Maison >outils de développement >VSCode >Une brève discussion sur la façon de personnaliser le chemin du plug-in d'extension vscode (environnement Windows)
Une brève discussion sur la façon de personnaliser le chemin du plug-in d'extension vscode (environnement Windows)
- 青灯夜游avant
- 2020-12-02 17:50:424357parcourir
Comment personnaliser le chemin du plug-in d'extension vscode sous Windows ? La colonne vscode suivante vous présentera comment personnaliser le chemin du plug-in d'extension vscode. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel de base vscode"
Par défaut, le plug-in d'extension vscode stocke le nom d'utilisateur C:Users. vscode Lorsque le plug-in est beaucoup téléchargé, il occupera de l'espace sur le lecteur C. Modifiez le chemin du plug-in d'extension vscode comme suit :
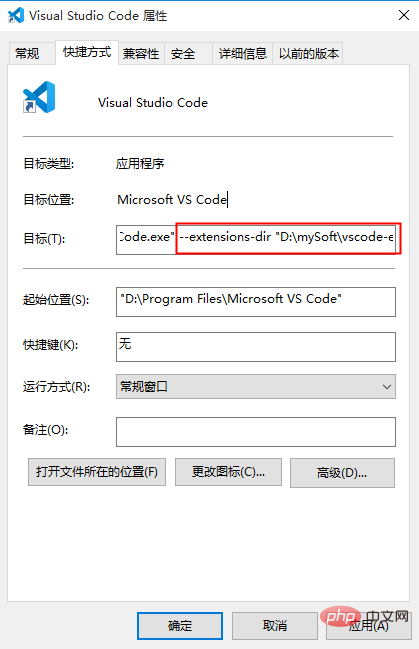
1. Cliquez avec le bouton droit sur le raccourci -> sélectionnez "Propriétés" et entrez après l'emplacement cible :
--extensions-dir "D:\mySoft\vscode-extensions\extensions"
où "D : mySoftvscode-extensionsextensions" Il s'agit de mon propre chemin personnalisé
comme indiqué dans l'image : 
2. Ensuite, coupez le plug-in d'extension sous C:Users username.vscode au chemin personnalisé ( D:mySoftvscode-extensionsextensions).
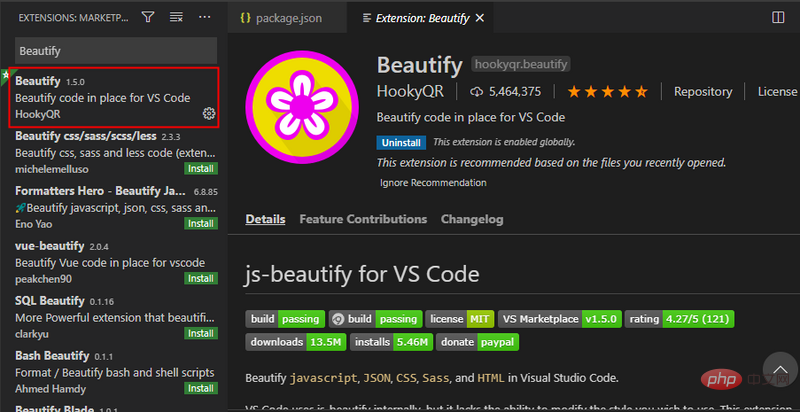
3. Vérifiez si la modification a réussi, ouvrez vscode et essayez d'installer un plug-in d'extension Beautify, comme indiqué sur la figure :

La vue C:Users username.vscode est vide et D:mySoftvscode-extensionsextensions contient déjà le plug-in xxx.beautify-xxx, indiquant que le chemin du plug-in d'extension de vscode a été modifié avec succès.
Pour plus de connaissances liées à la programmation, veuillez visiter : Cours d'apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

