Maison >interface Web >Voir.js >Comment résoudre le problème d'erreur lorsque vue introduit la police CSS
Comment résoudre le problème d'erreur lorsque vue introduit la police CSS
- 藏色散人original
- 2020-11-26 10:56:073366parcourir
La solution à l'erreur lorsque vue introduit la police css : 1. Importez le fichier de style de la police où elle est utilisée ; 2. Remplacez "font.styl" par "font.css" ; fichier qui stocke la police Le dossier font est déplacé vers le dossier statique au même niveau que src.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue2, cette méthode convient à toutes les marques d'ordinateurs.
Recommandation : "tutoriel Vue"
Solution au rapport d'erreur lors de l'utilisation de @font-size pour introduire des icônes de police dans Vue2.x
Plate-forme de projet construite à l'aide de vue-cli
En utilisant le style CSS écrit par stylus
Il existe un package de dépendances css-loader x
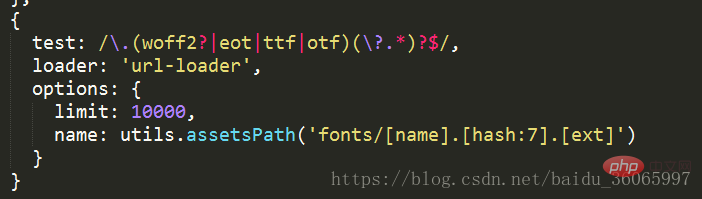
L'image ci-dessous est un webpack. base.conf.js Concernant la configuration des fichiers de polices

Certaines personnes ont des configurations de fichiers de polices en double, supprimez simplement un élément
Problèmes qui surviennent : problèmes d'introduction des icônes de polices
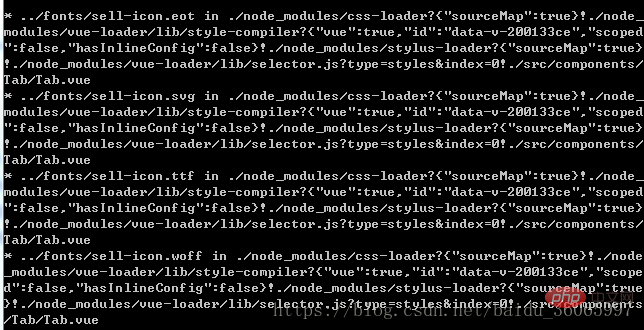
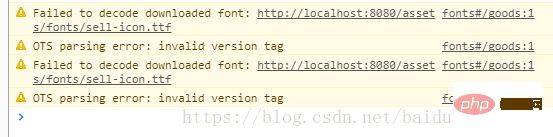
1. Signaler une erreur

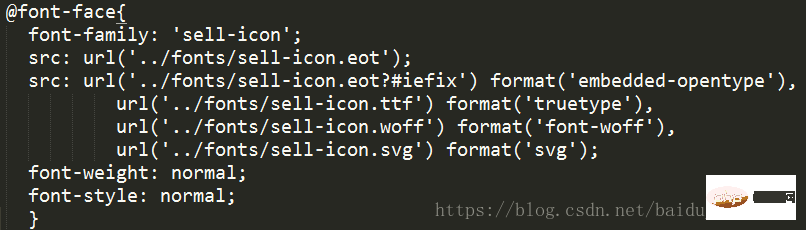
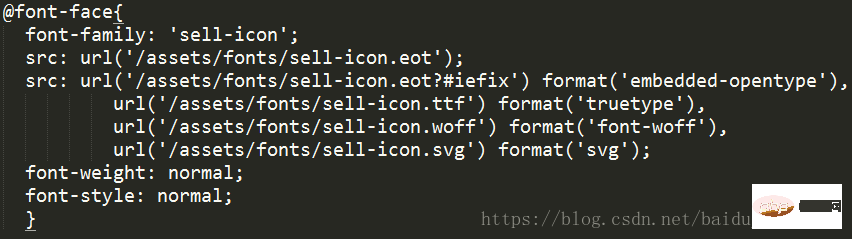
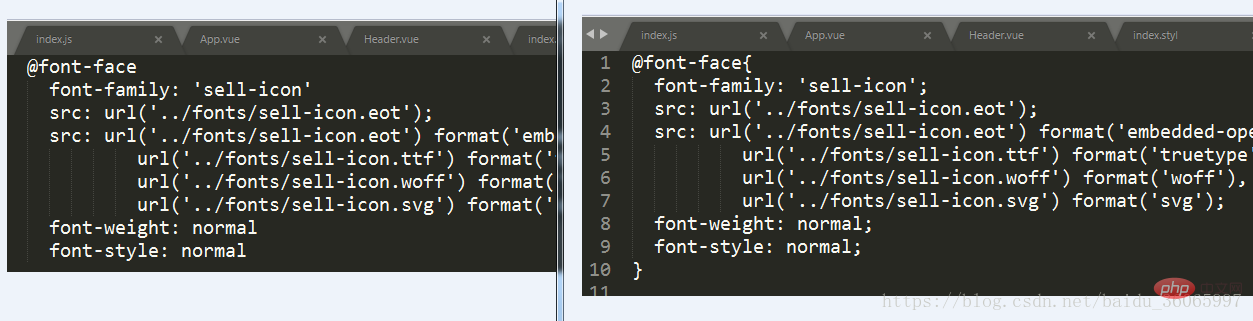
Changer le chemin relatif introduit par la police en un chemin absolu
Chemin relatif
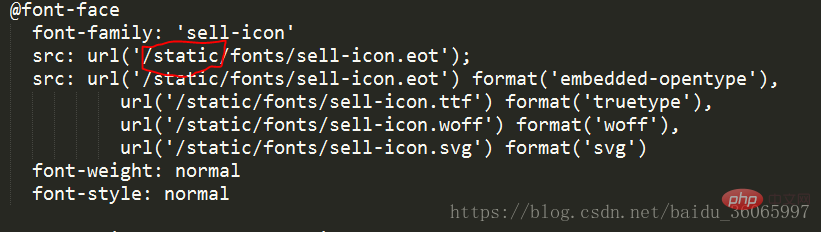
Chemin absolu 
2. Aucune erreur n'est signalée, mais l'icône de police qui apparaît est une petite case
Il y a un message d'avertissement. :

Petit carré :

L'erreur est due à un problème de redirection
La raison de le problème ci-dessus
- ①Le fichier de style de la police n'est pas introduit là où il est utilisé
- ②Le fichier avec le suffixe .styl est utilisé
- ③Déplacez le dossier de police dans le dossier statique et utilisez le chemin absolu. À ce stade, vous pouvez utiliser le fichier .styl
① La solution est de introduire le fichier de style de police là où il est utilisé ( s'il est importé globalement, il doit être importé depuis app.vue )
@import '文件路径'
②La solution est de changer font.styl en font.css (en raison du préprocesseur du stylet) 
puis Présentez
@import '文件路径'
si nécessaire 
Pour plus de connaissances liées à la programmation, veuillez visiter :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

