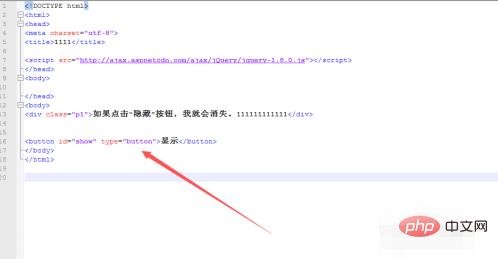
Afin d'afficher le fonctionnement retardé de jquery, un bouton est nécessaire. à définir ici pour implémenter la fonction après avoir cliqué sur le bouton 2 Après quelques secondes, un rappel

Étape 4
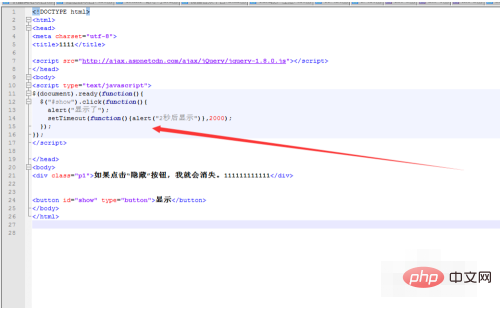
Puis écrivez le code javascript, liez le id=show, utilisez la méthode $("#show").bind() et retardez l'exécution. Utilisez principalement la méthode settimeout

Étape 5
Après avoir écrit le code, puis vérifiez-le dans le navigateur. Après avoir cliqué sur le bouton, une boîte de dialogue apparaîtra. Puis une boîte de dialogue apparaîtra après 2 secondes

Recommandation gratuite : Tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

