Maison >interface Web >js tutoriel >Quelles sont les similitudes et les différences entre jQuery et Zepto ?
Quelles sont les similitudes et les différences entre jQuery et Zepto ?
- coldplay.xixioriginal
- 2020-11-27 15:29:348573parcourir
Similitudes et différences entre jQuery et Zepto : 1. Le même point est que Zepto a été développé à l'origine pour les terminaux mobiles et est un substitut léger à jQuery. Si vous êtes familier avec jQuery, vous pouvez facilement maîtriser Zepto 2 ; . Différences Lorsque vous cliquez pour ajouter l'identifiant, jQuery ne prendra pas effet mais Zepto le fera.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, jquery version 3.2.1 Cette méthode convient à toutes les marques d'ordinateurs.
Similarités et différences entre jQuery et Zepto :
Identique à
Zepto était à l'origine une bibliothèque développée pour les mobiles. terminaux. Une alternative légère à jQuery car son API est similaire à jQuery et sa taille de fichier est plus petite. Le plus grand avantage de Zepto est sa taille de fichier, qui est d'un peu plus de 8 Ko. C'est la plus petite parmi les bibliothèques actuellement entièrement fonctionnelles. Bien qu'elle ne soit pas volumineuse, les outils fournis par Zepto sont suffisants pour répondre aux besoins des programmes de développement. La plupart des API et méthodes couramment utilisées dans jQuery sont disponibles dans Zepto, et certaines dans Zepto ne sont pas trouvées dans jQuery. De plus, comme la plupart des API de Zepto sont compatibles avec jQuery, elles sont extrêmement simples à utiliser. Si vous êtes familier avec jQuery, vous pouvez facilement maîtriser Zepto. Vous pouvez réutiliser de nombreuses méthodes dans jQuery de la même manière, et vous pouvez également enchaîner des méthodes pour obtenir un code plus propre, sans même consulter sa documentation.
2. Différences
1. Pour les programmes mobiles, Zepto propose des événements tactiles de base qui peuvent être utilisés pour l'interaction sur l'écran tactile (événements de tapotement, événements de balayage), Zepto Il ne prend pas en charge le navigateur IE. Ce n'est pas parce que le développeur de Zepto, Thomas Fucks, était confus sur le problème entre les navigateurs, mais une décision prise après un examen attentif afin de réduire la taille du fichier, tout comme l'équipe jQuery dans les anciennes versions 2.0 d'IE. (6 7 8) ne sont plus pris en charge dans cette version. Étant donné que Zepto utilise la syntaxe jQuery, il recommande jQuery comme bibliothèque de secours sur IE dans sa documentation. De cette façon, le programme peut toujours fonctionner dans IE et les autres navigateurs peuvent profiter de l'avantage de Zepto en matière de taille de fichier. Cependant, les API des deux ne sont pas entièrement compatibles, alors soyez prudent et effectuez des recherches suffisantes lorsque vous utilisez cette méthode de test.
2. La différence entre les opérations Dom : jQuery ne prendra pas effet lors de l'ajout d'un identifiant, mais Zepto le fera.
(function($) {
$(function() {
var $insert = $('<p>jQuery 插入</p>', {
id: 'insert-by-jquery'
});
$insert.appendTo($('body'));
});
})(window.jQuery);
// <p>jQuery 插入<p>
Zepto(function($) {
var $insert = $('<p>Zepto 插入</p>', {
id: 'insert-by-zepto'
});
$insert.appendTo($('body'));
});
// <p id="insert-by-zepto">Zepto 插入</p>3. La différence dans le déclenchement d'événements : lors de l'utilisation de jQuery, la fonction de gestionnaire de l'événement de chargement ne sera pas exécutée ; lors de l'utilisation de Zepto, la fonction de gestionnaire de l'événement de chargement sera exécutée ;
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});
})(window.jQuery);
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});
});4. La différence entre la délégation d'événement :
var $doc = $(document);
$doc.on('click', '.a', function () {
alert('a事件');
$(this).removeClass('a').addClass('b');
});
$doc.on('click', '.b', function () {
alert('b事件');
});Dans Zepto, lorsque l'on clique sur a, le contenu de "a event" et "b event" apparaît tour à tour, indiquant que bien que délégation d'événement Sur .a, la commission sur .b est également déclenchée. Mais dans jQuery, seul le popup délégué "un événement" au-dessus de .a sera déclenché. Dans Zepto, tous les événements de délégué de clic sur le document sont placés tour à tour dans une file d'attente. Lorsque vous cliquez, vérifiez d'abord si l'élément actuel est .a, et exécutez-le s'il correspond, puis vérifiez s'il s'agit de .b, et exécutez-le s'il est. ça correspond. Dans jQuery, deux événements de clic sont délégués sur le document. Après avoir cliqué, ils sont mis en correspondance via le sélecteur et l'événement délégué de l'élément correspondant est exécuté.
5. La différence entre width() et height() : Zepto est déterminé par le modèle de boîte (box-sizing). Utilisez .width() pour renvoyer la largeur attribuée et utilisez .css('width). ') pour renvoyer la bordure. etc. ; jQuery ignorera le modèle de boîte et renverra toujours la largeur/hauteur de la zone de contenu (à l'exclusion du remplissage et de la bordure).
6. La différence entre offset() : Zepto renvoie {top, left, width, height} ; jQuery renvoie {width, height}.
7. Zepto ne peut pas obtenir la largeur et la hauteur des éléments cachés, mais jQuery le peut.
8. Zepto ne définit pas la méthode d'extension pour le prototype mais jQuery le fait.
9. Chaque méthode de Zepto ne peut parcourir que des tableaux, pas des objets JSON.
10. Zepto essaie d'utiliser la méthode prop lors de l'utilisation des attributs sélectionnés et vérifiés du dom, et a priorité sur attr lors de la lecture des valeurs d'attribut. Zepto ne peut pas utiliser une méthode de type jQuery $('option[selected]') pour obtenir l'option sélectionnée de l'élément select, car l'attribut sélectionné n'est pas un attribut standard de CSS. $('option').not(function(){ return !this.selected }) doit être utilisé.
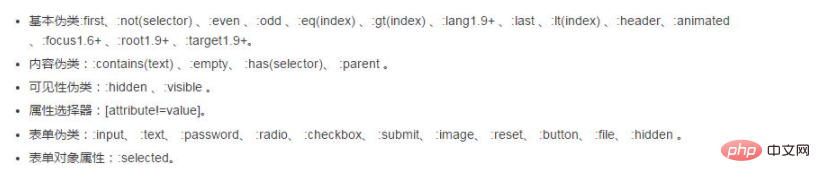
10. Sélecteurs non pris en charge par Zepto :

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

