Maison >outils de développement >VSCode >10 plug-ins VSCode à collectionner en 2022 (recommandé)
10 plug-ins VSCode à collectionner en 2022 (recommandé)
- 青灯夜游avant
- 2020-11-19 17:58:2534192parcourir

Recommandations associées : "Tutoriel d'utilisation de base de vscode"
1. Coût d'importation
Pendant le processus de développement, vous mai Vous vous retrouvez souvent à ajouter des dépendances à vos projets. Bien que le développement modulaire soit devenu aujourd'hui un élément clé du développement logiciel, il est toujours préférable de veiller à être prudent avec votre contribution. Le plugin Import Cost pour JavaScript et TypeScript vous permet d'être alerté de toutes vos dépendances en temps réel.

Lorsque vous ajoutez une dépendance en ligne dans votre code, elle affichera la taille correspondante. Il s'agit d'un plugin léger qui offre une prévisibilité et aide à une gestion efficace des dépendances. La documentation du plugin répertorie également diverses syntaxes d'importation qui permettent au plugin d'afficher pour nous la taille des dépendances.
Voici un article qui détaille les motivations de l’auteur original pour développer ce plug-in.
2. File Utils
Bien que la fonctionnalité de base de Visual Studio Code fonctionne bien lors de l'encodage de fichiers, vous ressentirez peut-être le besoin d'améliorer la gestion des projets et des dépendances de Visual Studio. L'extension File Utils vous permet d'effectuer des opérations sur les fichiers via le panneau de commande.

Vous pouvez afficher la palette de commandes et sélectionner un fichier pour y effectuer des opérations simples sur les fichiers. En plus des opérations de base liées aux dossiers, vous pouvez copier, déplacer, supprimer et renommer des fichiers. C'est un plug-in très utile qui vous permet de gérer les fichiers de projet sans sortir du cadre de Visual Studio Code.
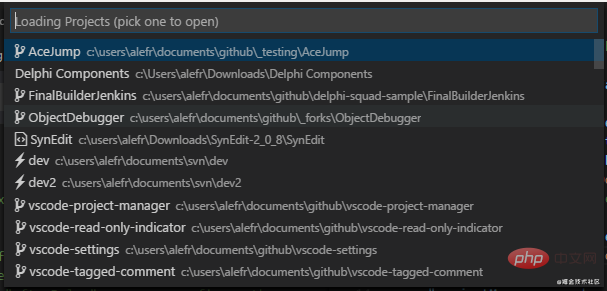
3. Project Manager
L'utilisation de l'extension File Utils vous permet d'effectuer des opérations simples sur les fichiers, tandis que le plug-in Project Manager vous permet de gérer davantage plusieurs projets. Premièrement, il ajoute une nouvelle barre latérale pour prendre en charge le travail sur plusieurs projets. Deuxièmement, l'extension peut également vous aider à gérer les référentiels Git, SVN ou Mercurial. Cela nous permet de gérer davantage les référentiels distants.

En plus des fonctionnalités basées sur l'interface graphique, cette extension ajoute également des commandes à utiliser avec les projets. Vous pouvez ajuster les paramètres pour personnaliser davantage ses fonctionnalités à votre guise.

Avec des fonctionnalités avancées telles que la gestion de référentiels à distance et des commandes interactives, l'extension Project Manager fournit un arsenal d'outils au sein de votre boîte à outils qui peuvent prolonger votre cycle de développement.
4. SVG Viewer
SVG fait référence à des graphiques vectoriels évolutifs, et les fichiers SVG sont des fichiers texte qui stockent des images vectorielles réseau. Si vous ouvrez des fichiers SVG dans un éditeur de texte, le contenu textuel de ces fichiers est généralement affiché. Si vous modifiez ces fichiers directement, vous souhaiterez peut-être voir comment Visual Studio Code restitue ces fichiers.

Le plugin SVG Viewer vous permet de visualiser des fichiers SVG, vous faisant ainsi gagner du temps en utilisant d'autres applications pour visualiser votre travail. Essentiellement, cela vous fait gagner du temps lorsque vous apportez des modifications rapides aux fichiers SVG.
5. Vérificateur orthographique du code
Un grand nombre d'exceptions rencontrées par les développeurs peuvent généralement être résolues en corrigeant les fautes d'orthographe dans les noms de variables, de fonctions et de packages. De plus, vous pouvez faire des fautes d’orthographe lors de la rédaction de commentaires, d’instructions ou de documentation. Ce package permet de mettre en évidence les erreurs dans les fichiers et vous aide à vérifier l’orthographe dans divers langages de programmation populaires. Vous pouvez également ajuster les paramètres afin que le correcteur orthographique du code fonctionne avec des types de fichiers spécifiques.

Bien qu'il prenne en charge l'anglais une fois installé, des dictionnaires supplémentaires sont disponibles pour huit langues et termes médicaux. Dans l’ensemble, il s’agit d’un ajout petit mais puissant à votre excellente bibliothèque d’extensions Visual Studio Code.
6. À distance — SSH
En raison de la nature distribuée du développement, vous devrez peut-être vous connecter au serveur distant pour mettre à jour et tester votre code. Bien qu'ils puissent être facilement gérés via un client SSH tiers, il existe une extension Visual Studio Code qui vous permet de travailler à distance sur le serveur sans quitter complètement l'application.

Le plug-in Remote-SSH de Microsoft vous permet de vous connecter à un environnement de développement distant sans avoir à inclure de code sur votre système local. Il vous permet également d'échanger entre plusieurs environnements distants, vous permettant ainsi d'effectuer plusieurs tâches sur plusieurs systèmes distants. De plus, le plugin prend en charge la connexion à des systèmes distants basés sur Linux, Windows ou macOS. De nos jours, développer sur des serveurs distants est crucial, ce qui fait du Remote SSH Plugin une extension incontournable pour Visual Studio Code.
7. Visualiseur d'espaces de fin
Une bonne pratique de programmation consiste à garantir que votre code ne contient aucun espace de fin. Les espaces de fin se composent de tout caractère d'espace ou de tabulation (qui est essentiellement invisible) après le dernier caractère autre qu'un espace dans toute ligne de code précédant le caractère de nouvelle ligne. Le plugin Trailing Whitespace Visualizer met en évidence tous ces espaces de fin dans votre code.

Les espaces de fin sont un ajout totalement inutile à votre code, et cela augmente la taille du fichier, c'est donc une bonne idée de les supprimer. Ce plugin les met en évidence non seulement dans votre code, mais également lorsque vous utilisez du code écrit par d'autres membres de l'équipe.
8. Débogueur pour Chrome
Lorsque vous utilisez du code JavaScript frontal, une façon courante de tester si votre code est correct est de le faire sur le navigateur. Chrome Dev Tools fournit un moyen pratique de déboguer JavaScript via la console. Le plug-in Debugger pour Chrome intègre Visual Studio Code dans les navigateurs Chrome ou Chromium qui prennent en charge le protocole Chrome Developer Tools.

Il existe de nombreuses fonctionnalités de débogage qui vous permettent d'identifier les erreurs dans votre code sans quitter l'EDI. En bref, l'extension du débogueur Chrome permet de gagner du temps lors du processus de débogage habituel.
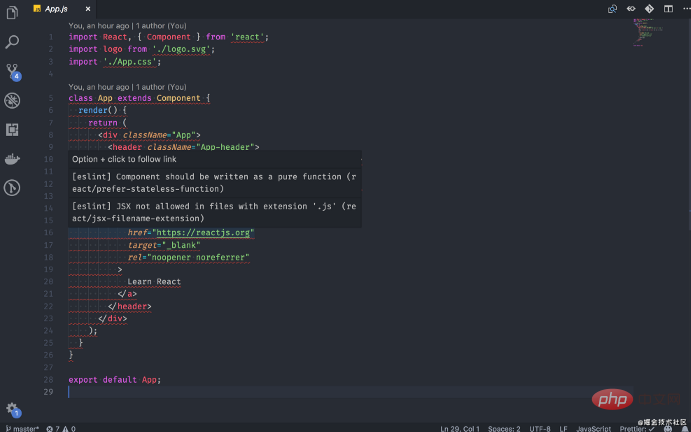
9. ESLint
ESLint est un analyseur de code JavaScript statique. Il analyse votre code et trouve les erreurs de syntaxe et les pratiques de programmation inefficaces. L'extension ESlint Visual Studio intègre ESLint à l'IDE Visual Studio Code, qui permet une analyse à la demande du code JavaScript. Cependant, ESLint doit être installé localement ou globalement sur votre système.

10. Live Server
L'extension Live Server de Visual Studio Code vous permet d'exécuter un serveur de développement local pour tester votre code. Il dispose d'une fonction de rechargement en direct pour les pages Web statiques et dynamiques.

Pour plus de connaissances liées à la programmation, veuillez visiter : Cours vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les points forts de l'ingénierie VSCode ?
- Recommander quelques plug-ins utiles pour VSCode
- Introduction à la méthode de débogage à distance du programme Node avec vscode
- Quelle est la touche de raccourci pour les commentaires vscode ?
- Comment se connecter à la base de données MySQL dans vscode ?

