Maison >outils de développement >VSCode >Introduction à la création rapide de modèles de vue dans vscode
Introduction à la création rapide de modèles de vue dans vscode
- 青灯夜游avant
- 2020-10-23 17:34:452931parcourir
vscode如何快速搭建vue模板?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《vscode基础教程》、《vue.js教程》
文件 -> 首选项 -> 用户代码片段
搜索vue
vue2.x添加下方代码
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
" <p></p>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" };",
" },",
"",
" components: {},",
"",
" computed: {},",
"",
" mounted: {},",
"",
" methods: {}",
"}",
"",
"</script>",
"<style lang='scss' scoped>",
"</style>"
],
"description": "Log output to console"
}
}vue3.x添加下方代码
{
"Print to console": {
"prefix": "vue3",
"body": [
"<!-- $0 -->",
"<template>",
" <p></p>",
"</template>",
"",
"<script>",
"import { computed, reactive, ref, watch, onMounted,onUpdate,onUnmounted} from 'vue';",
"export default {",
"setup(){",
"//类mounted",
"onMounted(()=>{",
"",
"})",
"//相当于updated",
"onUpdate(()=>{",
"",
"})",
"//相当于destroyen",
"onUnmounted(()=>{",
"",
"})",
"return {}",
"}",
"}",
"",
"</script>",
"<style lang='scss' scoped>",
"</style>"
],
"description": "Log output to console"
}
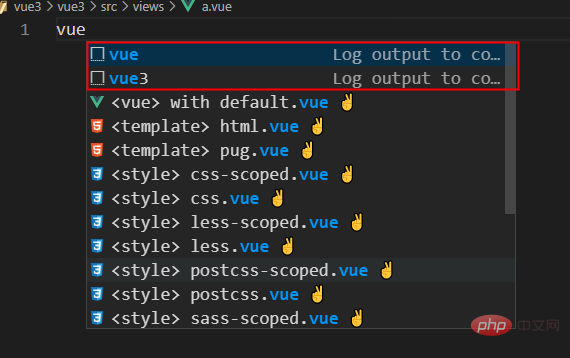
}新建.vue文件后

相关推荐:
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment personnaliser le chemin du plug-in d'extension vscode (sous Windows)Article suivant:Comment personnaliser le chemin du plug-in d'extension vscode (sous Windows)
Articles Liés
Voir plus- Deux plug-ins d'invite de code vue utiles dans VSCode (recommandé)
- Quels sont les points forts de l'ingénierie VSCode ?
- Recommander quelques plug-ins utiles pour VSCode
- Comment écrire et exécuter des programmes C et C++ avec VSCode
- 5 plug-ins VSCode pour améliorer la productivité (recommandé)
- Vue.js Learning 2 : Développement basé sur les données
- Comment anti-tremblement et limiter les événements dans Vue ?
- Vue.js Learning 3 : Interaction des données avec le serveur
- Explication détaillée des emplacements de comportement de non-rendu dans Vue
- Comment développer des extensions Chrome avec Vue
- Implémenter la fonction de recadrage d'image à l'aide de Vue.js

