Maison >interface Web >Voir.js >Où télécharger vue.js
Où télécharger vue.js
- 藏色散人original
- 2020-11-26 11:01:1516017parcourir
vue.js peut être téléchargé depuis le site officiel de vue. Le lien de téléchargement est "vuejs.org/v2/guide/installation.html", puis utilisez la balise "3f1c4e4b6b16bbbd69b2ee476dc4f83a" .js pour utiliser vue .js.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, vue version 2.5.16 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vuejs"
Trois méthodes pour télécharger et installer vue.js
Pour télécharger et installer vue, vous devez d'abord télécharger et installer node.js et npm. Après avoir téléchargé et installé ces deux éléments, vous pouvez installer vue. Voici trois façons d'installer vue.
1. Téléchargez vue.js directement sur le site officiel
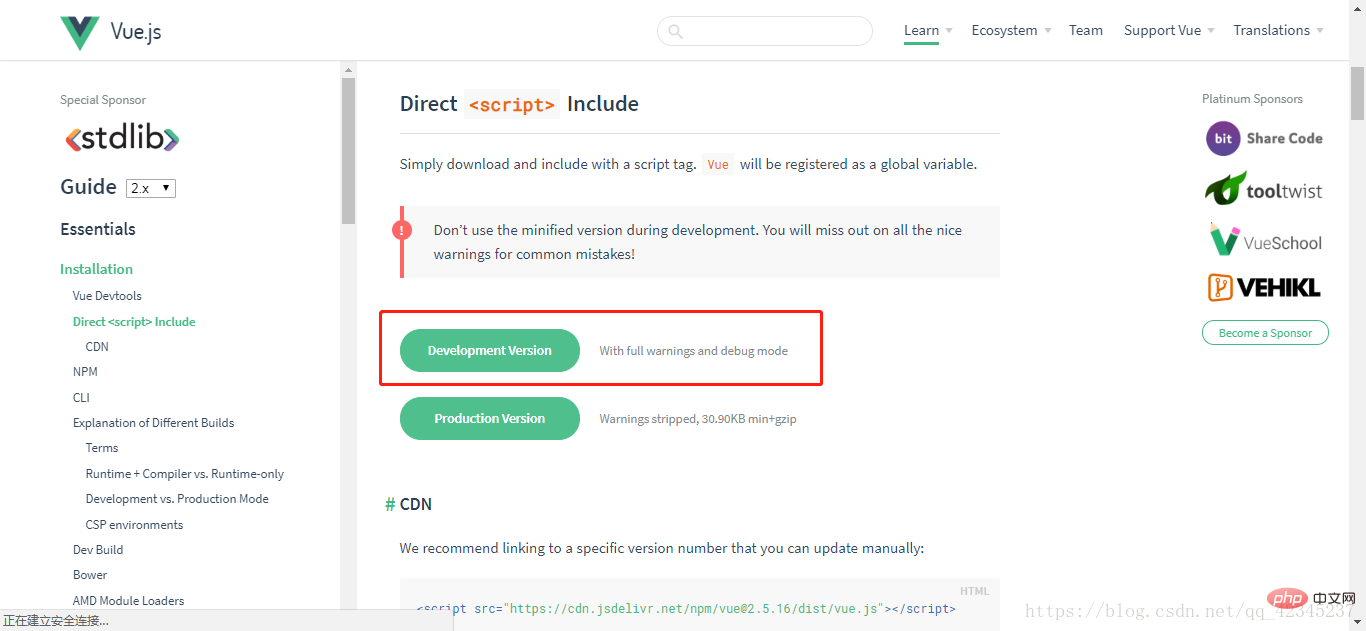
Téléchargez vue.js sur le site officiel. . Et introduisez-le avec la balise 3f1c4e4b6b16bbbd69b2ee476dc4f83a
Remarque : L'URL de téléchargement est https://vuejs.org/v2/guide/installation.html .

au lieu de https://cn.vuejs.org/v2/ guide/installation.html , bien qu'il s'agisse également d'un site Web vue, le code source sera affiché après l'avoir saisi au lieu d'être téléchargé.


2. Utilisez bower pour télécharger
bower est un outil de gestion de packages front-end. Cela peut nous aider à suivre les packages front-end et à garantir qu'ils sont à jour (ou une version spécifique spécifiée par vous).
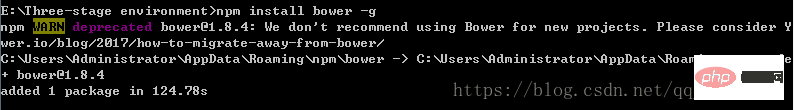
bower nécessite des environnements node, npm et git Après avoir configuré ces environnements, installez bower via npm : npm install bower -g

Après une installation réussie, entrez bower -v pour vérifier la version de bower.

Entrez ensuite bower i vue -g pour télécharger et installer.


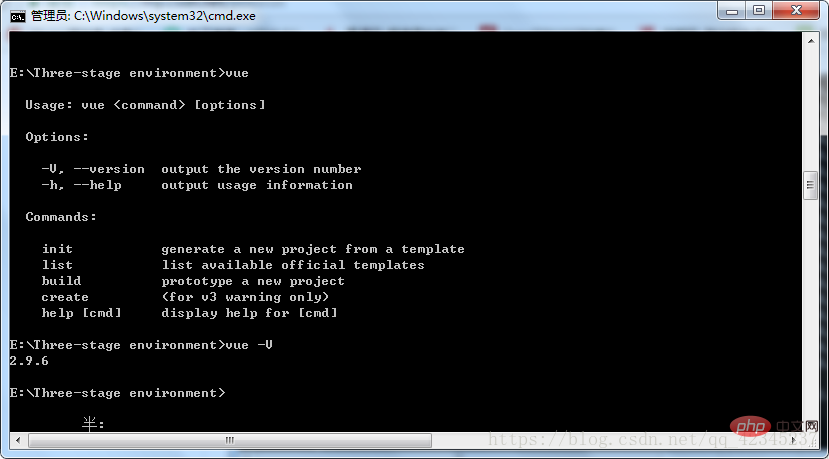
Une fois le téléchargement terminé, entrez vue pour afficher certaines opérations correspondantes.

3. Utilisez npm pour télécharger directement
npm install vueCela peut être un peu lent. , soyez patient, attendez.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

