Maison >interface Web >js tutoriel >Utilisez Node.js+Vue.js pour créer des applications de compression de fichiers
Utilisez Node.js+Vue.js pour créer des applications de compression de fichiers
- 青灯夜游avant
- 2020-11-25 17:56:113329parcourir

Recommandations associées : "Tutoriel node js"
Node.js nous fournit un module pour aider à la compression des fichiers. Dans cet article, nous allons créer une application dans laquelle les utilisateurs peuvent télécharger un fichier qu'ils souhaitent compresser, puis télécharger une version compressée du fichier à l'aide du module Node.js Zlib.
Prérequis
Pour continuer ce tutoriel, vous devez avoir les éléments suivants :
-
<li>Familier avec HTML, CSS et Javascript (ES6+)
<li> VS Code ou tout éditeur de code installé sur votre machine de développement
<li> Postman installé sur votre machine de développement
<li>Bases de Vue et Node.js
Mise en place du projet
Nous commencerons par construire le backend, qui est la base de notre application.
Sur le bureau, créez un dossier pour l'application, nommez-le compressor et configurez un nouveau projet Node.js en exécutant npm init -y .
Nous écrivons d'abord le service backend, créez donc un autre répertoire server dans le projet.
Maintenant, nous devons installer les packages nécessaires pour l'application :
-
<li>
koa, koa-router : cela aidera à configurer mise en place de notre serveur et routage
<li>
nodemon : Lorsque nous apportons des modifications à l'application, Nodemon redémarrera notre serveur
<li>
multer : Middleware pour télécharger des fichiers
<li>
cors : permet d'ajouter des en-têtes aux requêtes de proxy
Pour les installer tous, accédez aux server cors que nous avons créés. Exécutez la commande suivante dans le 🎜> répertoire :
npm i --save koa koa-router nodemon multer cors
Une fois l'installation terminée, créez un fichier server à l'intérieur du répertoire index.js, c'est ici que nous écrirons le code backend.
Ouvrez le dossier à l'aide de VS Code. Avant de commencer, créons un fichier .gitignore et ajoutons-y node_modules, cela empêchera le dossier node_modules d'être ajouté à git.
Commençons par créer un simple serveur Koa.js puis configurons nos packages :
const express = require('express');
const multer = require('multer');
const zlib = require('zlib');
const cors = require('cors');
const fs = require('fs');
const path = require('path');
const app = express();
app.use(cors());
//multer
const storage = multer.memoryStorage();
const upload = multer({
storage: storage,
});
app.listen(3000, () => {
console.log('App is runnuing on port 3000');
});
Nous demandons d'abord les packages que nous avons installés, tels que Express, Multer et Cors. Ensuite, nous créons une instance d'Express et la sauvegardons dans une variable. Nous utilisons une instance Express pour configurer notre cors comme middleware.
Nous aurons également besoin de certains modules Node.js de base, tels que zlib, que nous utiliserons pour effectuer la compression proprement dite. Nous utilisons ensuite une instance d'Express pour créer un serveur qui écoutera sur le port 3000.
Ensuite, nous allons créer une route qui recevra un fichier et renverra un fichier compressé.
Zlib dispose de nombreuses méthodes de compression, mais dans cet article, nous utiliserons la méthode gzip.
app.post("/compress", upload.single("file"), async (req, res) => {
try {
const destination = `compressed/${req.file.originalname}.gz`;
let fileBuffer = req.file.buffer;
await zlib.gzip(fileBuffer, (err, response) => {
if (err) {
console.log(err);
}
fs.writeFile(path.join(__dirname, destination), response, (err, data) => {
if (err) {
console.log(err);
}
res.download(path.join(__dirname, destination));
});
});
} catch (err) {
console.log(err);
res.json(err);
}
});
Nous définissons la route /compress, qui est une requête POST, puis transmettons le middleware Multer dans cette route. Notre middleware Multer renverra le tampon de fichier, qui est stocké dans la variable fileBuffer.
À des fins de tests, nous créons un répertoire compressed où nous enregistrons les fichiers compressés.
Nous utiliserons le middleware Multer pour obtenir le nom du fichier que nous souhaitons compresser afin de pouvoir le sauvegarder dans notre répertoire compressed.
const destination = `compressed/${req.file.originalname}.gz`;
On compresse le fichier à l'aide de la méthode Zlib gzip qui prend fileBuffer comme premier paramètre puis une fonction de rappel comme deuxième paramètre. La fonction de rappel comprend toutes les erreurs possibles et les réponses compressées.
Une fois que nous obtenons la réponse Zlib, nous créons un fichier et enregistrons la réponse dans le répertoire compressed, le fichier aura l'extension de fichier .gz car elle est utilisée pour identifier la compression Zlib.
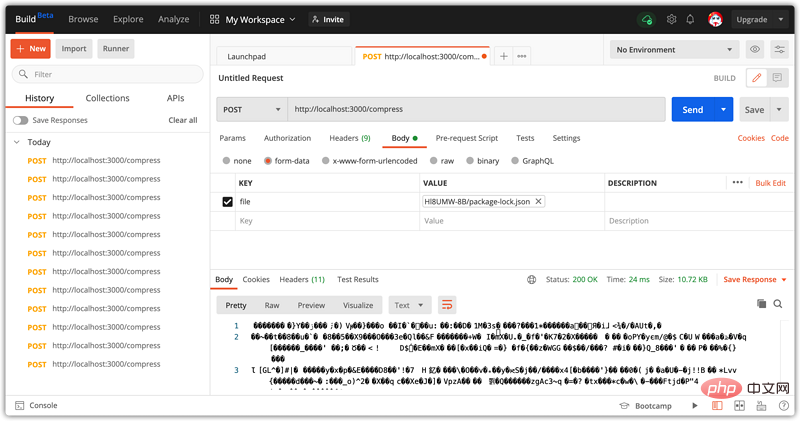
Maintenant nous pouvons tester notre application sur Postman avant de démarrer le frontend, je vais compresser le fichier package.lock.json, sa taille est de 48ko.

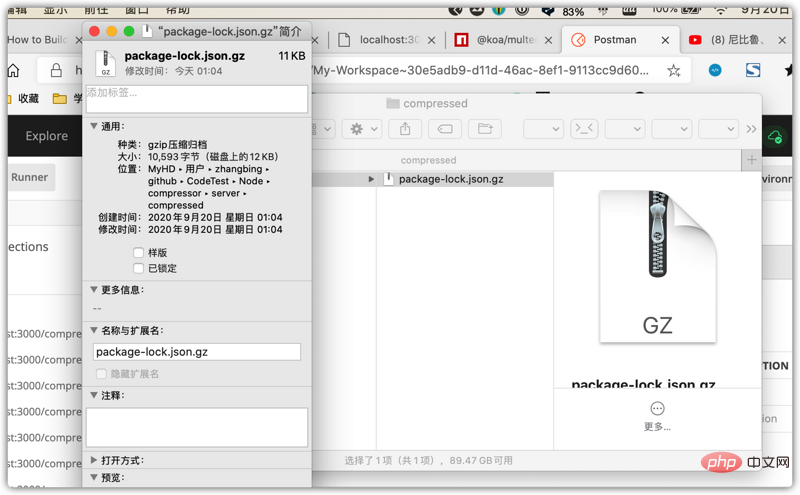
Le fichier compressé fait 11 Ko.

Maintenant que notre backend est prêt, nous pouvons configurer l'interface utilisateur de notre application.
Créons un répertoire compressor dans le répertoire racine client. Dans le répertoire client, créez deux fichiers : index.html et main.js.
Nous commencerons par définir l'interface utilisateur de l'application.
Nous allons créer un fichier modèle HTML 5, puis ajouter le script vuei.js, les scripts Bootstrap CSS CDN et Axios dans l'en-tête du modèle. Nous ajouterons ensuite le fichier main.js à la fin de la balise body.
nbsp;html> <meta> <meta> <title>Vue Compressor</title> <link> <script></script> <script></script> <p> </p><h1>压缩</h1> <script></script>
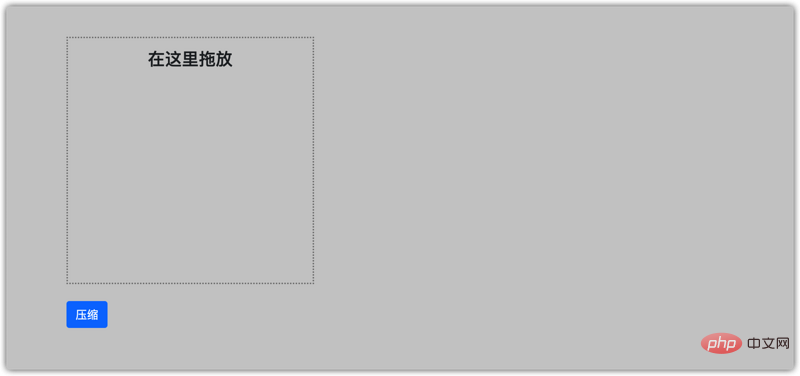
对于此应用程序,用户将通过拖放添加其文件。让我们为我们的应用程序定义一个简单的用户界面。
修改模板为:
nbsp;html>
<meta>
<meta>
<title>Vue Compressor</title>
<link>
<script></script>
<script></script>
<style>
body {
background: #ccc !important;
}
.wrapper {
width: 350px;
height: 350px;
border: 2px dotted gray
}
.wrapper h4 {
text-align: center;
font-family: sans-serif;
}
</style>
<p>
</p><p>
</p><p>
</p><p>
</p><p>
</p><h4>在这里拖放</h4>
-
<li>FileName -> File Size
你可以使用任何实时服务器运行你的应用程序,这里我使用 live-server 。

拖放功能
我们先在 main.js 文件中定义我们的Vue.js实例。然后,我们将创建一个state来保存我们的文件。
const app = new Vue({
el: '#app',
data: {
files: [],
loading:false
},
methods: {
addFile(e) {
},
removeFile(file) {
},
compressFile() {
}
}
})
在Vue中实现拖放,我们需要添加一个 @drop 事件来选择我们的文件,还有一个 v-cloak 属性,这个属性用于在应用加载之前隐藏 {{tags}}。
<p> </p><h4>在这里拖放</h4>
@drop 事件监听 addFile 方法,我们必须定义:
addFile(e) {
let files = e.dataTransfer.files;
[...files].forEach(file => {
this.files.push(file);
console.log(this.files)
});
}
使用这种方法,放置在框中的所有文件都将记录在我们的控制台上。
但是,我们想在框内显示文件,因此我们必须将 <li> 元素修改为:
这样,每当我们将文件放入框中时,都会显示文件名和大小。
我们可以通过向 X 按钮添加点击事件来添加额外的功能,以从框中删除文件:@click = ‘removeFile(file)’。
然后,我们定义 removeFile 方法:
removeFile(file) {
this.files = this.files.filter(f => {
return f != file;
});
},
让我们定义压缩函数,该函数将压缩所选文件,这就是Axios的作用所在。我们将向我们在后端定义的 /compress 路由发出请求:
compressFile() {
this.loading = true;
let formdata = new FormData();
formdata.append('file', this.files[0])
axios.post('http://localhost:3000/compress', formdata, {
responseType: 'blob'
}).then(response => {
let fileURL = window.URL.createObjectURL(new Blob([(response.data)]))
let fileLink = document.createElement('a');
fileLink.href = fileURL;
fileLink.setAttribute('download', `${this.files[0].name}.gz`);
document.body.appendChild(fileLink);
fileLink.click();
this.loading = false;
}).catch(err => {
this.loading = false;
console.log(err)
})
}
我们使用 FormData 上传文件。上载文件后,后端会压缩文件并将压缩后的文件返回给我们。
我们使用 URL.createObjectURL 创建一个 DOMstring,其中包含表示给定对象的URL。然后,我们从后端下载给定的数据。
现在,我们需要在compress按钮中添加一个click事件,以侦听我们创建的方法:
<button> <span></span> 压缩 </button>
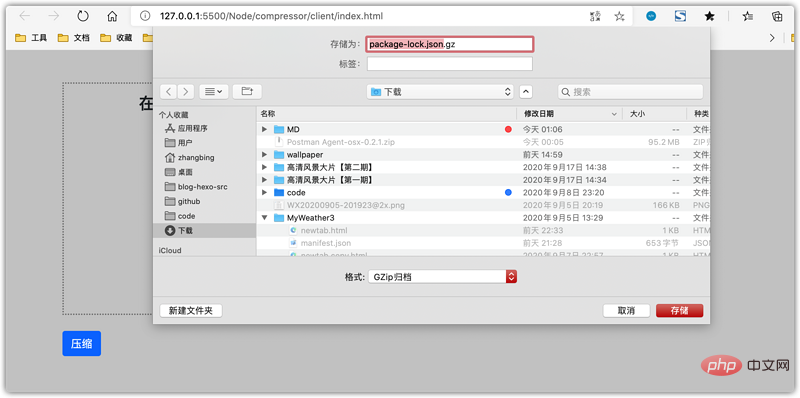
单击我们的压缩按钮将触发文件下载:

就是这样!
我们只是建立了一个简单的压缩应用程序。最后我们很想添加一个简单的方法,通过创建一个Vue.js过滤器,将我们的文件大小以千字节为单位进行格式化。
filters: {
kb(val) {
return Math.floor(val / 1024);
}
},
在模板中使用
{{ file.size | kb }} kb
这会将文件的大小格式化为更易读的格式。
源码
Node.js使文件压缩变得容易。它可以进一步用于压缩HTTP请求和响应,以提高应用程序性能。要获得更多Zlib功能,可以查看Zlib上的Node.js文档。
源代码:https://github.com/dunizb/CodeTest/tree/master/Node/compressor
原文地址:https://blog.logrocket.com/build-a-file-compression-application-in-node-js-and-vue-js/
相关推荐:
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

