Maison >développement back-end >tutoriel php >Implémenter une explication détaillée de l'interaction des données Ajax+php et actualiser partiellement la page
Implémenter une explication détaillée de l'interaction des données Ajax+php et actualiser partiellement la page
- coldplay.xixiavant
- 2020-07-16 17:48:263108parcourir

Qu'est-ce que l'Ajax ?
La traduction nationale est souvent "Ajax" et la même prononciation de l'équipe de football Ajax est une technologie utilisée pour créer des pages Web dynamiques rapides. mais une nouvelle façon d'utiliser les normes existantes. AJAX permet aux pages Web d'être mises à jour de manière asynchrone en échangeant de petites quantités de données avec le serveur en arrière-plan, de sorte que certaines parties de la page Web puissent être mises à jour sans recharger la page Web entière.
XMLHttpRequest est la base d'AJAX et est utilisé pour échanger des données avec le serveur. Tous les navigateurs modernes prennent en charge l'objet XMLHttpRequest (IE5 et IE6 utilisent ActiveXObject)
L'article suivant présente principalement l'utilisation d'ajax pour interagir avec les données php et actualiser partiellement le contenu pertinent de la page. , jetons un coup d'œil à l'introduction détaillée :
1.1 Introduction à la syntaxe
1.1 Syntaxe ajax de base
$.ajax({
type: "post", //数据提交方式(post/get)
url: "http://xxx/test/demo.php", //提交到的url
data: {username:username,password:password},//提交的数据
dataType: "json", //返回的数据类型格式
success: function(msg){
...//返回成功的回调函数
},
error:function(msg){
...//返回失败的回调函数
}
});
1.2 Méthode de réception côté php
<!--?php $username=$_POST['username']; //接收以post方式提交来的username数据 $password=$_POST['password']; ?>
2 Explication détaillée des exemples
2.1 code côté html demo.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajaxTest</title> </head> <body> <input type="text" id="username"> <input type="text" id="password"> <button id="sub">查询</button> <span id="text"></span><!-- 用以显示返回来的数据,只刷新这部分地方 --> </body> <script src="//cdn.bootcss.com/jquery/3.0.0-alpha1/jquery.min.js"></script> </html>
2.2 Ajoutez le code js suivant dans demo.html
<script>
$(function(){
$('#sub').click(function(){
var username=$('#username').val();
var password=$('#password').val();
$.ajax({
type: "post",
url: "http://xxx/test/demo.php",
data: {username:username,password:password}, //提交到demo.php的数据
dataType: "json", //回调函数接收数据的数据格式
success: function(msg){
$('#text').empty(); //清空Text里面的所有内容
var data='';
if(msg!=''){
data = eval("("+msg+")"); //将返回的json数据进行解析,并赋给data
}
$('#text').html("用户名为:" + data.username + ",密码为:" + data.password); //在#text中输出
console.log(data); //控制台输出
},
error:function(msg){
console.log(msg);
}
});
});
})
</script>
2.3 côté php code demo.php
<!--?php
header('Content-type:text/json;charset=utf-8');
$username=$_POST['username'];
$password=$_POST['password'];
$data='{username:"' . $username . '",password:"' . $password .'"}';//组合成json格式数据
echo json_encode($data);//输出json数据
?>
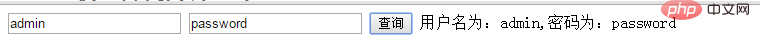
3 L'effet final est le suivant

Adresse de téléchargement de la démo
Télécharger la démoRecommandations d'apprentissage associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

