Maison >interface Web >js tutoriel >Comment modifier la valeur de l'attribut de balise à l'aide de jquery
Comment modifier la valeur de l'attribut de balise à l'aide de jquery
- coldplay.xixioriginal
- 2020-11-27 15:08:556502parcourir
Comment utiliser jquery pour modifier la valeur de l'attribut de la balise : utilisez d'abord la balise p pour créer le texte de test dans le fichier et ajoutez l'attribut id ; puis liez l'événement onclick click au bouton ; Méthode [attr()] Modifier la valeur de l'attribut id.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, jquery version 3.2.1 Cette méthode convient à toutes les marques d'ordinateurs.
Comment utiliser jquery pour modifier la valeur d'attribut d'une balise :
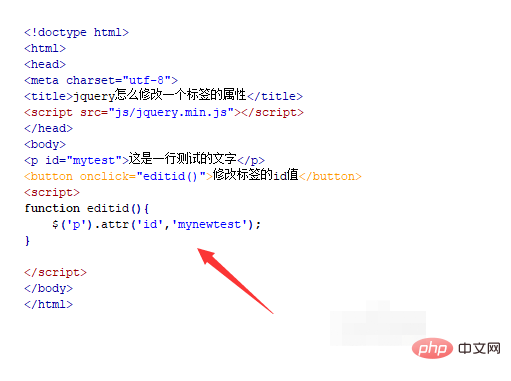
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment modifier le. attribut d'une balise avec jquery .

2. Dans le fichier test.html, utilisez la balise p pour créer une ligne de texte de test. Le code est le suivant :



. pour modifier la valeur de l'attribut id , par exemple, remplacez-le par mynewtest. attr()


Recommandations d'apprentissage gratuites associées :javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

