Maison >interface Web >js tutoriel >Comment actualiser la page après deux secondes en jquery
Comment actualiser la page après deux secondes en jquery
- coldplay.xixioriginal
- 2020-12-01 15:39:374687parcourir
Comment actualiser la page après deux secondes dans jquery : Tout d'abord, utilisez [$(function(){})] pour exécuter le corps de la méthode dans la fonction lorsque la page est chargée, puis utilisez [setTimeout() ; ] Exécutez simplement [location.reload()] régulièrement pour obtenir une actualisation.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, cette méthode convient à toutes les marques d'ordinateurs.
Comment actualiser la page après deux secondes dans jquery :
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment implémenter deux secondes dans. jquery Actualise la page après quelques secondes.

2. Dans le fichier test.html, introduisez le fichier de bibliothèque jquery.min.js et chargez le fichier avec succès pour utiliser les méthodes dans jquery.

3. Dans le fichier test.html, écrivez la balise <script></script>, et le code logique js de la page sera écrit dans la balise.

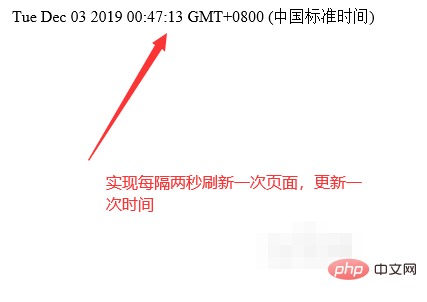
4. Afin d'afficher l'effet, new Date() est utilisé ici pour obtenir l'heure actuelle du système, et write() est utilisé pour afficher l'heure sur le page.

5. Dans le fichier test.html, utilisez la méthode $(function(){ }) pour exécuter le corps de la méthode dans la fonction lorsque la page est chargée. Elle est principalement utilisée pour actualiser. la page à chaque fois. Ensuite, redémarrez le minuteur.

6. Dans le corps de la méthode function(), utilisez setTimeout() pour effectuer des opérations régulièrement. Par exemple, exécutez la méthode location.reload() toutes les 2 secondes pour actualiser la page. .

7. Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.

Recommandations d'apprentissage gratuites associées : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser mui back pour revenir actualiser la page
- Ajax implémente l'actualisation partielle de la page – actualisation du message
- Comment actualiser automatiquement la page en php
- Comment implémenter la fonction déroulante pour actualiser la page dans le mini programme ?
- Implémenter une explication détaillée de l'interaction des données Ajax+php et actualiser partiellement la page

