Maison >interface Web >tutoriel CSS >Les éléments CSS au niveau du bloc ont-ils des propriétés héritables ?
Les éléments CSS au niveau du bloc ont-ils des propriétés héritables ?
- 青灯夜游original
- 2020-11-23 15:34:063291parcourir
En CSS, les éléments de niveau bloc ont des attributs qui peuvent être hérités, qui sont : 1. l'attribut text-indent, utilisé pour spécifier l'indentation de la première ligne de texte dans le bloc de texte ; Attribut align, utilisé L'alignement horizontal du texte de l'élément spécifié.

Les éléments CSS au niveau du bloc ont des propriétés héritables.
Attributs dont les éléments de niveau bloc peuvent hériter :
1. text-indent
L'attribut text-indent spécifie le bloc de texte L'indentation de la première ligne de texte.
Remarque : les valeurs négatives sont autorisées. Si la valeur est négative, indentez la première ligne à gauche.
Valeur de l'attribut :
la longueur définit l'indentation fixe. Valeur par défaut : 0.
% Définit le retrait en fonction d'un pourcentage de la largeur de l'élément parent.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
border: 1px solid #000;
padding: 10px;
text-indent: 1cm
}
</style>
</head>
<body>
<div>
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
</div>
</body>
</html>2. La propriété spécifie l'alignement horizontal du texte de l'élément.
Valeur de l'attribut :- droite Dispose le texte vers la droite.
- centre Disposez le texte au centre.
- justify obtient l'effet d'aligner le texte aux deux extrémités.
- Exemple :
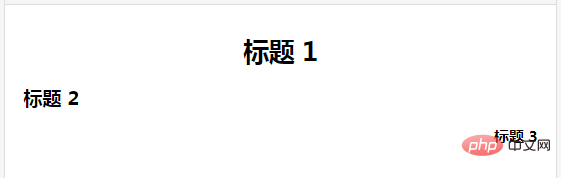
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
</style>
</head>
<body>
<h1>标题 1</h1>
<h2>标题 2</h2>
<h3>标题 3</h3>
</body>
</html>
Pour plus de connaissances liées à la programmation, veuillez visiter :  Cours d'apprentissage en programmation
Cours d'apprentissage en programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


