Maison >outils de développement >VSCode >28 plug-ins VSCode qui améliorent l'efficacité du développement JavaScript
28 plug-ins VSCode qui améliorent l'efficacité du développement JavaScript
- 青灯夜游avant
- 2020-11-02 17:41:2012233parcourir

Visual Studio Code (également connu sous le nom de VSCode) est un éditeur de code source multiplateforme léger mais puissant, avec une prise en charge intégrée des outils de développement tels que TypeScript et la prise en charge du débogueur Chrome, de plus en plus de développeurs aiment l'utiliser.
Recommandations associées : "Tutoriel d'utilisation de base de vscode"
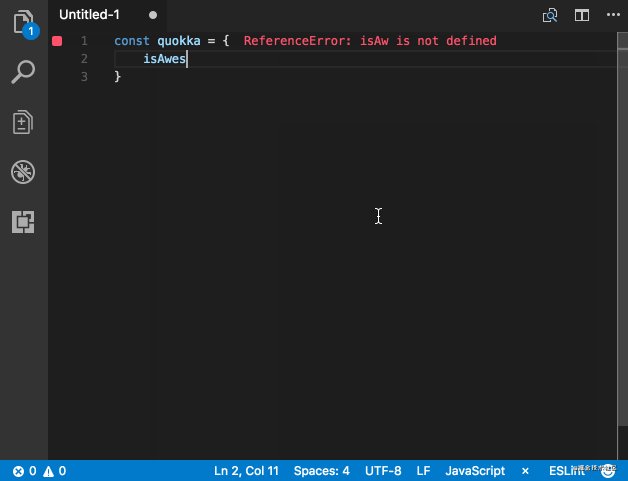
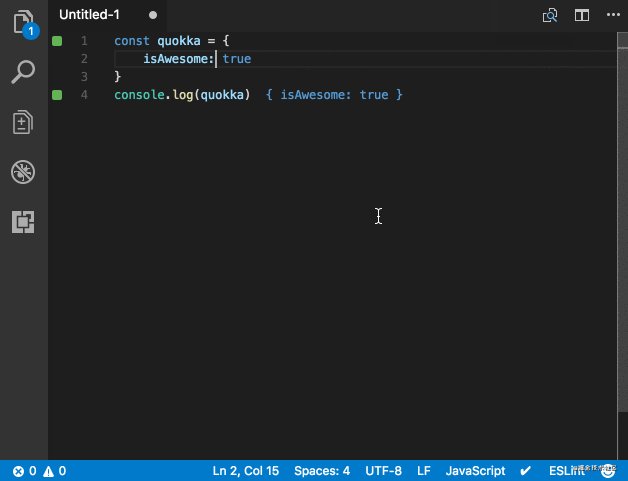
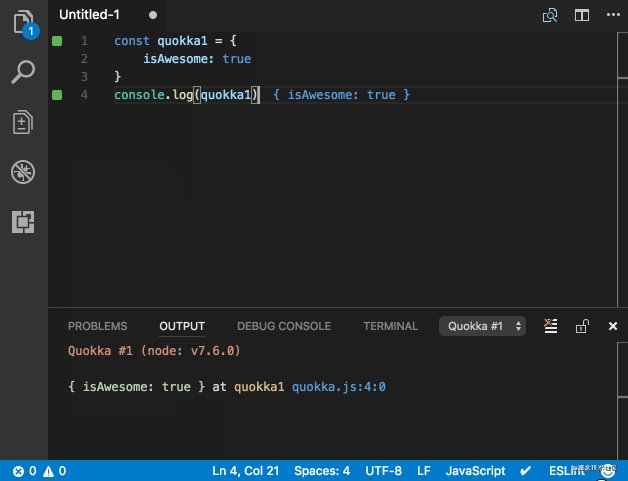
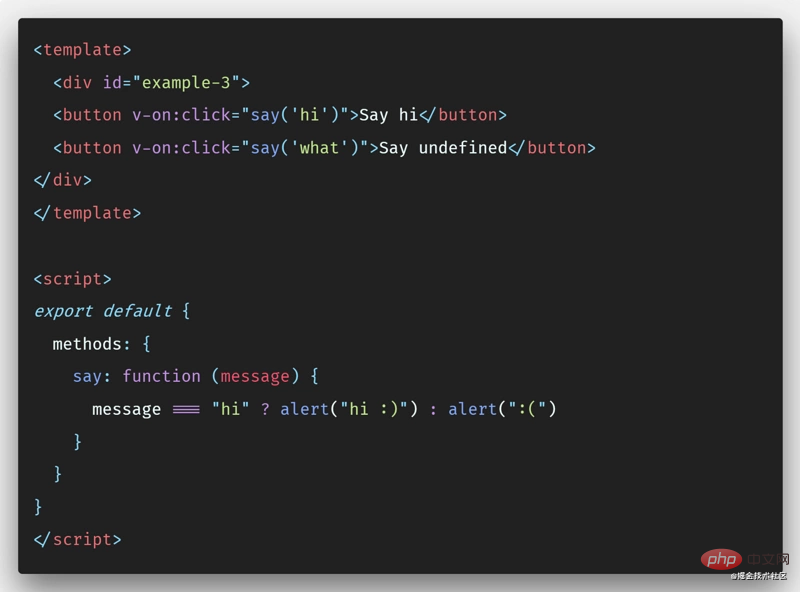
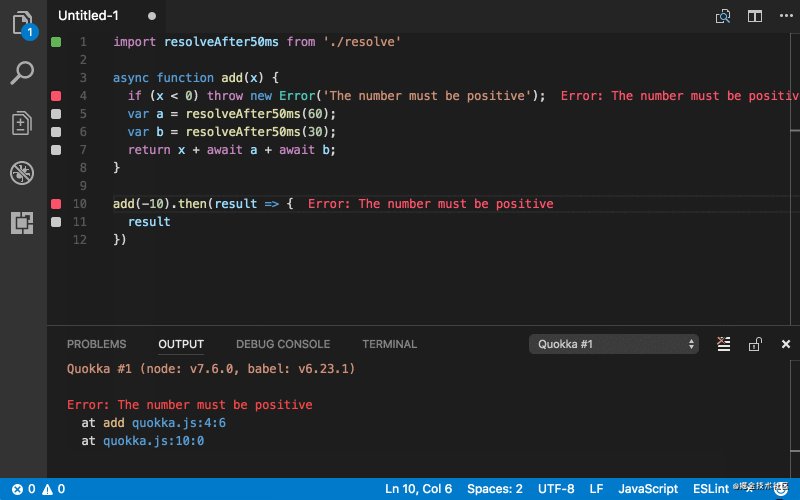
1. Quokka.js
Quokka.js est un. Une plateforme d'exécution de code en temps réel pour JavaScript et TypeScript. Cela signifie qu'il exécutera le code que vous saisissez en temps réel et affichera divers résultats d'exécution dans l'éditeur. Il est recommandé de l'essayer vous-même.

Après avoir installé cette extension, vous pouvez appuyer sur Ctrl/Cmd (⌘) + Shift + P pour afficher la palette de commandes de l'éditeur, puis taper Quokka pour voir la liste des extensions disponibles. commandes. Sélectionnez et exécutez la commande "Nouveau fichier JavaScript". Vous pouvez également appuyer sur (⌘+K+J) pour ouvrir le fichier directement. Tout ce qui est entré dans ce fichier est exécuté immédiatement.

Extension similaire à Quokka.js –
Code Runner – prend en charge plusieurs langages comme C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, etc.
Runner
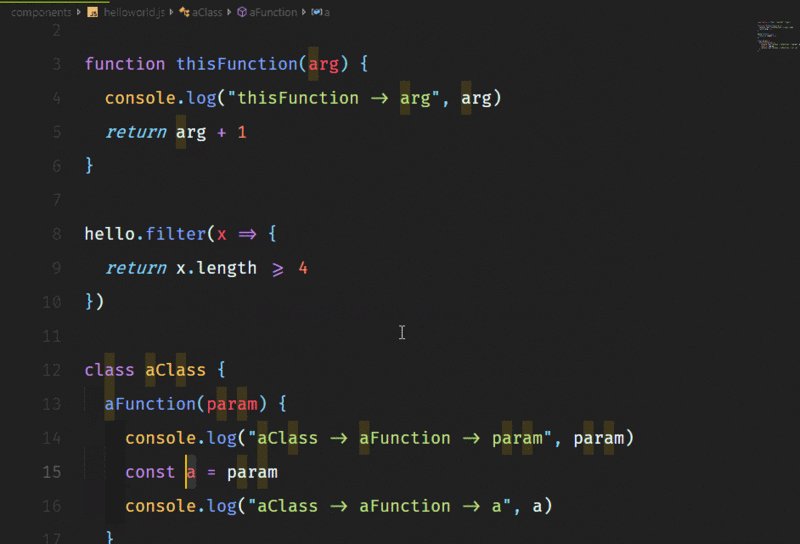
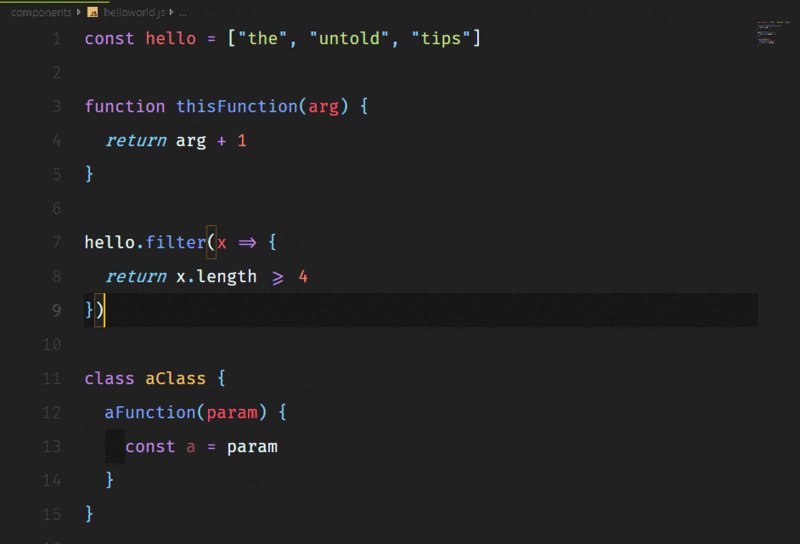
2. Bracket Pair Colorizer et Indent Rainbow
Les supports de fleurs et les parenthèses font partie intégrante de nombreuses programmations. Dans les langages tels que JavaScript, les accolades et les parenthèses peuvent avoir plusieurs niveaux d'imbrication dans un écran de code. Certaines parenthèses ne sont pas faciles à identifier. Cependant, il n'existe pas de méthode simple pour identifier les. correspondance entre ces parenthèses.
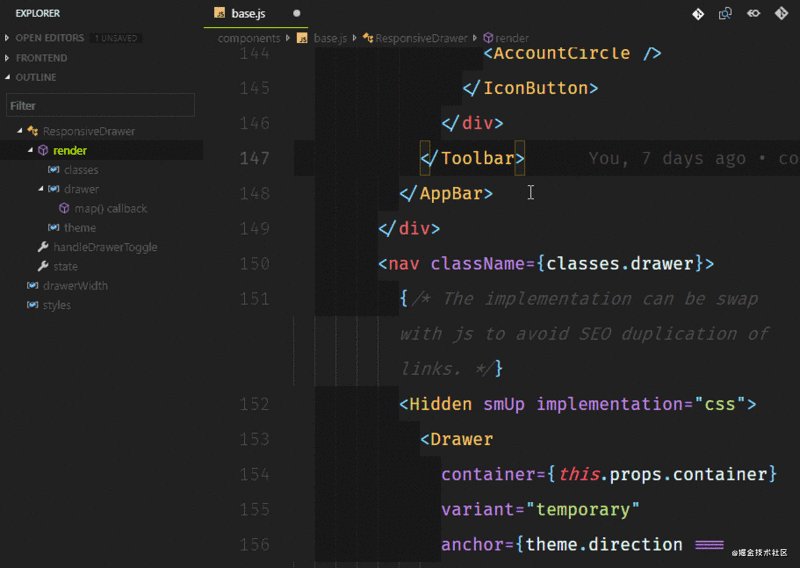
Coloriseur de paires de supports et arc-en-ciel d'indentation. Ce sont deux extensions différentes. Cependant, ils travaillent en couple et travaillent parfaitement ensemble. Ces extensions ajouteront une gamme de couleurs à votre éditeur et rendront les blocs de code faciles à repérer, et une fois que vous vous y serez habitué, VSCode vous semblera fade sans eux.
Bracket Pair Colorizer et Indent Rainbow sans supports

Utiliser les supports Après avoir associé le coloriseur (Bracket Pair Colorizer) et l'arc-en-ciel indent (Indent Rainbow)

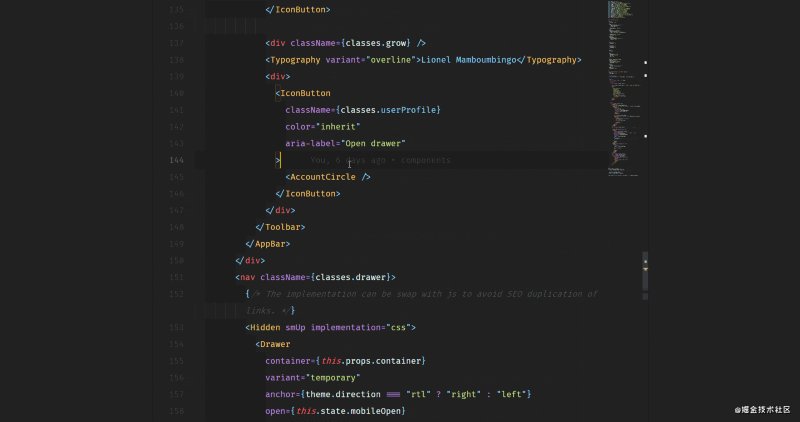
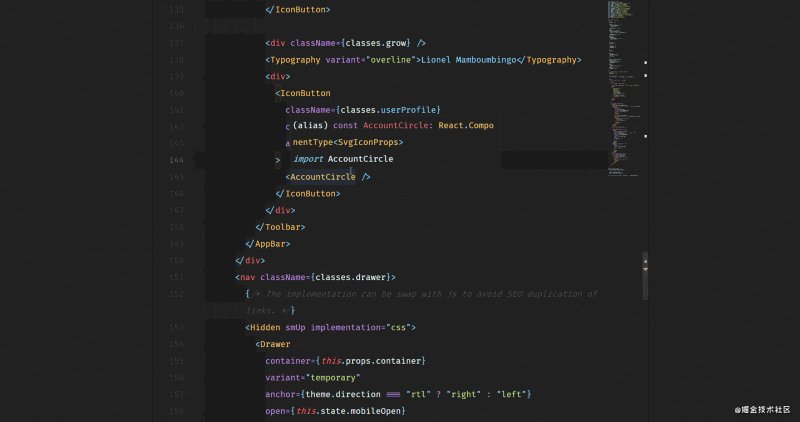
3. extraits (extraits de code)
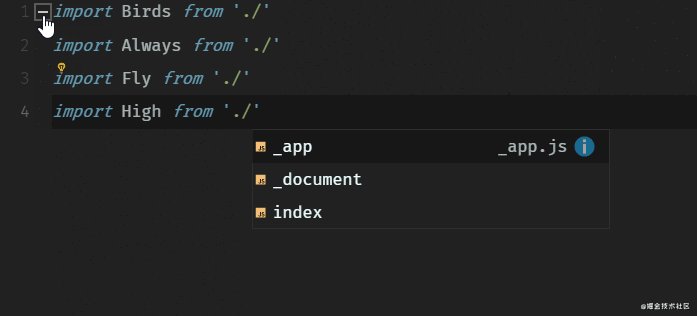
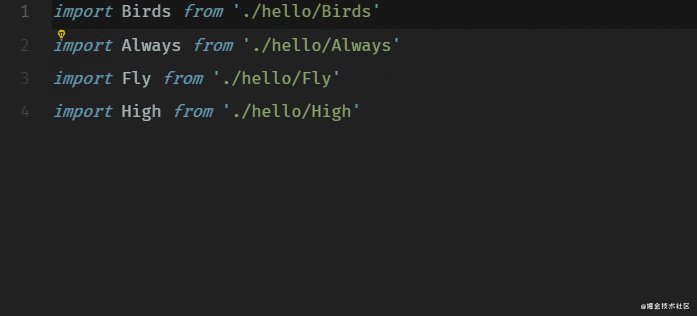
L'extrait de code est Shortcode dans l'éditeur. Ainsi, au lieu de « importer React from », vous pouvez taper imr et appuyer sur Tab pour développer l'extrait. De même, clg devient console.log.
Il existe de nombreux extraits de code pour divers frameworks et bibliothèques : Javascript, React, Redux, Angular, Vue, Jest. Personnellement, je trouve les extraits de code Javascript très utiles puisque je travaille principalement avec JS.
Quelques excellentes extensions d'extraits de code –
Extraits de code JavaScript (ES6)
Extraits React-Native/React/ Redux pour es6/es7
Extraits de code de style standard React
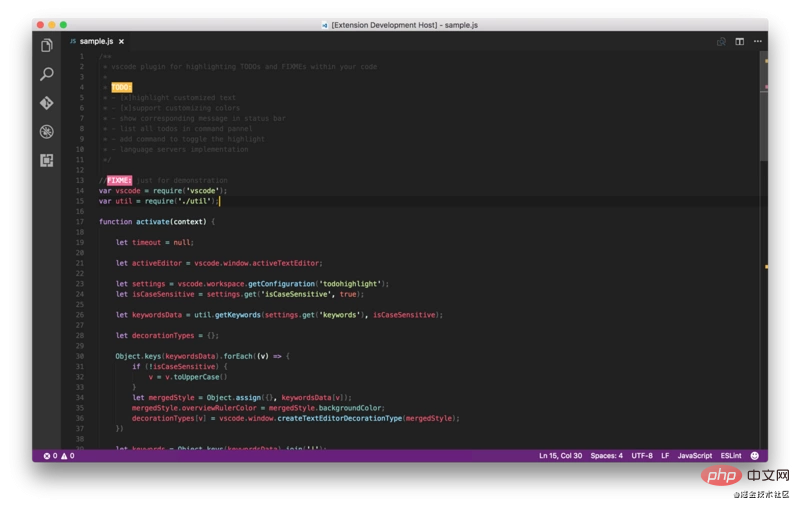
4. être une meilleure façon d’effectuer la même opération. À ce moment, vous laissez un commentaire // TODO : doit être refactorisé ou d'autres éléments connexes. Mais il est facile d'oublier ce commentaire et de pousser votre code vers le master ou la production. Mais si vous utilisez Todo Highlighter, il le mettra en surbrillance et vous permettra de voir plus facilement le commentaire.
Il met en évidence "TODO/FIXME" ou tout autre commentaire dans le code dans des couleurs vives afin qu'il soit toujours clairement visible. Une autre fonctionnalité intéressante est
, qui répertorie toutes les TODO de la console.List Highlighted annotations
 Utilisez des extensions comme Todo Highlighter –
Utilisez des extensions comme Todo Highlighter –
- Todo+ — une extension de surbrillance Todo plus puissante avec plus de fonctionnalités Polyvalente.
- Todo Parser
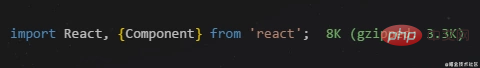
- 5. Coût d'importation
Cette extension vous permet de visualiser la taille des modules importés, qui est utile pour Webpack Les bundlers aident beaucoup, vous pouvez voir si la bibliothèque entière est importée ou simplement des utilitaires spécifiques.
 6. Client REST
6. Client REST
En tant que développeurs Web, nous devons souvent utiliser l'API REST. Pour vérifier l'URL et vérifier la réponse, des outils comme Postman sont utilisés. Mais pourquoi utiliser une application différente alors que la même tâche peut être accomplie facilement avec un éditeur ? Le client REST vous permet d'envoyer des requêtes HTTP et d'afficher les réponses directement dans Visual Studio Code.
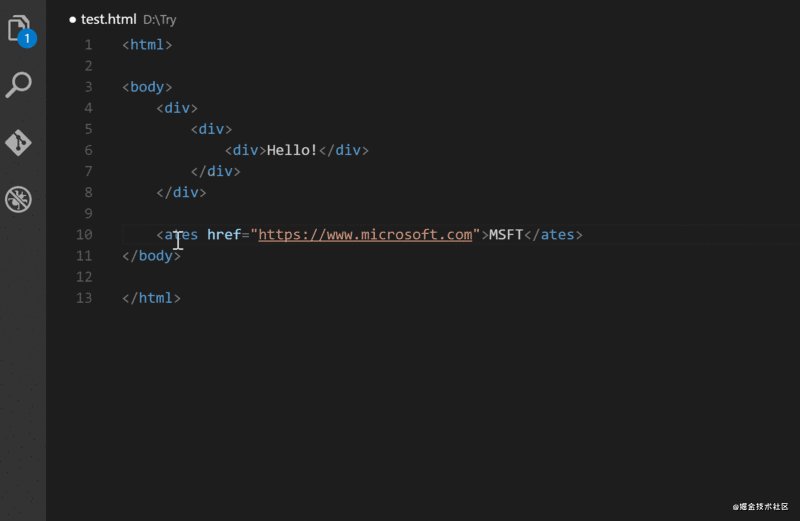
7. Balise de fermeture automatique et balise de renommage automatique
Depuis l'émergence de React et l'essor qu'il a gagné au cours des dernières années, la syntaxe de type JSX HTML est très populaire de nos jours. Nous devons également coder à l'aide de balises JavaScript. N'importe quel développeur Web vous dira que la saisie de balises est pénible. Dans la plupart des cas, nous avons besoin d’un outil capable de générer rapidement et facilement des balises et leurs sous-balises. Emmet en est un excellent exemple dans VSCode, cependant, parfois, vous voulez juste quelque chose de simple et direct. Par exemple, les balises de mise à jour automatique génèrent automatiquement des balises de fin lorsque vous saisissez une balise de début. La balise de fermeture change automatiquement lorsque vous modifiez la même balise, ce que font ces deux extensions.
Il fonctionne également avec JSX et de nombreux autres langages comme XML, PHP, Vue, JavaScript, TypeScript, TSX.
Obtenez ces deux extensions – Auto Close Tag et Auto Rename Tag – ici.


Extensions similaires –
Auto Complete Tag — combine le renommage automatique et la marque de fermeture automatique fonction.
Fermer la balise HTML/XML
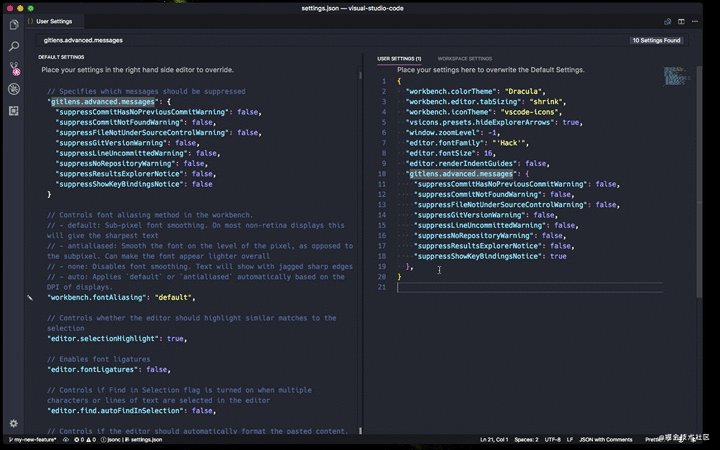
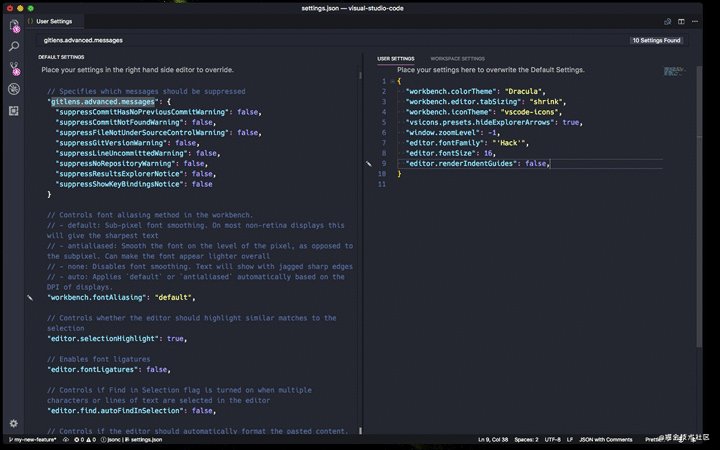
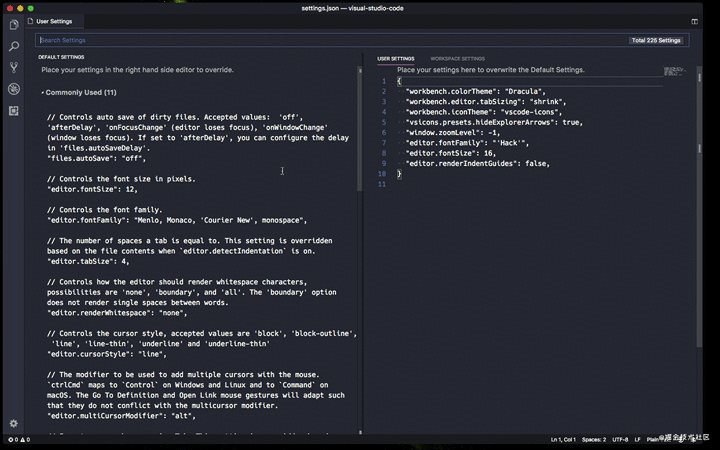
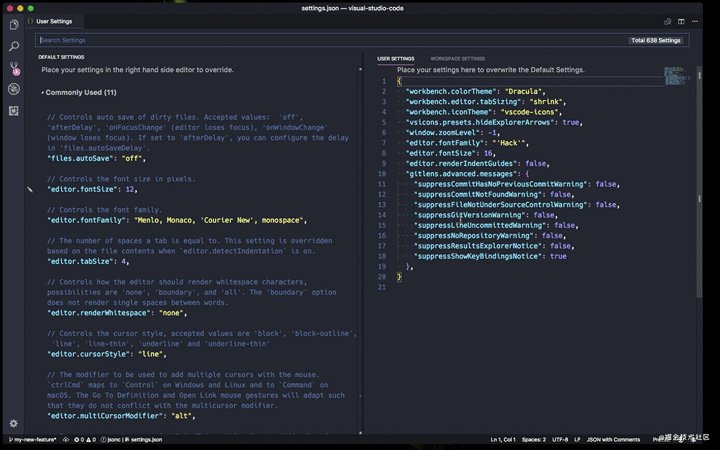
8. GitLens
Comme le dit son auteur, GitLens améliore Visual Studio Code avec des fonctionnalités intégrées -dans les capacités Git, il inclut de nombreuses fonctionnalités puissantes telles que la paternité du code via le code de trace, la recherche de validation, l'historique et l'explorateur GitLens. Vous pouvez lire une description complète de ces fonctionnalités ici.

Extensions similaires –
Historique Git – affichent de superbes graphiques de l'historique des commits et plus encore. recommander.
Git Blame — Il vous permet d'afficher les informations Git Blame pour la ligne actuellement sélectionnée dans la barre d'état. GitLens fournit également des fonctionnalités similaires.
Indicateurs Git — Il vous permet de voir les fichiers concernés et le nombre de lignes ajoutées ou supprimées dans la barre d'état.
Ouvrir dans GitHub/Bitbucket/Gitlab/VisualStudio.com — Il vous permet d'ouvrir le dépôt dans le navigateur avec une seule commande !
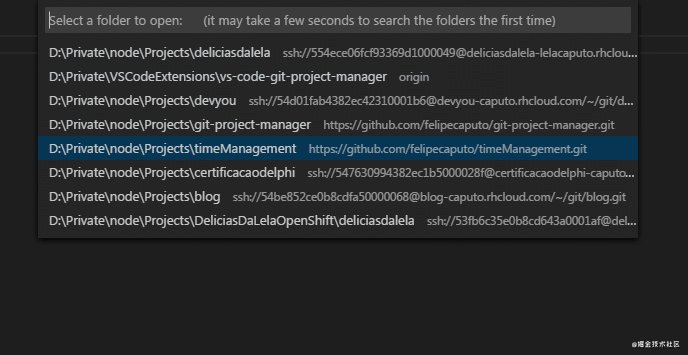
9. Git Project Manager (GPM)
Git Project Manager (GPM) permet d'ouvrir un projet directement depuis la fenêtre VSCode Nouvelle fenêtre pour les référentiels Git. Fondamentalement, vous pouvez ouvrir un autre référentiel sans quitter VSCode.
Après avoir installé cette extension, vous devez définir gitProjectManager.baseProjectsFolders sur une liste d'URL contenant des dépôts. Par exemple :
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}

Extension similaire –
Project Manager – Je ne l'ai pas utilisée personnellement, mais elle compte plus d'un million d'installations. Je vous suggère donc d'y jeter un oeil.
10. Indenticateur
Il met visuellement en évidence le numéro d'indentation actuel, afin que vous puissiez facilement distinguer les différents blocs de code qui sont indentés à différents niveaux.

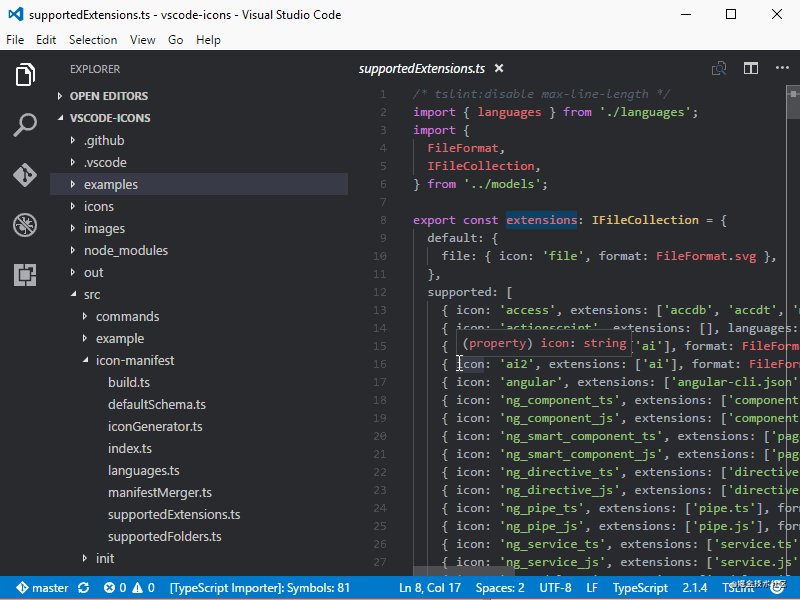
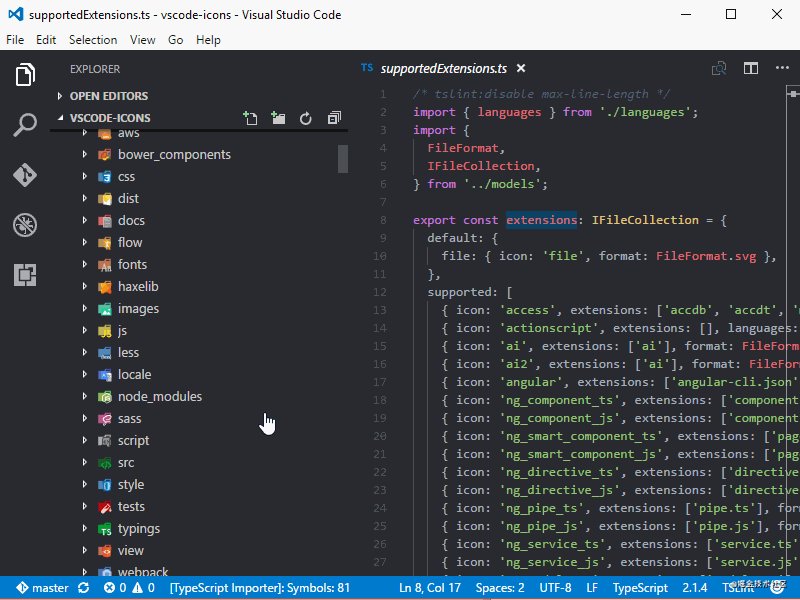
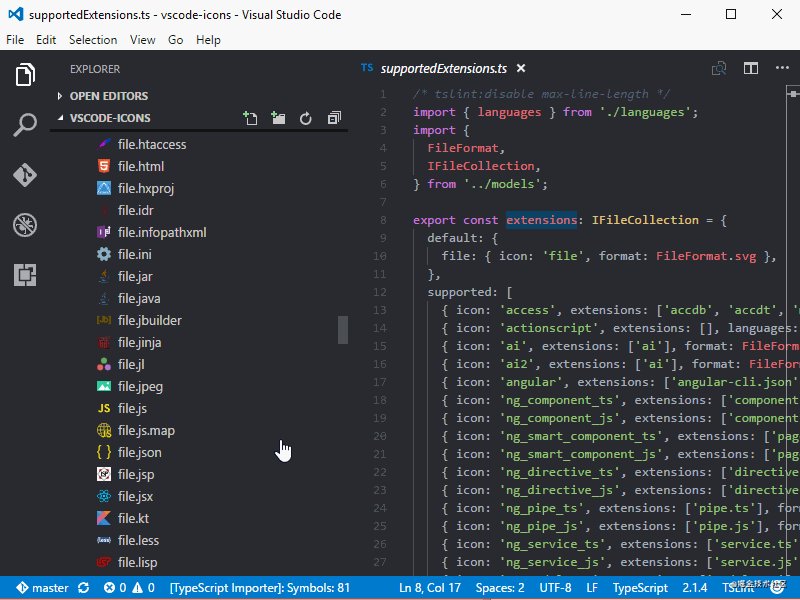
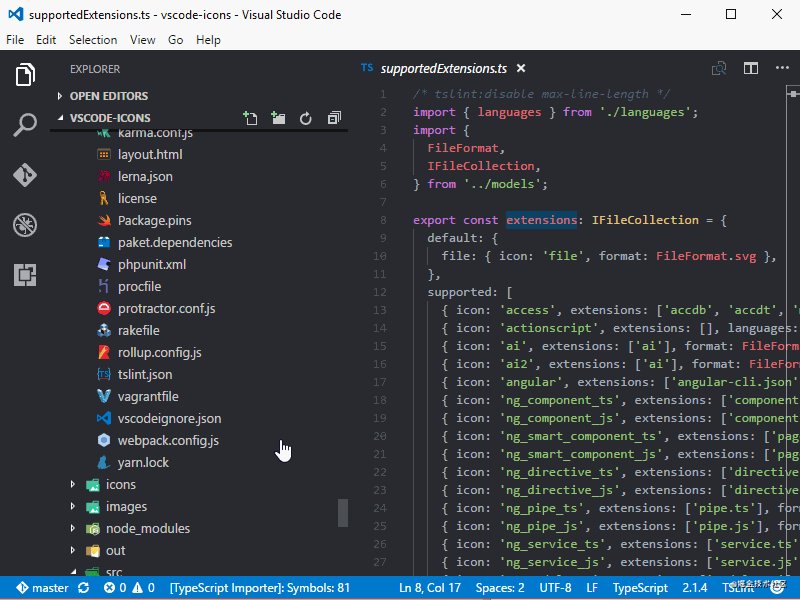
11. Icônes VSCode
Icônes pour rendre votre édition plus attrayante !

Extensions similaires –
VSCode Great Icons
-
Icônes de studio
12. Dracula (Thème)
Dracula est mon thème préféré.

Nous pouvons utiliser les touches de raccourci pour choisir rapidement de changer de thème
Tout d'abord : appuyez sur Ctrl + k
puis appuyez sur : Ctrl + t
13. Autres recommandations
Fira Code — une police à largeur fixe avec des polices de programmation. Remarque de Fool's Wharf : après avoir cloné le projet, recherchez le dossier ttf, puis installez les fichiers de polices dans le dossier. Redémarrez VSCode, sélectionnez OUTILS -> Options -> Polices et couleurs, puis sélectionnez Fira Code.
Live Server — Un serveur de développement local avec rechargement en direct des pages statiques et dynamiques.
EditorConfig for VS Code – Ce plugin tente de remplacer les paramètres utilisateur/espace de travail à l'aide des paramètres du fichier .editorconfig, aucun fichier supplémentaire ou spécifique à vscode n'est requis. Comme pour tout plugin EditorConfig, si root=true n'est pas spécifié, EditorConfig continuera à rechercher les fichiers .editorconfig en dehors du projet.
Prettier for VSCode — un outil de formatage de code.
Signets – Il vous aide à naviguer dans votre code, en vous déplaçant facilement et rapidement entre les emplacements importants. Plus besoin de chercher du code, il prend également en charge un ensemble de commandes de sélection qui vous permettent de sélectionner des lignes de signets et des zones entre les lignes de signets, ce qui est très utile pour l'analyse des fichiers journaux.
Path Intellisense — un plug-in Visual Studio Code qui remplit automatiquement les noms de fichiers.
Version Lens — 在Visual Studio代码编辑器中显示npm,jspm,bower,dub和dotnet核心的软件包版本信息。
14. Material Theme & Icons
这是 VS Code 主题中的重要角色。 作者认为重要的主题是在编辑器中用笔和纸书写最接近的东西(特别是在使用无对比变体主题时)。 从集成的工具到文本编辑器,你的编辑器看起来几乎是平的和无缝的。
想象一个史诗般的主题加上史诗般的图标。 Material Theme Icons 是替换默认 VSCode 图标的绝佳选择。设计的大型图标目录与主题融为一体,使其更加美观,这有助于你在资源管理器中轻松找到你的文件。

15. 具有居中布局的禅模式或者勿扰模式 (Zen Mode)
为了让广大苦逼码农能够在 coding/docing 时有清晰的思路,代表最广大码农利益的 VSCode 也加入了“禅模式”。该模式可以在你在页面编辑文件时启用,效果是全屏化你的编辑框,然后带有若隐若现的云雾效果。
打开方式:文件 > 首选项 > 设置 > 用户设置 > 工作台 > 禅模式


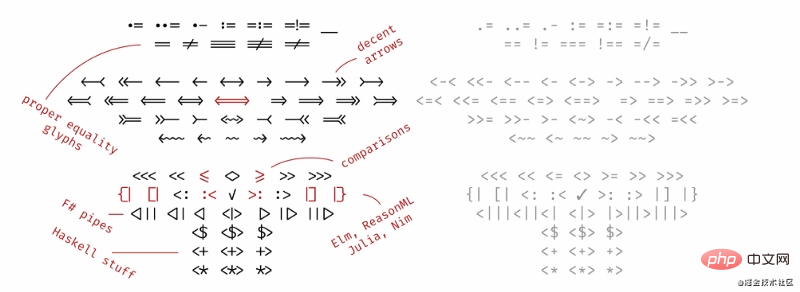
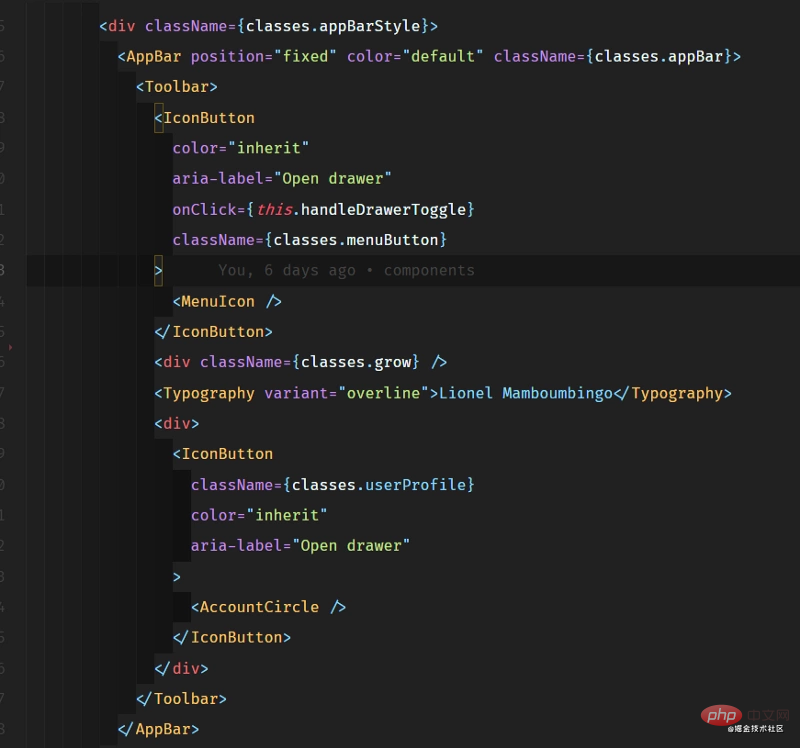
16. 具有连字的字体
文字的风格使阅读变得简单方便,你可以使用好看连字的字体使编辑器看起来更友好。 这里是支持连字的6种最佳字体 (根据www.slant.co)

你可以尝试 Fira Code,它非常棒而且是开源的。 以下是引入 Fira Code 后在 VSCode 辊更改该字体的方法。
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true

具体使用方法可以参考:
vscode中修改字体,使用 Fira Code
提高visual studio使用逼格的连体字(Fira code)以及多行编辑(MixEdit)
17. 彩虹缩进 (indent-rainbow)
缩进风格,这个扩展为文本前面的缩进着色,在每个步骤中交替使用四种不同的颜色。

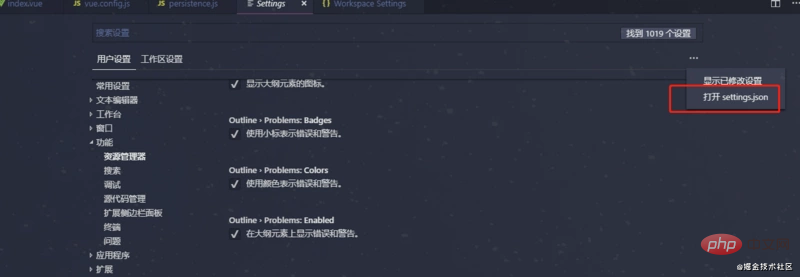
当然如果需要自定义自己喜欢的颜色,请将以下代码段复制并粘贴到 settings.json 中
"indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
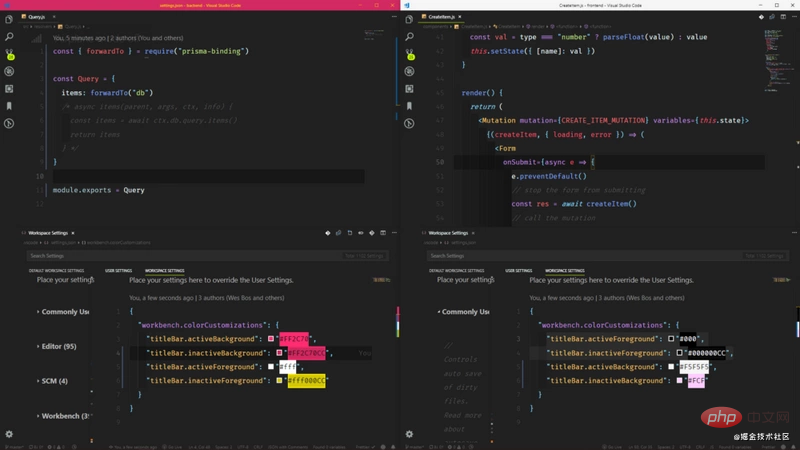
18. 自定义标题栏
这是一个很棒的视觉调整,改变了不同项目的标题栏颜色,以便轻松识别它们。 如果你处理可能具有相同代码或文件名的应用程序(例如react-native 应用程序和 React Web应用程序),这非常有用

设置方式:打开方式:文件 > 首选项 > 设置 > 工作区设置

19. Tag Wrapping
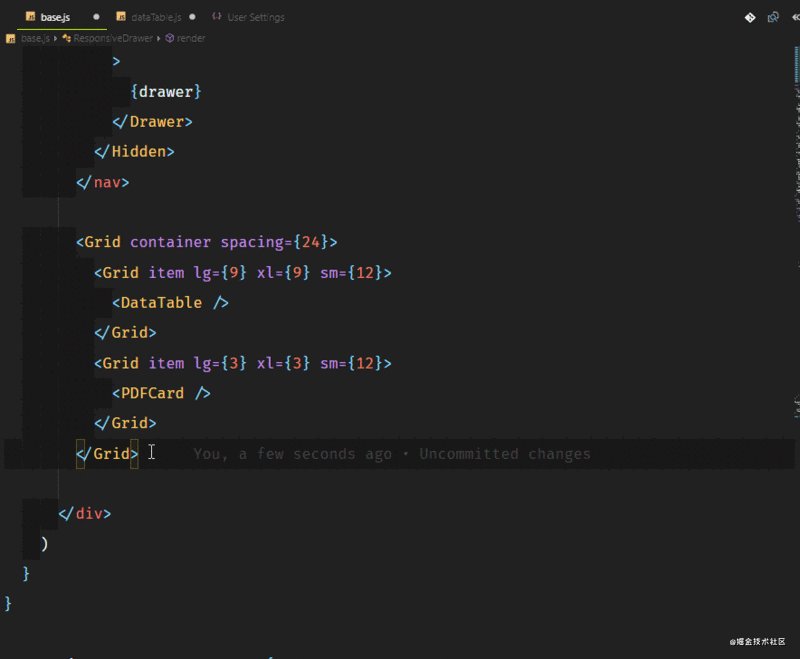
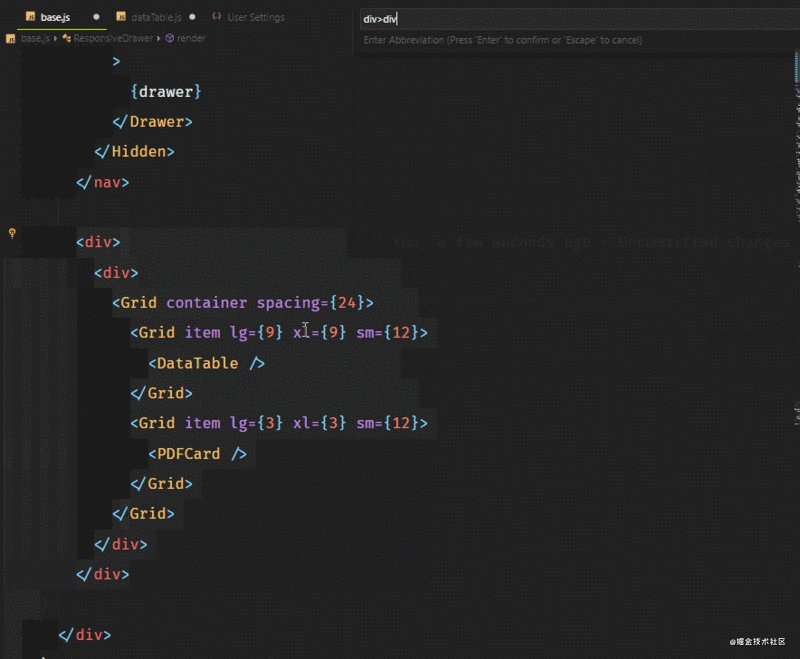
如果你不认识 Emmet,那么你可能是一个喜欢打字的人。Emmet 允许你写入缩写代码并返回的相应标记,目前 VSCode 已经内置,所以不用配置了。

如果你想了解更多的 Emmet 的简写,可以查看 Emmet Cheatsheet
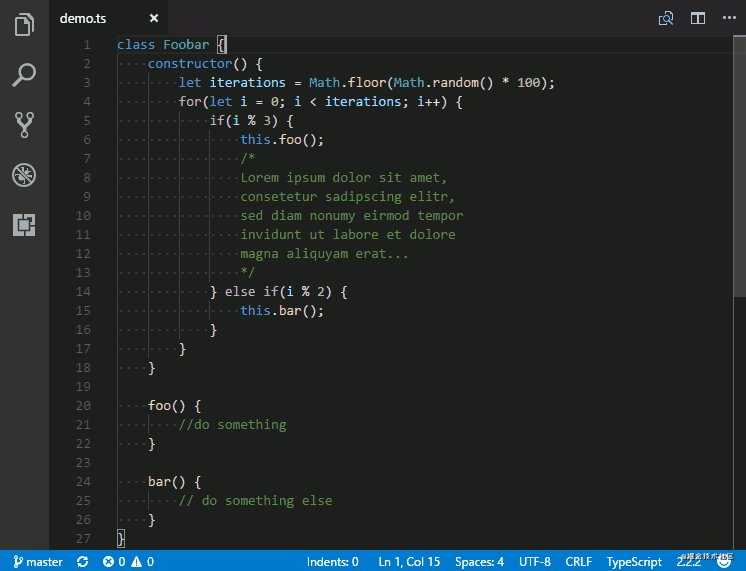
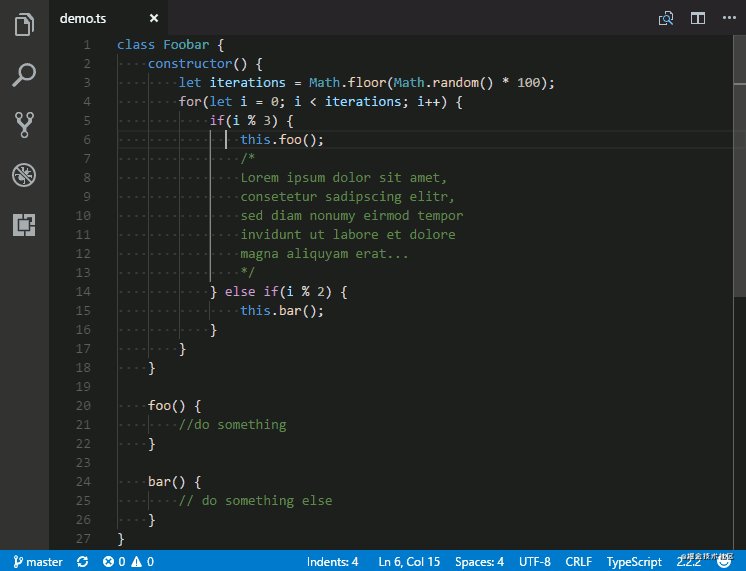
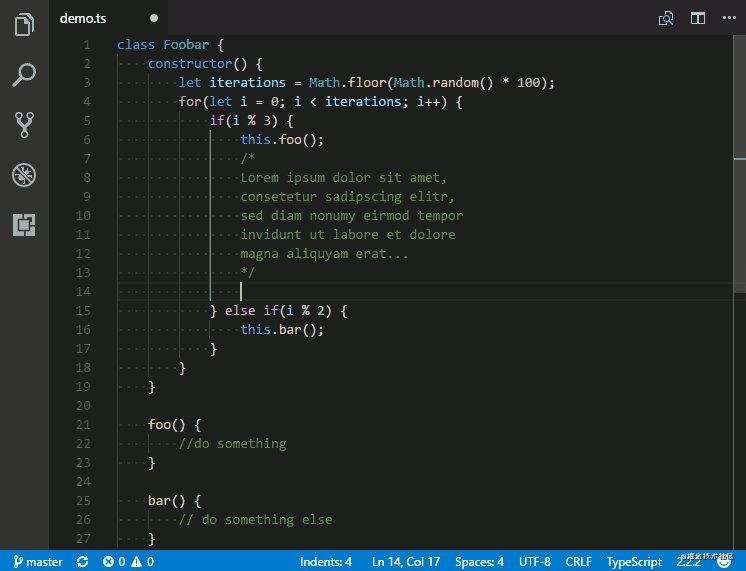
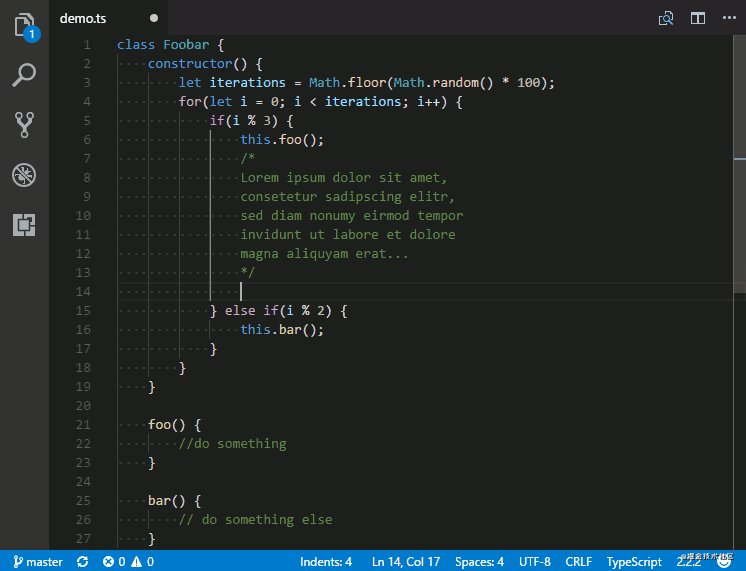
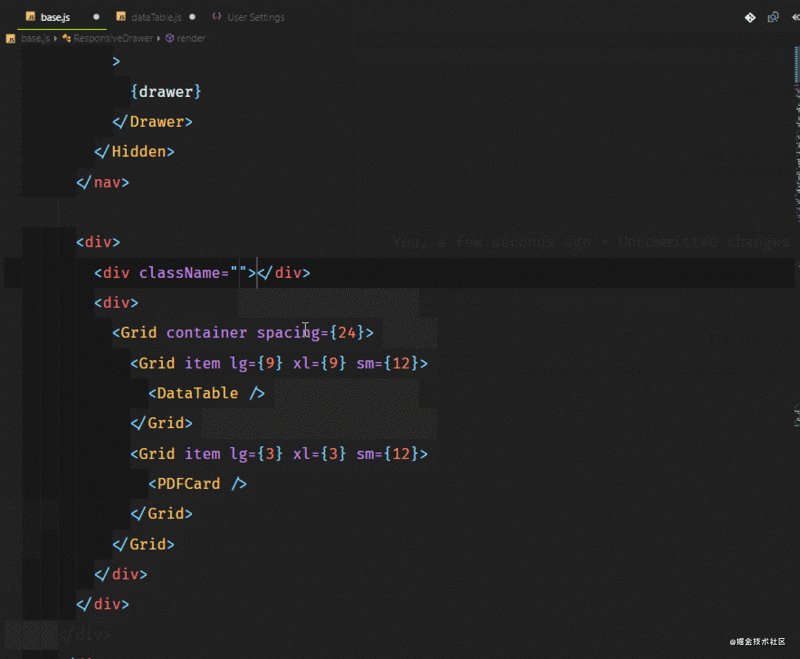
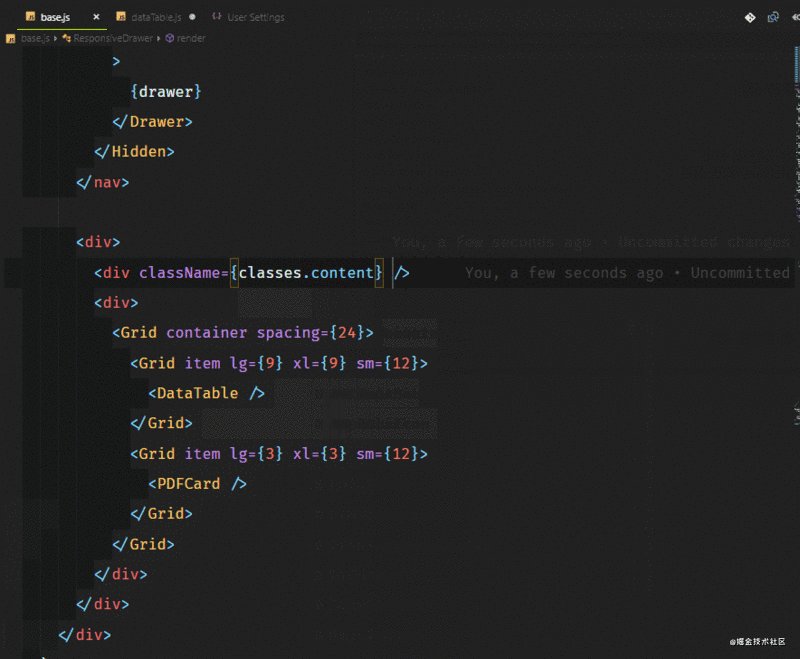
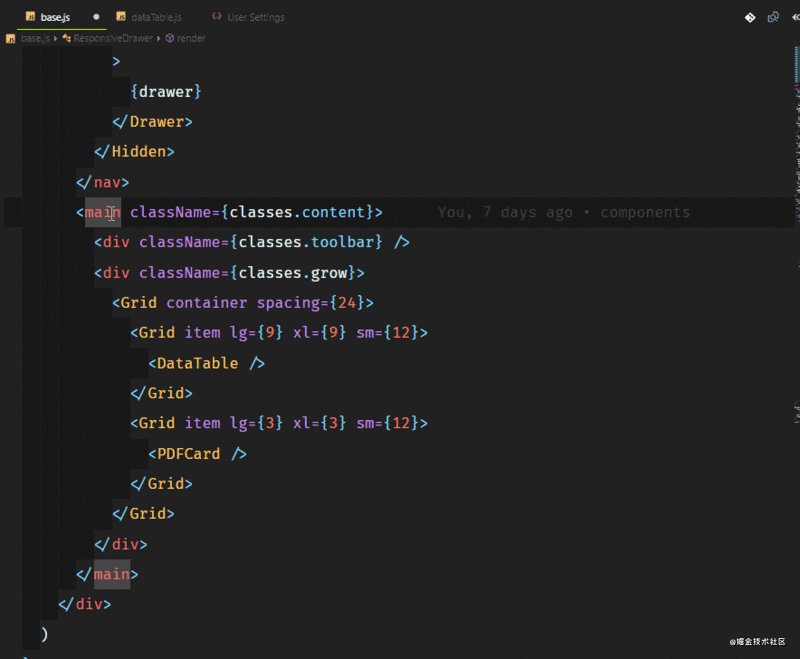
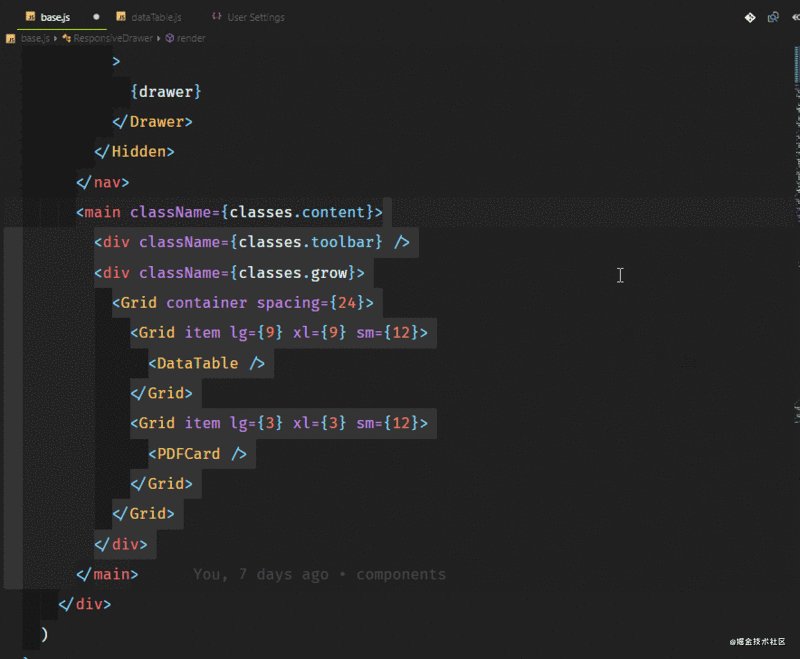
20. 内外平衡
这条建议来自 https://vscodecandothat.com/,作者非常推荐它。
你可以使用 balance inward 和 balance outward 的 Emmet 命令在 VS 代码中选择整个标记。 将这些命令绑定到键盘快捷键是有帮助的,例如 Ctrl + Shift + 向上箭头用于平衡向外,而 Ctrl + Shift +向下箭头 用于平衡向内。

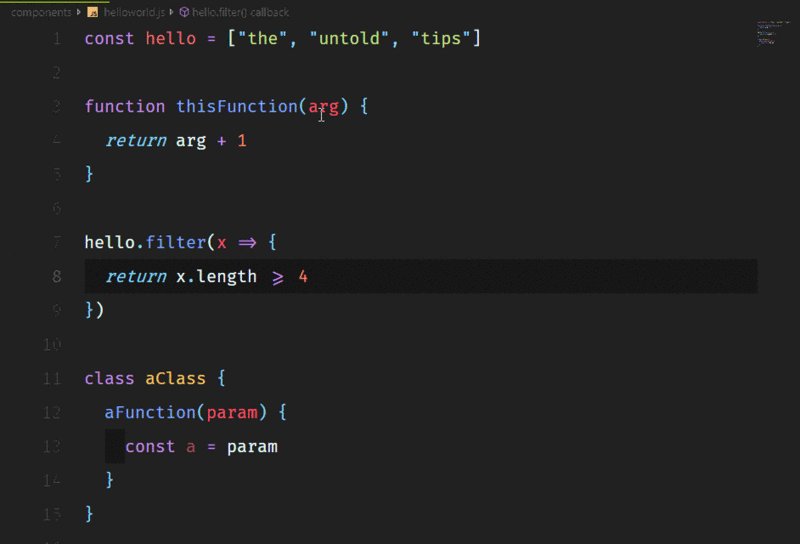
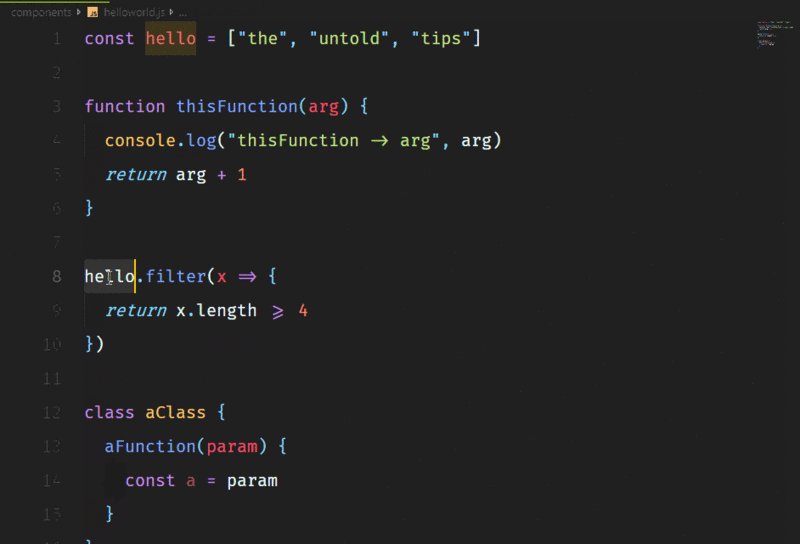
21. Turbo Console.log()
没有人喜欢输入非常长的语句,比如 console.log()。这真的很烦人,尤其是当你只想快速输出一些东西,查看它的值,然后继续编码的时候。如果我告诉你,你可以像 Lucky Luke一样快速地控制台记录任何东西呢?
这是通过名为 Turbo Console Log 的扩展来完成的。它支持对下面一行中的任何变量进行日志记录,并在代码结构之后自动添加前缀。你还可以 取消注释/注释 alt+shift+u / alt+shift+c 为所有由这个扩展添加的 console.log()。
此外,你也可以通过 alt+shift+d 删除所有:

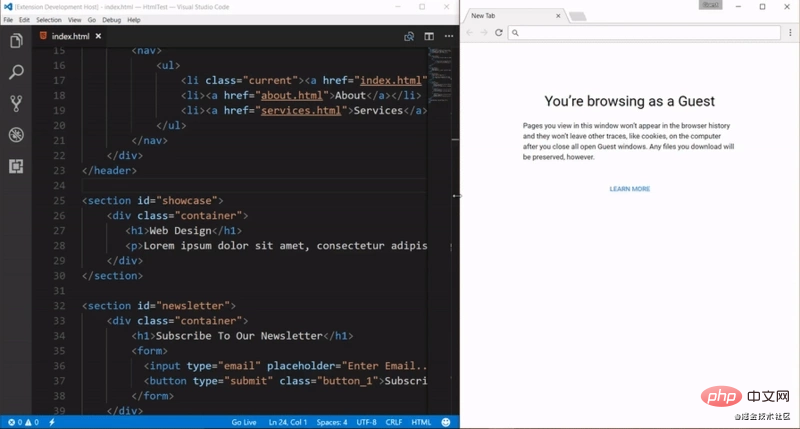
22. Live server
这是一个非常棒的扩展,可以帮助你启动一个本地开发服务器,为静态和动态页面提供实时重新加载功能,它对 HTTPS、CORS、自定义本地主机地址和端口等主要特性提供了强大的支持。

如果与 VSCode LiveShare 一起使用,它甚至可以让你共享本地主机。
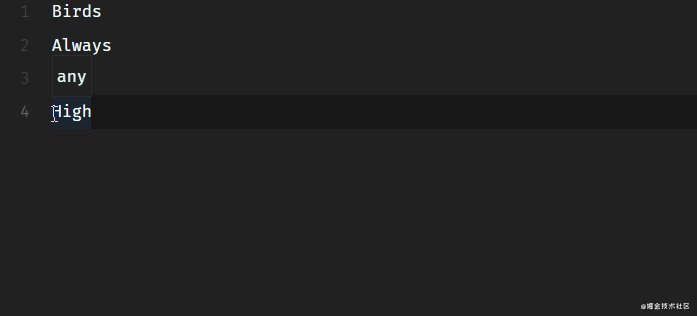
23. 使用多个游标 复制/粘贴
Mac: opt+cmd+up or opt+cmd+down Windows: ctrl+alt+up or ctrl+alt+down Linux: alt+shift+up or alt+shift+down

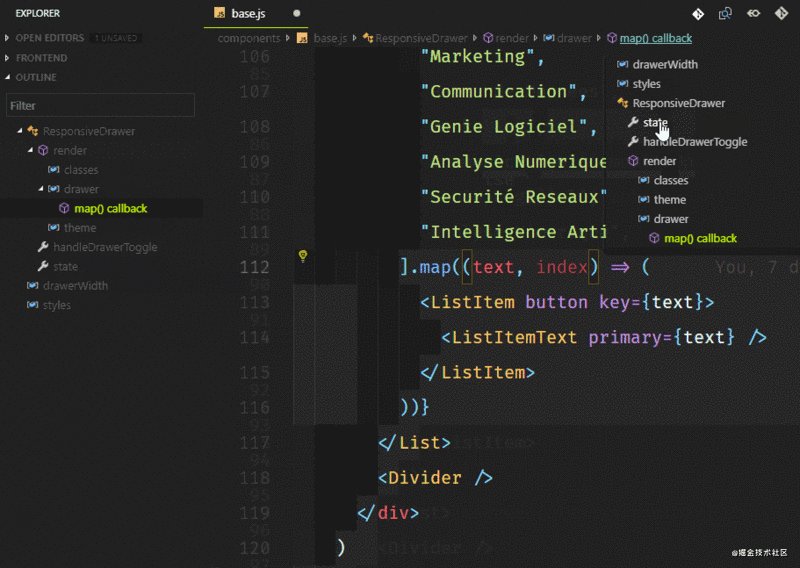
24. Breadcrumbs(面包屑)
编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。

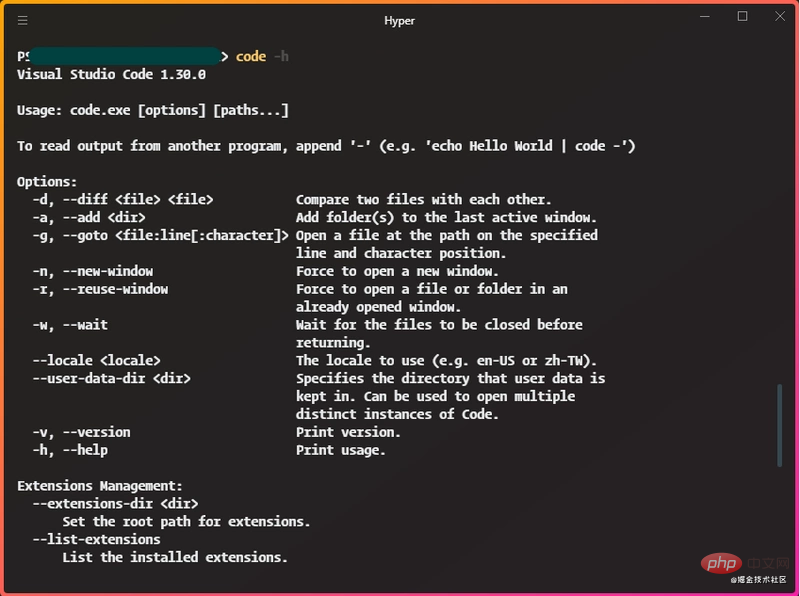
25. Code CLI
代码有一个强大的命令行界面,允许你控制如何启动编辑器。你可以通过命令行选项打开文件、安装扩展名、更改显示语言和输出诊断信息。

想象一下,你通过 git clone <repo-url> 克隆一个远程库,你想要替换你正在使用的当前 VS Code实例。 通过命令 code . -r 将在不必离开 CLI 界面的情况下完成这一操作 (在此处了解更多信息)。
26. Polacode
你经常会看到带有定制字体和主题的代码截屏,如下所示。这是在VS代码与 x 扩展

我知道 Carbon 也是一种更好,更可定制的替代品。 但是,Polacode 允许你保留在代码编辑器中并使用你可能已购买的任何专用字体,这些字体在 Carbon 中无法使用。
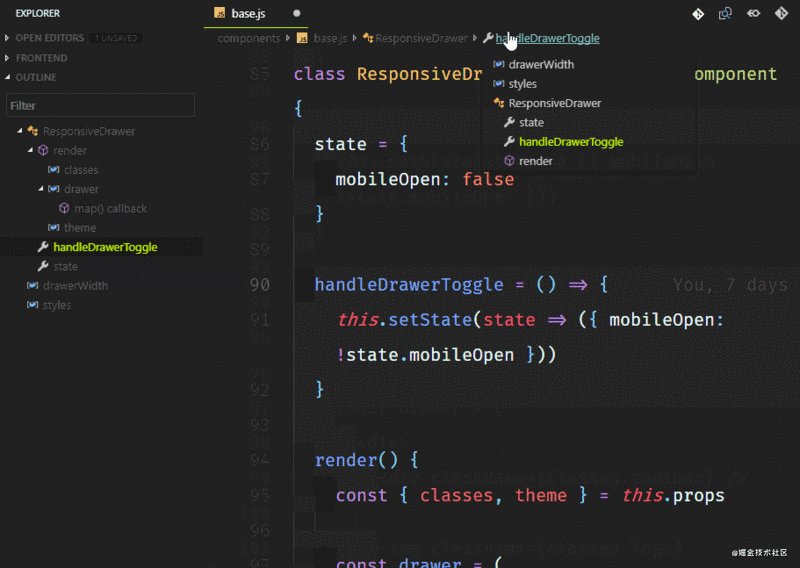
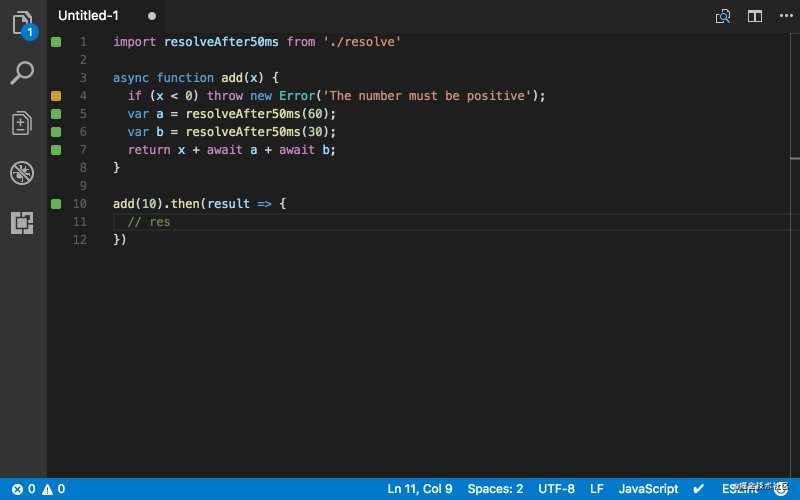
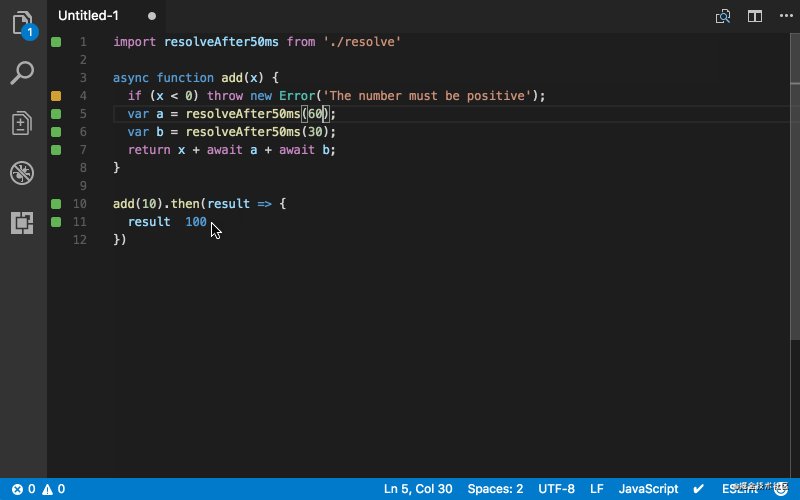
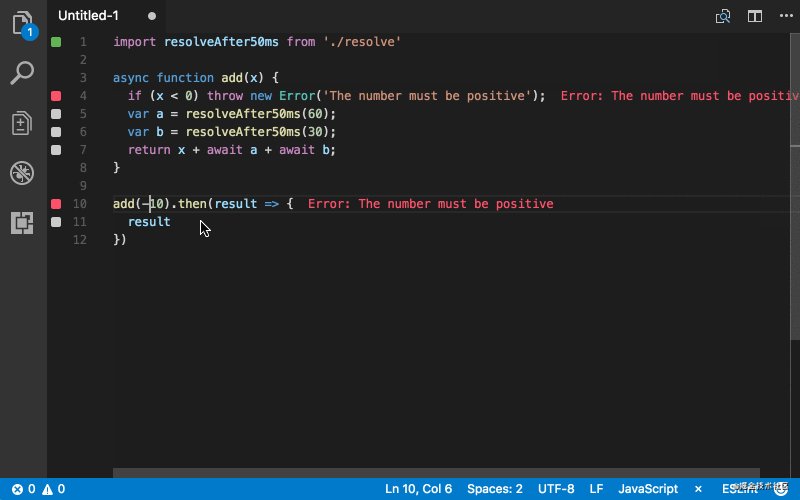
27. Quokka (JS/TS ScratchPad)
Quokka 是J avaScript 和 TypeScript 的快速原型开发平台。在你输入代码时,它将立即运行你的代码,并在代码编辑器中显示各种执行结果。
Quokka 的一个很棒的扩展插件,当你准备技术面试时,你可以输出每个步骤,而不必在调试器中设置断点。它还可以帮助您在实际使用之前研究库的函数,如 Lodash 或 MomentJS,它甚至可以用于异步调用。
28. WakaTime
如果你想记录每天编程所花的时间,WakaTime 是一个扩展,它可以帮助记录和存储有关编程活动的指标和分析。

更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment installer le plug-in dans vscode ? Introduction aux plug-ins couramment utilisés
- Deux plug-ins d'invite de code vue utiles dans VSCode (recommandé)
- Conseils pour rendre VSCode 10 fois plus utile (guide du débutant)
- Comment écrire et exécuter des programmes C et C++ avec VSCode
- Comment éditer plusieurs textes en même temps dans vscode ?

