Maison >interface Web >tutoriel CSS >resize n'est pas une propriété CSS connue ?
resize n'est pas une propriété CSS connue ?
- 青灯夜游original
- 2020-11-24 14:08:422402parcourir
resize est une propriété CSS connue. Resize est un nouvel attribut en CSS3, qui est utilisé pour spécifier si un élément est redimensionné par l'utilisateur ; l'attribut resize permet à l'utilisateur de redimensionner librement la taille de l'élément en le faisant glisser.

Cette méthode convient à toutes les marques d'ordinateurs.
Recommandations associées : "Tutoriel vidéo CSS3"
Attribut de redimensionnement CSS
L'attributresize peut spécifier si un élément est redimensionné par l'utilisateur.
resize est un nouvel attribut de CSS3, qui permet aux utilisateurs de redimensionner librement la taille des éléments en les faisant glisser pour améliorer l'expérience utilisateur. Dans le passé, cela ne pouvait être réalisé qu'en écrivant un grand nombre de scripts en Javascript, ce qui prenait du temps, demandait beaucoup de travail et était inefficace. L'attribut
resize peut être utilisé pour redimensionner un élément en fonction des besoins de l'utilisateur et dans quelle direction. L'attribut resize peut prendre 4 valeurs.
Syntaxe :
Element{
Resize : none|both|vertical|horizontal;
}
Regardons chaque attribut...
1) redimensionner : aucun
La valeur none ne sera pas appliquée à l'attribut resize lorsque l'utilisateur ne souhaite pas redimensionner l'élément. Également la valeur par défaut.
Syntaxe : Element{
resize:none;
}
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: none;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>None value doesn’t allow resizing of this p element.</p>
</p>
</body>
</html>

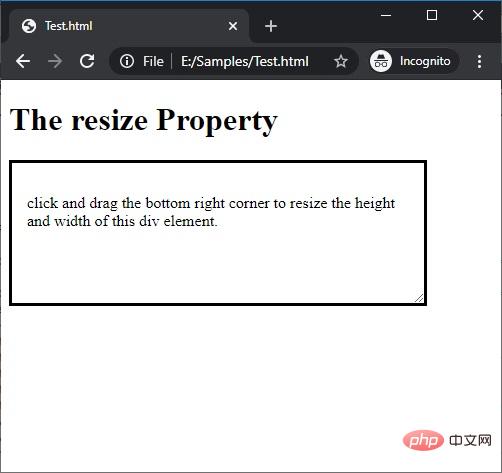
2) redimensionner : les deux
Lorsque l'utilisateur souhaite que son élément soit
redimensionnabledes deux côtés de la largeur et de la hauteur, les deux valeurs seront appliquées redimensionner l'attribut.
Syntaxe : Element{
resize:both;
}
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: both;
overflow: auto;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the height and width of this p element.</p>
</p>
</body>
</html>

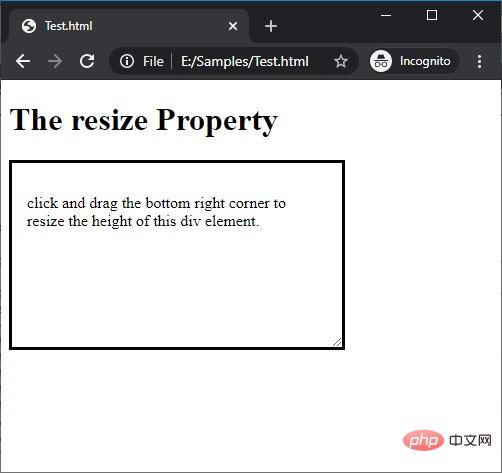
3) redimensionner : vertical
Lorsque l'utilisateur souhaite ajuster la hauteur de l'élément selon ses besoins, appliquez la valeur verticale à l'
attribut de redimensionnement.
Syntaxe : Element{
resize:vertical;
}
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: vertical;
overflow: auto;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the height of this p element.</p>
</p>
</body>
</html>

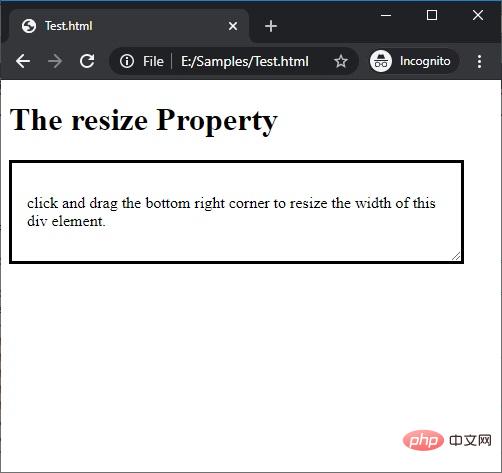
4) redimensionner : horizontal
Lorsque l'utilisateur souhaite redimensionner la largeur
tailled'un élément selon ses besoins, appliquez la valeur horizontale à l'attribut de redimensionnement.
Syntaxe : Element{
resize:horizontal;
}
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: horizontal;
overflow: auto;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the width of this p element.</p>
</p>
</body>
</html>

Pour plus de connaissances liées à la programmation, veuillez visiter :
Enseignement de la programmationCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

