Maison >développement back-end >tutoriel php >Introduction à la méthode de soumission de jeton dans thinkphp ajax
Introduction à la méthode de soumission de jeton dans thinkphp ajax
- 不言avant
- 2019-03-29 10:41:373787parcourir
Cet article vous présente la méthode de soumission du jeton via thinkphp ajax. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Lorsque vous oubliez votre mot de passe, vous devez utiliser ajax pour le soumettre. J'ai peur que le message texte soit volé, j'utilise donc le jeton fourni avec thinkphp pour faire une simple vérification (combinée avec le mot de passe). le code de vérification).
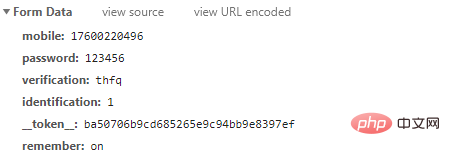
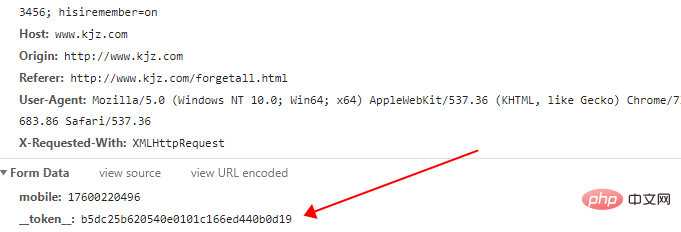
Vérifiez que le jeton du formulaire est effectivement vérifié avec les données du formulaire, ce qui est en fait équivalent à un champ du formulaire.

Ensuite, j'ai pensé, soumettez simplement le jeton avec d'autres champs en ajax.
function setCodeAjax(){
var mobile = $("[name='phone']").val();
var token = $("[name='__token__']").val();
$.ajax({
data:{'mobile':mobile,'__token__':token},
dataType:'json',
type:'post',
url:"XXX",
success:function (d) {
if(d.code == 0 ){
//成功处理
}else{
//失败处理
}
}
})
}
Le format de soumission est exactement le même que celui de soumission du formulaire

L'arrière-plan peut être vérifié selon la vérification dans le manuel tp.
Par exemple :
$validate = Validate::make([
'mobile' => 'require|token'
]);
$data = $this->request->post();
$result = $validate->check($data);
if ($result != true) {
return _codeMsg('1001',$result);
}
//后续处理
Cependant, si vous utilisez ajax pour la vérification, veuillez noter que si le jeton a été soumis pour vérification, il deviendra invalide et devra être modifié. manuellement sur le frontal.
Cet article est terminé ici. Pour un contenu plus passionnant, vous pouvez faire attention à la colonne Tutoriel vidéo PHP sur le site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction à l'utilisation de $this de thinkphp (avec code)
- Classe de base ThinkPHP5 Demander une analyse de vulnérabilité du code à distance
- Introduction à la méthode de vérification rapide des données à l'aide de la programmation d'aspect AOP dans thinkphp
- Mécanisme de gestion des exceptions de php5 et php7 (analyse de la gestion des exceptions thinkphp5)

