Maison >développement back-end >tutoriel php >Ajax implémente l'actualisation partielle de la page – actualisation du message
Ajax implémente l'actualisation partielle de la page – actualisation du message
- little bottleavant
- 2019-04-22 11:26:583381parcourir
Récemment, certains amis étaient curieux de savoir comment le tableau de messages indiquait que les messages étaient constamment actualisés. Comment ça marche ? Généralement, envoyer des messages signifie envoyer des données au serveur via ajax normal, tandis que l'affichage des messages en temps réel nécessite une interrogation. Cet article parle principalement de l'utilisation d'ajax pour actualiser l'état du message. Il a une certaine valeur de référence. Les amis intéressés peuvent en apprendre davantage.
Qu'est-ce que le sondage : il utilise une minuterie pour lancer des requêtes du client vers le serveur à intervalles réguliers.

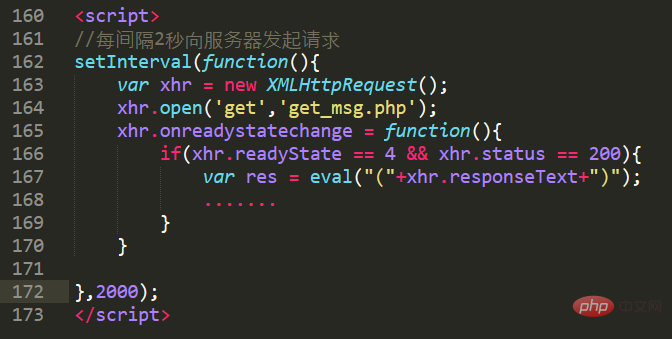
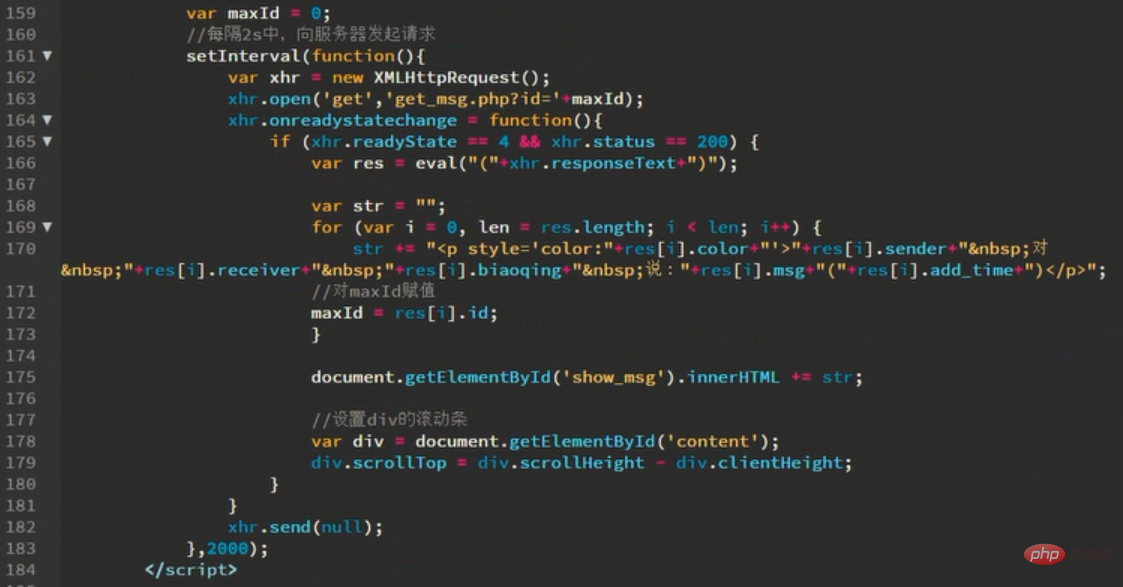
Démonstration du code de cas :
<script>//每间隔2秒向服务器发起请求setInterval(function(){ var xhr = new XMLHttpRequest();
xhr.open('get','get_msg.php');
xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200){ var res = eval("("+xhr.responseText+")");
.......
}
}
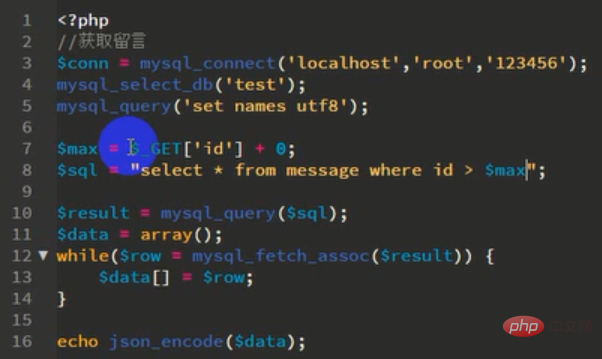
},2000);</scriptRemarque : Afin d'éviter que le babillard électronique ne soit écrasé par des données en double, le maxid doit être marqué et nouveau les données seront récupérées à chaque fois






Effet global :

Tutoriels associés : tutoriel vidéo ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Analyse approfondie des événements de progression ajax (avec exemples)
- Introduction à la méthode de soumission de jeton dans thinkphp ajax
- Comment utiliser PHP+Ajax pour déterminer s'il existe des mots sensibles
- [php] Utilisez la méthode de confirmation en ajax pour confirmer la suppression
- PHP implémente côté serveur pour permettre au client ajax d'être inter-domaine

