Maison >interface Web >tutoriel CSS >Comment limiter le nombre de mots de texte en CSS
Comment limiter le nombre de mots de texte en CSS
- 王林original
- 2020-11-24 10:35:326269parcourir
Comment limiter le nombre de mots du texte en CSS : définissez d'abord l'attribut overflow sur caché dans la balise ; puis utilisez les attributs "white-space:nowrap" et "text-overflow:ellipsis" pour masquer le texte lorsqu'il dépasse la largeur.

L'environnement d'exploitation de ce tutoriel : Système Windows 10, version CSS3, cette méthode convient à toutes les marques d'ordinateurs.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Comment limiter le nombre de mots de texte en CSS :
La méthode spécifique est la suivante Affichage :
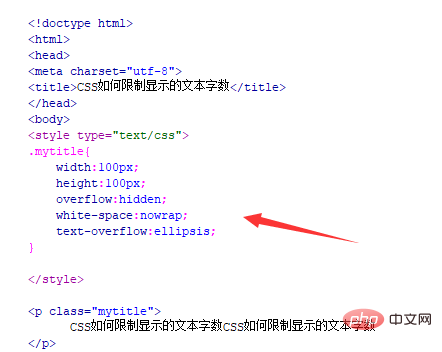
Créez un nouveau fichier html, nommé test.html, pour expliquer comment CSS limite le nombre de mots de texte affichés

dans le fichier test.html, utilisez la balise p pour créer une ligne de texte à tester.

Dans le fichier test.html, définissez un attribut de classe pour la balise p afin de définir le style.

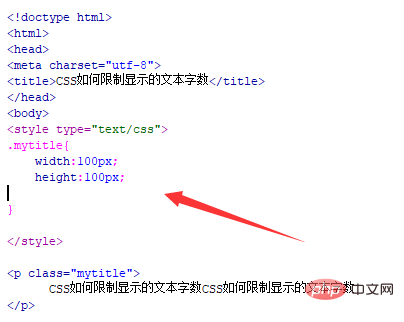
Dans la balise css, définissez le style de la balise p via la classe, en définissant sa largeur sur 100 px et sa hauteur sur 100 px.

Dans la balise css, définissez l'attribut overflow sur masqué pour masquer le texte lorsqu'il dépasse la largeur. En même temps, utilisez "white-space:nowrap" et "text-overflow:ellipsis" pour que le texte soit masqué et affiché avec des points de suspension lorsqu'il dépasse la largeur.

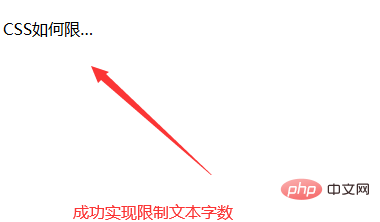
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

