Maison >interface Web >js tutoriel >Attributs de balise Vue et rendu conditionnel de Vue.js
Attributs de balise Vue et rendu conditionnel de Vue.js
- php中世界最好的语言original
- 2018-03-13 14:06:105939parcourir
Cette fois, je vous présente les attributs de la balise vue et le rendu conditionnel de Vue.js. Quelles sont les précautionsVoici les cas pratiques. jetez un oeil une fois.
v-bindÉvénementReliure
Écriture normale
<a></a>
Abréviation
<a>百度一下,你就上当</a>
Exemple de code
<a>百度一下,你就上当</a><script> export default { data: function () { return { link: 'https://wwww.baidu.com', title: 'title : 百度一下,你就知道' } } }</script>
Effet d'implémentation :

Liaison d'événement v-bind
Utilisation courante de v-bind, classe de liaison
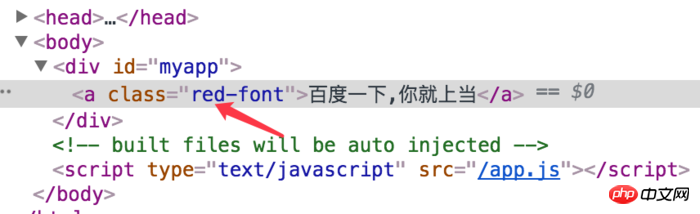
<template>
<div id="myapp">
<a v-bind:class="classStr">百度一下,你就上当</a>
</div></template><script>
export default { data: function () { return { classStr: 'red-font'
}
}
}</script>
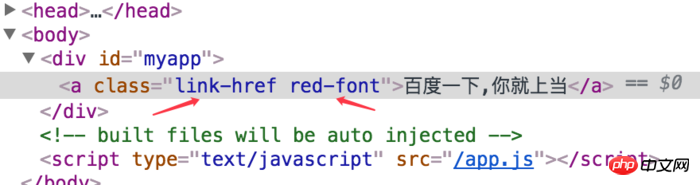
La classe liée par v-bind n'est pas en conflit avec la classe d'origine
<template>
<div id="myapp">
//class="link-href" v-bind:class="classStr"连个不存在冲突 <a class="link-href" v-bind:class="classStr">百度一下,你就上当</a>
</div></template><script>
export default { data: function () { return { classStr: 'red-font'
}
}
}</script>
liaison v-bind Le contenu de la classe peut être un tableau
<template>
<div id="myapp">
<a class="link-href" v-bind:class="className">百度一下,你就上当</a>
</div></template><script>
export default { data: function () { return { className: ['red-font', 'big-font']
}
}
}</script>Le contenu de la classe lié par v-bind peut être un tableau
Il y a en fait cette opération... L'opération suivante est purement à haute énergie !!
<template>
<div id="myapp">
<a class="link-href" :class="[classA, classB]">百度一下,你就上当</a>
</div></template><script>
export default { data: function () { return { classA: 'hello', classB: 'word'
}
}
}</script>Vous pouvez également écrire comme ceci
<template>
<div id="myapp">
<a class="link-href" :class="[classA, {'red-font': hasError}]">百度一下,你就上当</a>
</div></template><script>
export default { data: function () { return { classA: 'hello', hasError: true
}
}
}</script>v-bind modifie le style via des styles en ligne
<template>
<div id="myapp">
<a class="link-href" :style="linkClass">百度一下,你就上当</a>
</div></template><script>
export default { data: function () { return { linkClass: { 'color': 'red', 'font-size': '20px'
}
}
}
}</script>Modifier les styles en ligne
v-if 和 v-show
<template> <div id="myapp"> <a v-if="isPartA">partA</a> <a v-show="!isPartA">partB</a> <button v-on:click="toggle">切换</button> </div></template><script> export default { data: function () { return { isPartA: true } }, methods: { toggle () { this.isPartA = !this.isPartA } } }</script>v-if et v-else peuvent également réaliser ce qui précède
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

